一 .模块也就是类库,不同叫法。DOM/BOM/Javascript的类库。jQuery选择器的网址:http://jquery.cuishifeng.cn/
其实jQuery封装的就是DOM。
http://jquery.com/download/
https://code.jquery.com/jquery/
查找元素:选择器,筛选。需要先下载导入。推荐1.12系列,兼容性比较好。
操作元素
1. CSS和javascript各有两种方式,一种是导入文件,一种是在程序中直接写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="CSS文件"/> //引入CSS文件
<style> //自己写
</style>
</head>
<body>
<script src="jquery-1.12.4.js"></script> //引入jquery文件
<script>//自己写
</script>
</body>
</html>
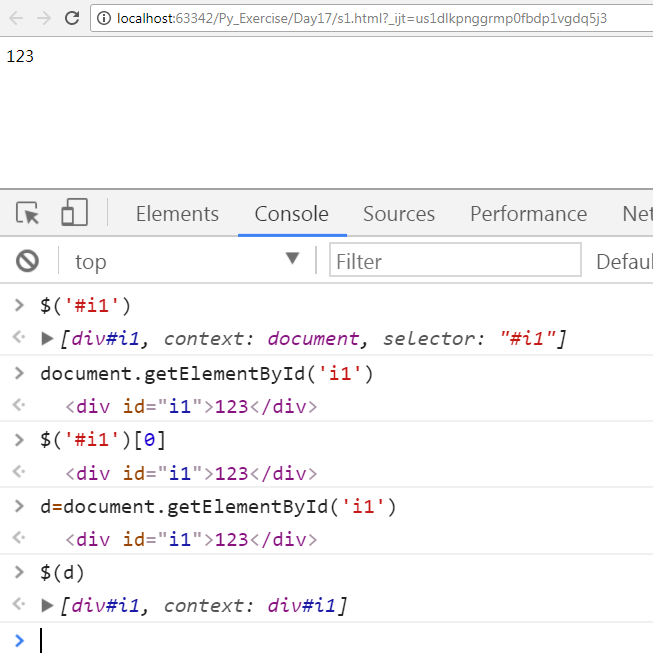
2. jQuery与DOM对象 两者可随时转换, jQuery 这个关键字可以用$代替。
jQuery获取到的内容比较多,获取到的是一个列表,里面的第一个元素与document.getElementByID获取到的一样。两者可随时转换,可以根据自己的需求来做。
转换:jQuery对象[0]---->DOM对象;
DOM对象----->$(DOM对象) 就转换成 jQuery 对象了。
JQ用#开头来代表获取ID,原生js的获取dom时,是不加#的。(重要的事说三遍)。
JQ用#开头来代表获取ID,原生js的获取dom时,是不加#的。(重要的事说三遍)。
JQ用#开头来代表获取ID,原生js的获取dom时,是不加#的。(重要的事说三遍)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">123</div>
<script src="jquery-1.12.4.js"></script>
<script>
$("#i1")
</script>
</body>
</html>
测试效果:

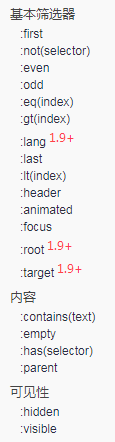
3.jQuery选择器,直接找到某个或者某类标签 。
笔记:
1)id
$('#id')
2)class
<div class='c1'></div>
$('.c1')
3)标签
<div id='i10' class='c1'></div>
<a>f</a>
<a>f</a>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'></div>
</div>
$('a') //找到所有的a标签
$('a,.c2') //找到所有的a标签和c2标签
$('a,.c2,#i10') //找到所有的a标签,c2标签和id='i10'的标签,相当于一个合集
程序及测试结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='i10' class='c1'>
<a>f</a>
<a>f</a>
</div>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'></div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
测试结果:

4.笔记总结
笔记:
1)id
$('#id')
2)class
div class='c1'></div>
$('.c1')
3)标签及组合选择器
<div id='i10' class='c1'></div>
<a>f</a>
<a>f</a>
<div class='c1'>
<a>f</a>
</div>
<div class='c1'>
<div class='c2'></div>
</div>
$('a') //找到所有的a标签
$('a,.c2') //找到所有的a标签和c2标签
$('a,.c2,#i10') //找到所有的a标签,c2标签和id='i10'的标签,相当于一个合集
4)后代选择器
<div id='i10' class='c1'>
<div>
<a>adsfsedfef123</a>
</div>
<a>f</a>
<a>f</a>
</div>
$('#i10 a') //会把后代中的所有a标签都找出来,子子孙孙
$('#i10>a') //只找儿子
5)层级及基本筛选器
<div id='i10' class='c1'>
<div>
<a>f1</a>
</div>
<a>f2</a>
<a>f3</a>
<a>f4</a>
</div>
$('#i10>a:first') // id=i10下的a标签中的第1个
$('#i10 a:eq(1)') // id=i10下的a标签中的第2个,索引的方式
6)根据属性进行查找
<div id='i10' class='c1'>
<div>
<a>f1</a>
</div>
<a alex='123'>f2</a>
<a alex='456'>f3</a>
</div>
$('[alex]') //查找所有的具有Alex属性的标签
$('[alex="123"]') //查找所有的具有Alex属性且值=123的标签
<input type='text'/>
$("input[type='text']")
$(':text')
<input type="text"/>
<input type="text" disabled/>
<input type="text"/>
$(':disabled') //把所有disabled的找出来了。
<input type="checkbox">
$('#tb :checkbox') //从这里可以看出,冒号:后面加的是具体的属性值。
5. 关于:的补充