参考:http://www.pythonsite.com/ 赵凡同学的博客,每一份努力都值得期许! 867468837
Ajax操作---伪Ajax (iframe)
一,基于iframe实现伪Ajax请求。
1. Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<iframe src="http://www.baidu.com"></iframe>
页面效果:把百度的页面嵌套进来了。

2.
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script> 其作用是用来引入Javascript代码

3. 测试效果:
页面上的其它内容都没有刷新,说明是偷偷发送了iframe请求。

4. 利用iframe的功能实现伪Ajax, 先把刚才测试iframe的部分注释掉。
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST">
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" value="Form提交"/>
</form>
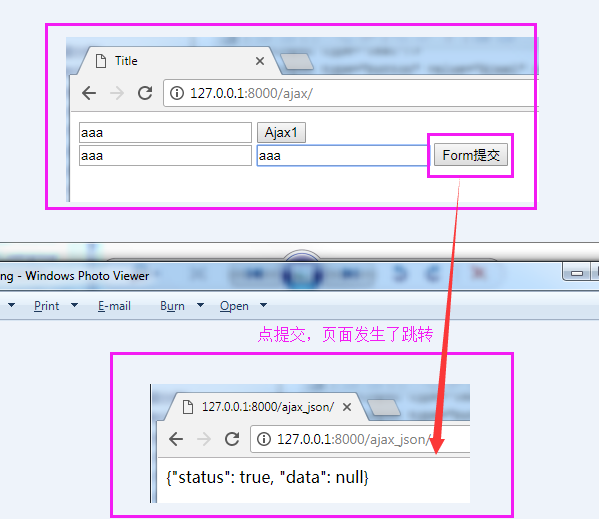
测试效果,一点击的话,就会跳转到ajax_json

5. 把form表单中的数据发给iframe,然后就会实现偷偷发送(页面不跳转)。
form表单里面有数据,iframe又可以实现偷偷地发。两者结合起来就可以实现偷偷发送数据了。
target 属性规定在何处打开 action URL。target=_blank 表示在新窗口中打开。

target="ifm1" 让form与iframe建立关系
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" value="Form提交"/>
</form>
页面效果:

后台也拿到了数据

6. 拿到用户的返回值
那么iframe怎么样才能拿到用户的返回值呢???
修改程序,iframe中返回的是username

views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm')
class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old
class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
)
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption')
def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj})
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li})
def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid})
def ajax(request):
return render(request,'ajax.html')
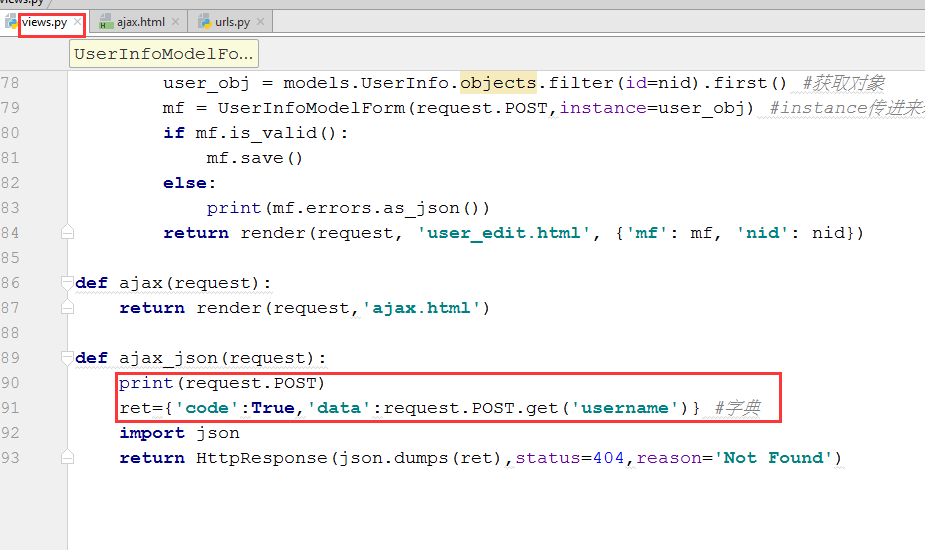
def ajax_json(request):
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found')
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
</script>
</body>
</html>
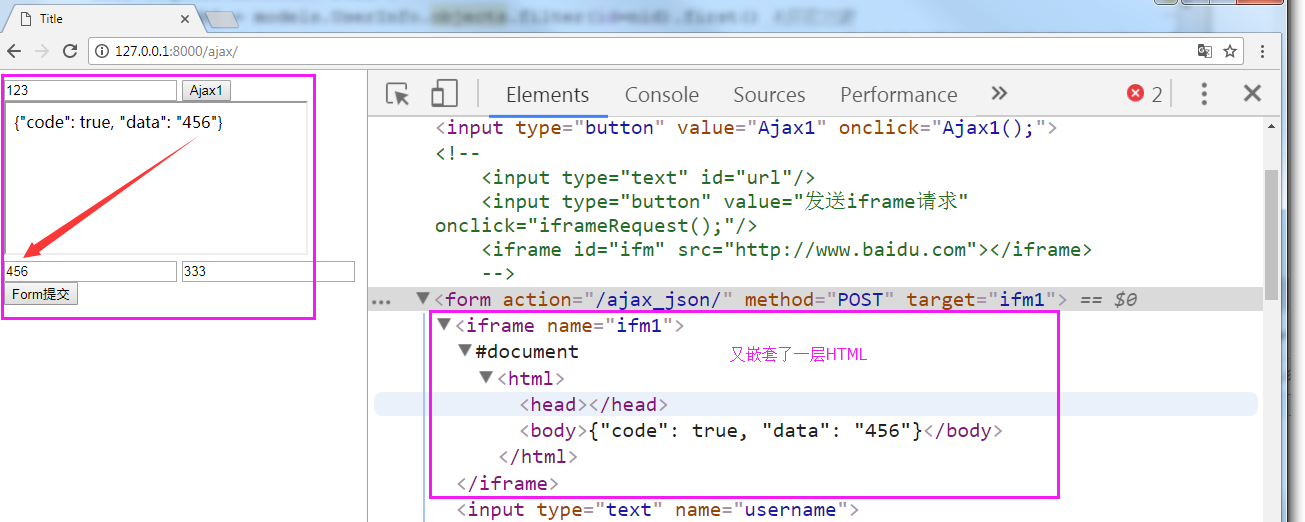
页面效果:发现提交以后,数据放到了iframe中,咱们希望数据放到JS中,而不是iframe中。
发现iframe加载的时候,又嵌套了一层HTML。document是个特殊的东西,所以如果直接通过.text / .children去获取数据是获取不到的。需要通过特殊的方式才能获取到。

当服务器端有数据返回的时候,ajax.html中的 iframe 就会执行一个onload事件。这时才会把数据显示到页面上。
Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe name="ifm1" onload="iframeLoad();"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
function iframeLoad(){
console.log(123);
}
</script>
</body>
</html>
页面效果:报错是因为 onclick="iframeLoad()" 时,没有找到JS呢,JS是在下面加载的。

也可以在点submitForm的时候,再给iframe绑定事件。这样绑定的时机就会晚一些。这时就不会报错了。页面效果同上。
views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm')
class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old
class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
)
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption')
def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj})
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li})
def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid})
def ajax(request):
return render(request,'ajax.html')
def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found')
Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
function submitForm(){
$('#ifm1').load(function(){
console.log(123);
})
}
</script>
</body>
</html>
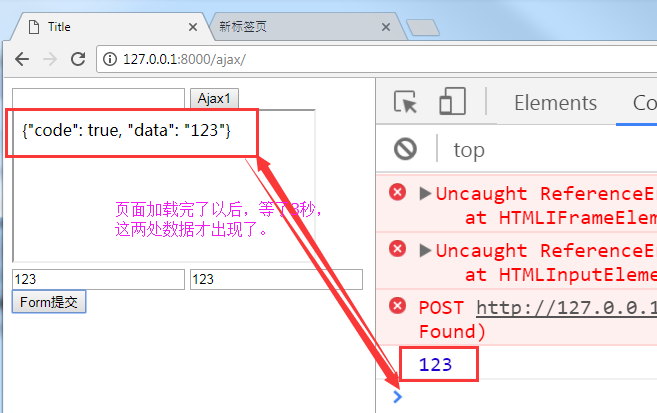
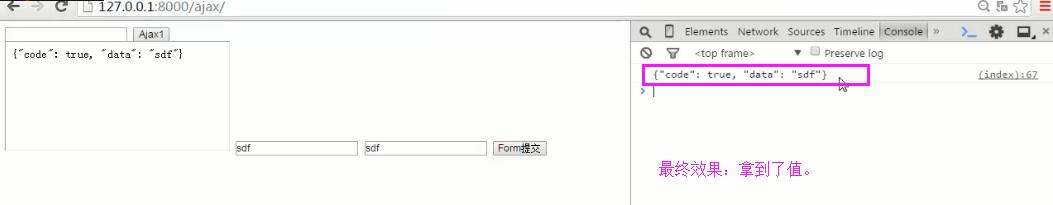
页面效果:

去iframe中获取用户数据,基于iframe可以返回数据也可以拿到数据了。

程序粘贴:

views.py
# 基于ModelForm方式来实现
from django.shortcuts import render,HttpResponse
from app01 import models
from django import forms
from django.forms import fields as Ffields
from django.forms import widgets as Fwidgets
def orm(request):
#models.UserGroup.objects.create(name='CEO')
#models.UserGroup.objects.create(name='CFO')
#models.UserGroup.objects.create(name='COO')
return HttpResponse('orm')
class UserInfoModelForm(forms.ModelForm):
#自定义额外的字段,比如是否要保存一个月内免登陆。
is_remember=Ffields.CharField(
widget=Fwidgets.CheckboxInput()
)
class Meta:
model=models.UserInfo #指去哪个类里面去获取字段,以后也可以做增删改查。
fields='__all__' #代指的是所有的field字段
#fields=['username'] #还可以是一个列表,可以选择要展示哪几列,只展示username这一列
#exclude=['username'] #把username列排除在外了。
#labels={'username':'请填入用户名'}
#help_texts={'username':'请把你的名字写对'}
#widgets={'username':Fwidgets.Textarea(attrs={'class':'c1'})}
error_messages={
'__all__':{},
'email':{
'required':'邮箱不能为空',
'invalid':'邮箱格式错误',
}
}
#field_classes={'email':Ffields.URLField}
def clean_username(self):
old=self.cleaned_data['username']
return old
class UserInfoForm(forms.Form):
username = Ffields.CharField(max_length=32)
email=Ffields.EmailField()
#user_type=fields.ForeignKey(to='UserType',to_field='id')
user_type=Ffields.ChoiceField(
choices=models.UserType.objects.values_list('id','caption')
)
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields['user_type'].choices=models.UserType.objects.values_list('id','caption')
def index(request):
if request.method=='GET':
obj=UserInfoModelForm()
return render(request,'index.html',{'obj':obj})
elif request.method=='POST':
obj=UserInfoModelForm(request.POST)
if obj.is_valid():
#obj.save()#这个save实现的时候,其实内部包含了2个步骤。可以拆开。
instance=obj.save(False) #什么也没干
instance.save() #只会保存当前这个类,而不会保存manytomany
obj.save_m2m() #保存manytomany
#print(obj.is_valid())
#print(obj.cleaned_data)
#print(obj.errors.as_json())
return render(request, 'index.html', {'obj': obj})
def user_list(request):
li=models.UserInfo.objects.all().select_related('user_type') #先把userinfo中的数据取出来
return render(request,'user_list.html',{'li':li})
def user_edit(request,nid):
#获取当前id对应的用户信息
#显示用户已经存在的数据
if request.method=='GET':
user_obj=models.UserInfo.objects.filter(id=nid).first() #获取对象
mf=UserInfoModelForm(instance=user_obj) #帮咱们生成标签
return render(request, 'user_edit.html',{'mf':mf,'nid':nid})
elif request.method=='POST':
user_obj = models.UserInfo.objects.filter(id=nid).first() #获取对象
mf = UserInfoModelForm(request.POST,instance=user_obj) #instance传进来表示更新,不加的话表示新建了一条数据。
if mf.is_valid():
mf.save()
else:
print(mf.errors.as_json())
return render(request, 'user_edit.html', {'mf': mf, 'nid': nid})
def ajax(request):
return render(request,'ajax.html')
def ajax_json(request):
import time
time.sleep(3)
print(request.POST)
ret={'code':True,'data':request.POST.get('username')} #字典
import json
return HttpResponse(json.dumps(ret),status=404,reason='Not Found')
ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text"/>
<input type="button" value="Ajax1" onclick="Ajax1();"/>
<!--
<input type="text" id="url"/>
<input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id="ifm" src="http://www.baidu.com"></iframe>
-->
<form action="/ajax_json/" method="POST" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"/>
</form>
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
function Ajax1(){
//var xhr=new XMLHttpRequest(); //创建XMLHttpRequest对象
var xhr=getXHR(); //为了兼容IE旧版本
xhr.open('POST','/ajax_json/',true); //指定用什么形式发,发到哪里,是否异步(是)
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
//接收完毕,放到XMLHttprequest对象里面了
var obj=JSON.parse(xhr.responseText);
console.log(obj); //这就是我们要拿的返回值
}
};
xhr.setRequestHeader('k1','v1'); //发送的时候带着请求头,csrf的时候用。
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8');
//设置请求头,判断发来的请求头里面,怎么样把数据打包的。这样后台就知道怎么样去解了。
xhr.send("name=root;pwd=123"); //发送的数据
}
/*
function iframeRequest(){
var url=$('#url').val();
$('#ifm').attr('src',url);
}
*/
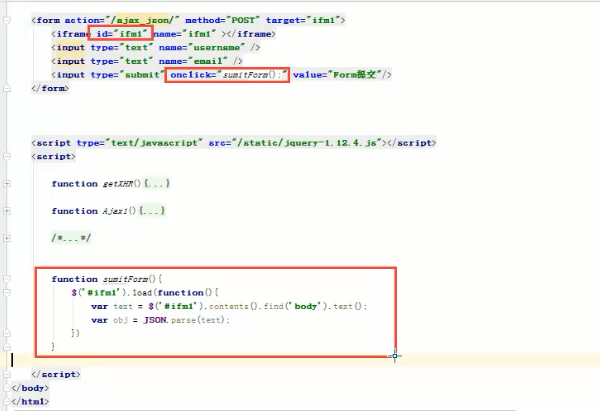
function submitForm(){
$('#ifm1').load(function(){
var text=$('#ifm1').contents().find('body').text();
var obj=JSON.parse(text);
})
}
</script>
</body>
</html>
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^user_list/', views.user_list),
url(r'^edit-(d+)/', views.user_edit),
url(r'^ajax/$', views.ajax),
url(r'^ajax_json/$', views.ajax_json),
url(r'^orm/', views.orm),
]
二,3种方法实现Ajax请求。(原生的,基于jQuery的,基于iframe的伪ajax)哪种情况使用
2.1 如果发送的是普通数据的话---建议使用优先顺序jQuery,XMLHttprequest,iframe