1. 想要实现,”返回顶部”永远位于页面的右下角。需要用到position函数。CSS:层叠样式表。用到了分层的功能。
position:fixed; 永远固定在一个地方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="50px;height:50px;background-color:black;color:white;
position:fixed;
bottom:20px;
right:20px;
">返回顶部</div>
<div style="height:5000px;background-color:#dddddd;"></div>
</body>
</html>
运行结果:总是位于页面的右下角

2. margin-top:52px; 让它离上面是52px,这样两层就没有重叠的部分了,有了2px的间距,文字就能正常显示了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
background-color:#FF83FA;
height:50px;
position:fixed;
top:0px;
left:0px;
right:0px;
}
.pg-body{
background-color:#dddddd;
height:5000px;
margin-top:52px;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
运行效果:

3. 插播:
margin:0 auto; 是设置对象四边的外延边距,被称为外补丁或外边距。指的是:上下=0; 左右自动居中。
text-align:center 是规定元素中的文本的水平对齐方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative;500px;height:400px;border:1px solid red;margin:0 auto;"></div>
</body>
</html>
运行结果:

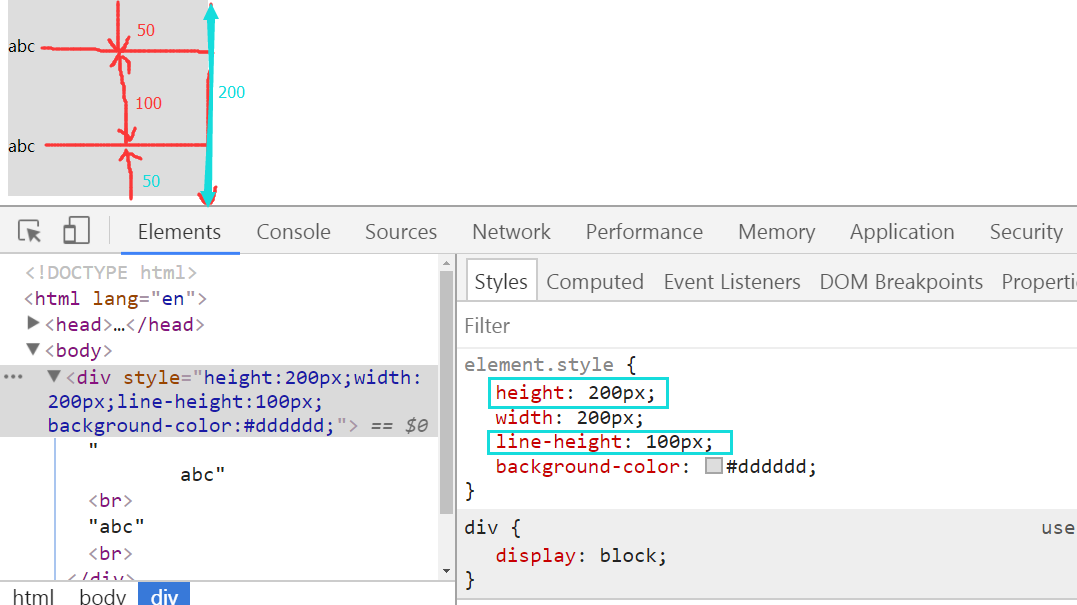
关于height与line-height的说明:
line-height是行高,height就是高,通常height是对于某个框架或者图片来弄的,line-height用于文字。
如果要实际效果你可以写一段文字,分好几行,然后对它做line-height属性,就会注意到变化了。
比如:
<div >abc<br/>abc<br/>abc<br/>abc<br/>abc<br/></div>
调整20px这个值,行间距就会发生变化
另外,line-height和height组合到一块儿,还有一种效果,就是如果把它们的值设置的一样了,文字就会在垂直方向居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div style="height:200px;200px;line-height:100px;background-color:#dddddd;">
abc<br/>abc<br/>
</div>
</body>
</html>
运行结果:所以如果设置行间距=height的话,就把屏幕一劈两半,达到了垂直居中的效果了。

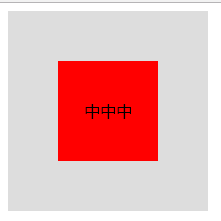
最终总结:
height:100px; line-height:100px;-----------实现了垂直居中。
text-align:center;-----------实现了文字的水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div style="200px;height:200px;background-color:#dddddd;position:relative;">
<div style="100px;background-color:red;
position:absolute;
left:50px;
right:50px;
top:50px;
bottom:50px;
height:100px;
line-height:100px;
text-align:center;
">中中中</div>
</div>
</body>
</html>
效果图:

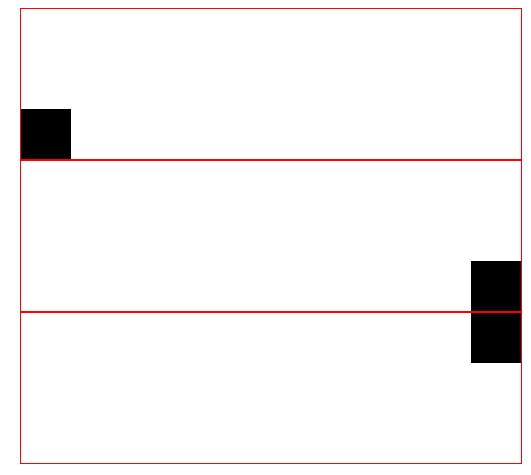
4. relative+absolute:
relative单独存在的时候没有任何意义。
<div style="position:absolute; top:0; left:0;"></div> 放在父类标签的某个位置。
left:0可以改成left:-15px; 这样就会位于父类的左边的外面。不一定非要位于父类的里面。只不过是以父类作为参照位置罢了。
定义了position:absolute以后;就可以定义 left:0; right:0; bottom:0; top:0 这四个属性了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative;500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;left:0;bottom:0;50px;height:50px;background-color:black;"></div>
</div>
<div style="position:relative;500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;right:0;bottom:0;50px;height:50px;background-color:black;"></div>
</div>
<div style="position:relative;500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;right:0;top:0;50px;height:50px;background-color:black;"></div>
</div>
</body>
</html>
运行结果:

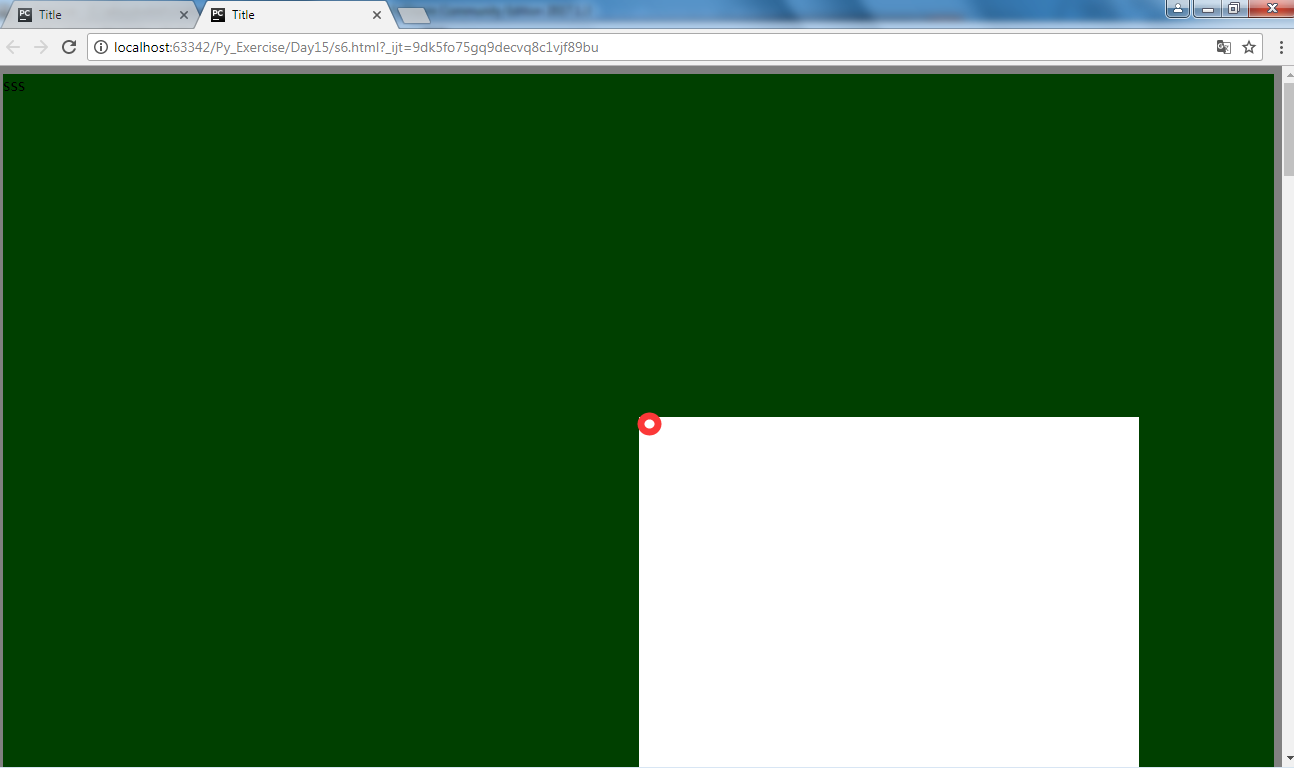
5. 用三层实现弹窗的效果:
可以说3层是并列关系:
第1层,正常设置就可以了。
第2层和第3层是漂层,所以需要设置position:fixed,为了控制哪一层在最上面,还需要设置Z-index。为了能看到效果,第2层还需要设置opacity,否则会把第1层档得严严实实。
opacity:0.3; 0.3----1直接,设置当前的透明度。opacity是不透明,暧昧的意思。
Z-index: 谁的这个值大,谁就在上面。
fixed之后,相当于漂起来了,就无法通过margin:0 auto 设置居中了。
定义了 position:fixed 以后,必须定义上下左右中的至少两项,否则不知道漂在哪个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index:10;position:fixed;top:50%;left:50%;background-color:white;height:400px;500px;"></div>
<div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss
</div>
</body>
</html>
运行结果:以左上角为参考点,50%-50%居中了。

6. 加上 margin-left:-250px; margin-top:-200px; 回到中间了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index:10;position:fixed;top:50%;left:50%;
margin-left:-250px;
margin-top:-200px;
background-color:white;height:400px;500px;"></div>
<div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss</div>
</body>
</html>
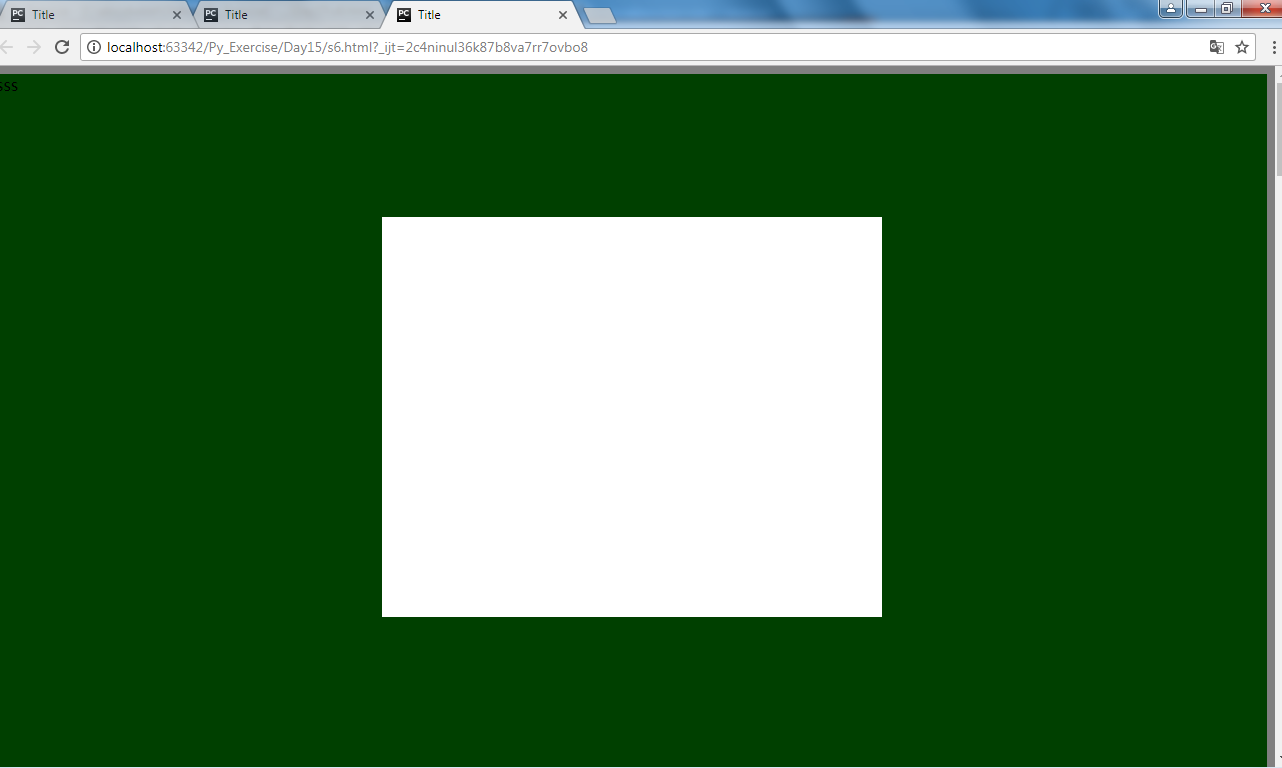
运行结果:

7. display:none 的勾选和不勾选,就能实现折层的出现和不出现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="display:none;z-index:10;position:fixed;top:50%;left:50%;
margin-left:-250px;
margin-top:-200px;
background-color:white;height:400px;500px;">
<input type="text"/>
<input type="text"/>
</div>
<div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss
</div>
</body>
</html>
运行结果: