1. 新建一个day19的工程和app01。

2. 新建templates和static的文件夹。

3. 去settings.py中去做配置。
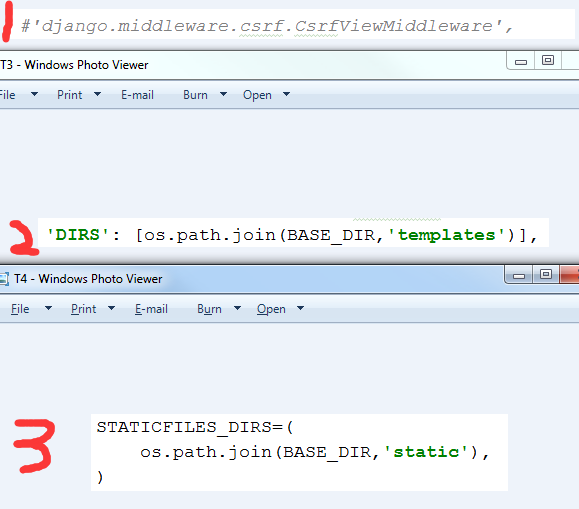
1)注释掉csrf
2)配置模板路径 'DIRS': [os.path.join(BASE_DIR,'templates')], # BASE_DIR,代指当前目录。
3)配置静态文件路径:STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )

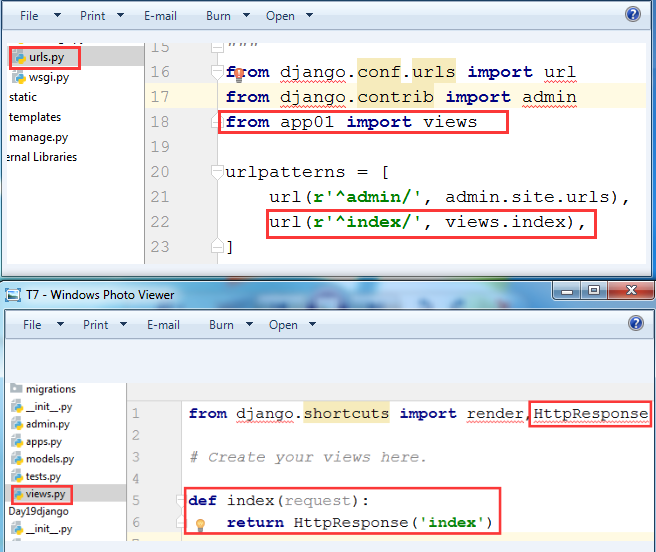
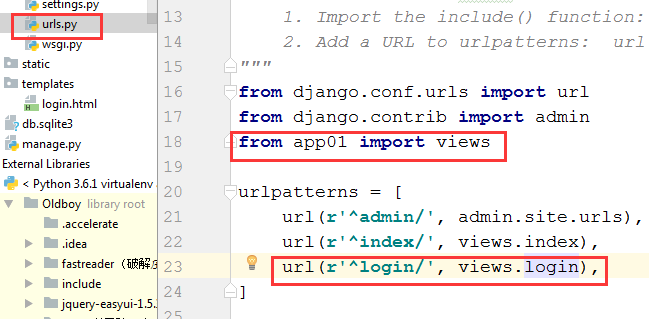
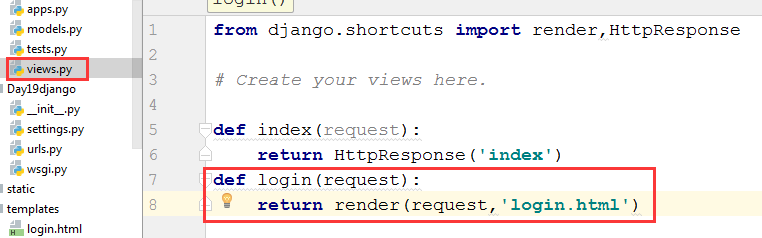
4. 在urls.py中写对应关系,在views.py中写上相对应的函数。

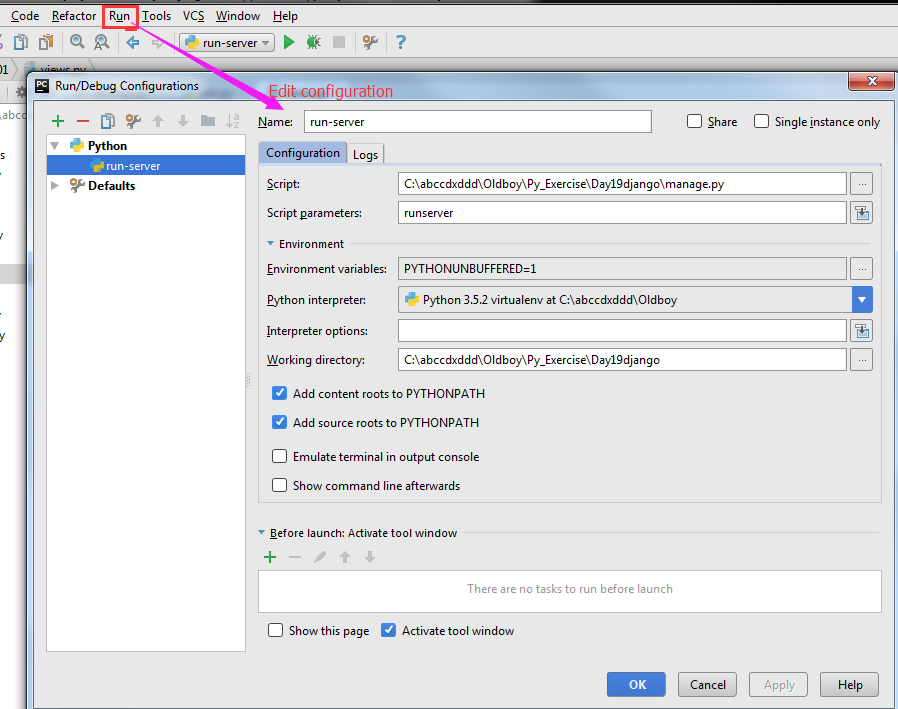
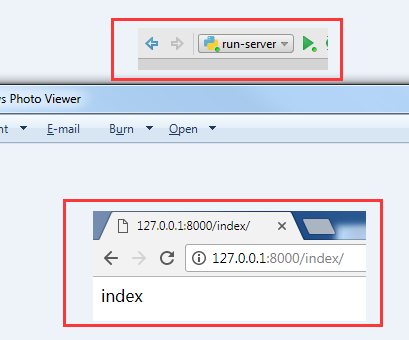
5.配置服务器端口

6.运行App

至此,基本配置已经完成
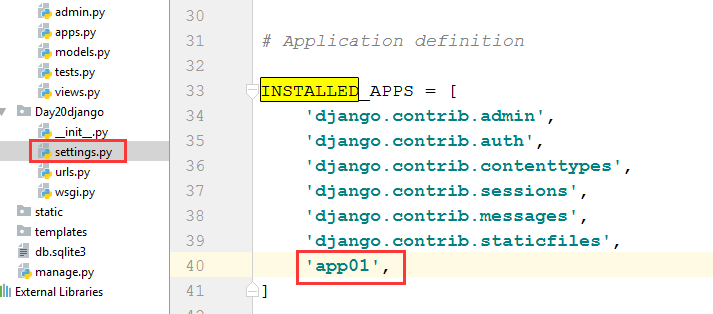
为了后面正常使用类函数,需要在setting里面注册一下App

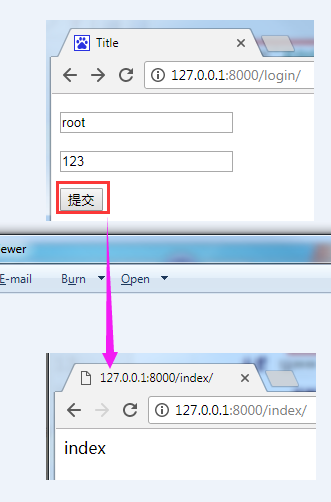
7. 做1个login的页面。共3步:在urls.py中写对应关系;在views.py中写函数;在login.html中写模板,用于返回数据时的渲染。
<form action="/login/" method="POST">
action:后面指的是我要提交到哪个URL,因为HTML模板是为URL服务的。
一般规则:GET--获取数据;POST--提交数据。



至此已经可以成功提交了,

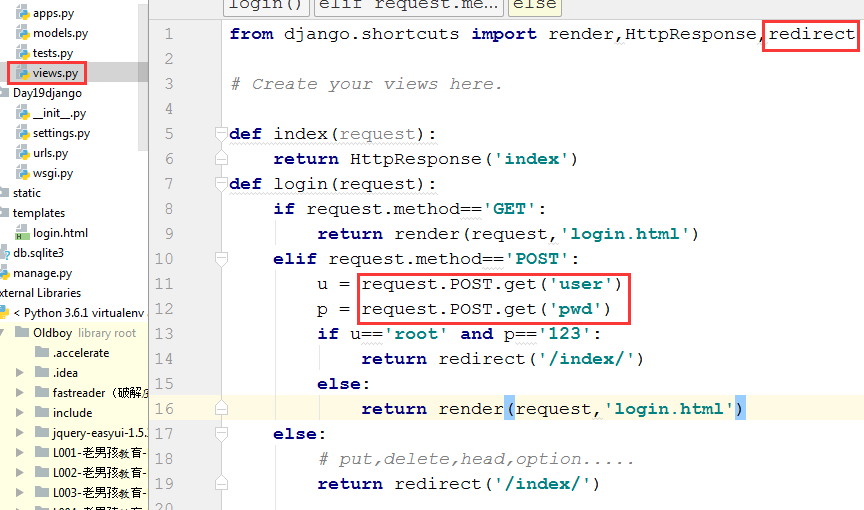
8.接下来的问题就是服务器端如何获得提交的数据,
如果提交方式是 put,delete,head,option这些的话,那么就跳转到index首页。

至此运行正常: