一、介绍
1、什么是Vue?
是一个构建用户界面的javascript框架.
2.为什么要用?
轻量、高效、容易上手
3.什么是前后端分离?
前后端分离意味着,前后端之间使用 JSON 来交流,两个开发团队之间使用 API 作为契约进行交互。从此,后台选用的技术栈不影响前台。
二、使用
1)引入vue.js
<script src=vue.js></script>
2)展示html
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
3)建立vue对象
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
msg: ""
}
})
三、在元素中插入值
{{}},里面可以放表达式
指令:是带有V-前缀的特殊属性,通过属性来操作元素
以表示它们是 Vue 提供的特殊特性,可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。
v-text:在元素当中插入值 v-html:在元素不中不仅可以插入文本,还可以插入标签 v-if: 根据表达式的真假值来动态插入和移除元素 v-show:根据表达式的真假值来隐藏和显示元素 v-for:根据变量的值来循环渲染元素 v-on:监听元素事件,并执行相应的操作 对数组的操作: push pop shift unshift splice reverse v-bind:绑定元素的属性来执行相应的操作 v-model:实现了数据和视图的双向绑定 分成了3步: 1)把元素的值和数据相绑定 2)当输入内容时,数据同步发生变化,视图 ---数据的驱动 3)当改变数据时,输入内容也会发生变化,数据-》视图的驱动
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="msg"> <p>{{msg}}</p> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ msg: "" } }) </script> </body> </html>
结果:(可以完成实时更新)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } </style> </head> <body> <div id="app"> <input type="text" v-focus> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ }, directives: { focus: { //指令的名字 //当绑定的元素显示时 inserted: function (tt) { tt.focus(); tt.style.backgroundColor = "blue"; tt.style.color = "#fff" } } } }) </script> </body> </html>

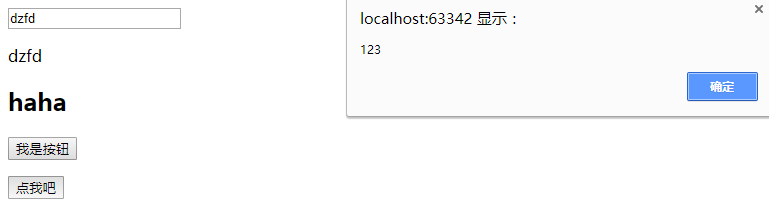
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="arr"> <p>{{arr}}</p> <h2 v-text="msg"></h2> <p v-html="btn"></p> <!--<p v-html="str"></p>--> <p v-show="ok"></p> <input type="button" value="点我吧" v-on:click="show()"> </div> <script> var vm=new Vue({ el:'#app', data:{ arr:'', msg:'haha', btn: '<input type="button" value="我是按钮">' // str:'老二' }, methods:{ show:function () { alert(123) } } }) // window.setInterval( // function () { // // },1000) </script> </body> </html>
结果如下:


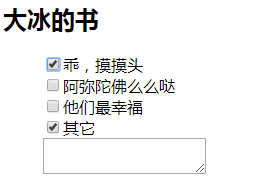
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } </style> </head> <body> <h2>大冰的书</h2> <div id="app"> <ul> <li><input type="checkbox">乖,摸摸头</li> <li><input type="checkbox">阿弥陀佛么么哒</li> <li><input type="checkbox" >他们最幸福</li> <li><input type="checkbox" v-on:click="other">其它</li> <li v-html="htmlarr" v-show="arr" ></li> </ul> </div> <script> new Vue({ el:'#app', data:{ htmlarr:'<textarea ></textarea>', arr:false }, methods:{ other:function () { this.arr=!this.arr; } } }) </script> </body> </html>
动态生成html,当给出选项中没有自己所需要的,就要输入搜索,那么 点击‘其他’按钮,会出现一个文本输入框。结果如下


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; display: inline-block; border: 1px solid cornflowerblue; height:40px; line-height: 40px; 120px; text-align: center; } </style> </head> <body> <div id="mybox"> <ul> <li> <span v-on:click="qh(true)">二唯码登录</span> </li> <li> <span v-on:click="qh(false)">邮箱登录</span> </li> </ul> <div v-show="temp"> <img src="erma.jpg"> </div> <div v-show="!temp"> <form action="http://mail.163.com" method="post"> <p><input type="email"></p> <p><input type="password"></p> <p><input type="submit" value="登录"></p> </form> </div> </div> <script> new Vue({ el: "#mybox", data: { temp: true }, methods: { qh: function (t) { this.temp = t } } }) </script> </body> </html>
结果如下:(实现tag切换)


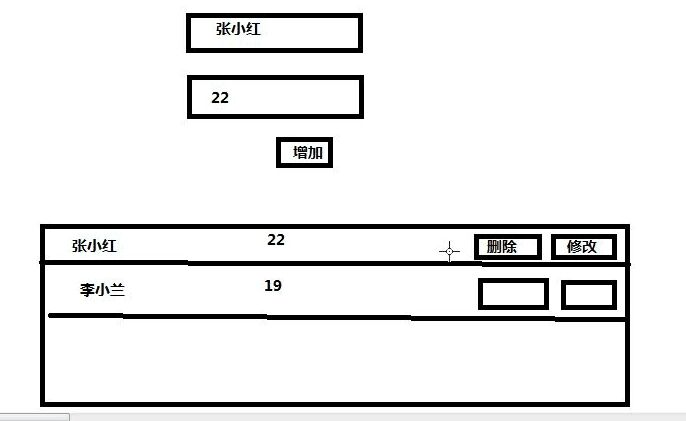
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } .tipbox{ 200px; height:200px; border: 1px solid cornflowerblue; position: absolute; background-color: #aaaaaa; top: 150px; left: 600px; } </style> </head> <body> <div id="mybox"> <div> <p><input type="text" placeholder="书名" v-model="bookname"></p> <p><input type="text" placeholder="作者" v-model="author"></p> <p><input type="button" value="添加" @click="add"></p> </div> <div> <table cellpadding="0" border="1"> <thead> <tr> <td>书名</td> <td>价格</td> <td>操作</td> </tr> </thead> <tbody> <tr v-for="(item,index) in arr"> <td>{{item.bookname}}</td> <td>{{item.author}}</td> <td><input type="button" value="删除" @click="del(index)"></td> <td><input type="button" value="编辑" @click="edit(index)"></td> </tr> </tbody> </table> </div> <div class="tipbox" v-show="msg"> <p><input type="text" placeholder="书名" v-model="m_bookname"></p> <p><input type="text" placeholder="价格" v-model="m_author"></p> <p> <input type="button" value="确定" @click="save()"> <input type="button" value="取消" @click="cancel()"> </p> </div> </div> <script> new Vue({ el:'#mybox', data:{ bookname:'', author:'', arr:[], msg:false, m_bookname:'', m_author:'', n:0 }, methods:{ add:function () { this.arr.push({bookname:this.bookname,author:this.author}); console.log(this.arr) }, del:function (index) { this.arr.splice(index,1) }, edit:function (index) { this.msg=true; this.n=index; this.m_bookname=this.arr[index].bookname; this.m_author=this.arr[index].author; }, save:function (index) { this.arr[this.n].bookname=this.m_bookname; this.arr[this.n].author=this.m_author; this.msg=false; }, cancel:function () { this.msg=false } } }) </script> </body> </html>
在下面input框中输入信息,当点击'增加'按钮的时候,可以实时的更新到表格,并且可以编辑,和删除该条记录。结果如下: