从最初认识Box Model(盒子模式),抱着神秘和期待的心情,一心想着盒子里装了什么?盒子什么结构?为何叫盒子模式?
先从盒子模式的叫法谈起吧!在一些大牛的书上活着博客上,看到了这么几个盒子模式:IE Box Model、W3C Box Model、CSS Box Model。其实比较起来,W3C Box Model和CSS Box Model只是叫法上面的区别,实质内容完全等同(===)。而IE Box Model和另外两种有一定的区别,主要在于宽度和高度的取值方面。
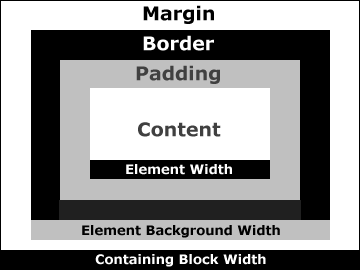
在盒子模式中,宽度又弄出了许多个概念来,内容宽度(content width)、内边距宽度(padding width)、边框宽度(border width)、外边距宽度(margin width)、元素宽度(element width)、元素背景宽度(element background width)、包含块宽度(containing block width)。IE Box Model的元素宽度(Element Width)包含了内容宽度、内边距宽度和边框宽度;而W3C Box Model也称标准盒子模式,元素宽度就是内容框宽度,不包括内边距宽度和边框宽度。

另外,元素背景宽度都是符合W3C的标准,等于内容宽度、内边距宽度和边框宽度之和。若有外边距的情况下,可通过外边距区域观察父元素的背景颜色或图片。包含块宽度最大,还得加上外边距的宽度,也就是外边距的左边界到右边界之宽度。文字描述这么多,远不如图片来的效率。下面贴上两张图片用来说明上述观点,图片来自网络,仅用于交流和学习探讨!