首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取minDate属性值。
先看代码:
<div class="control-group">
<label class="control-label">报读月份:</label>
<div class="controls">
<input name="readMonth" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate required"
value="${launchReadMeter.readMonth}" onclick="checkClick(this);"/>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>
<script type="text/javascript">
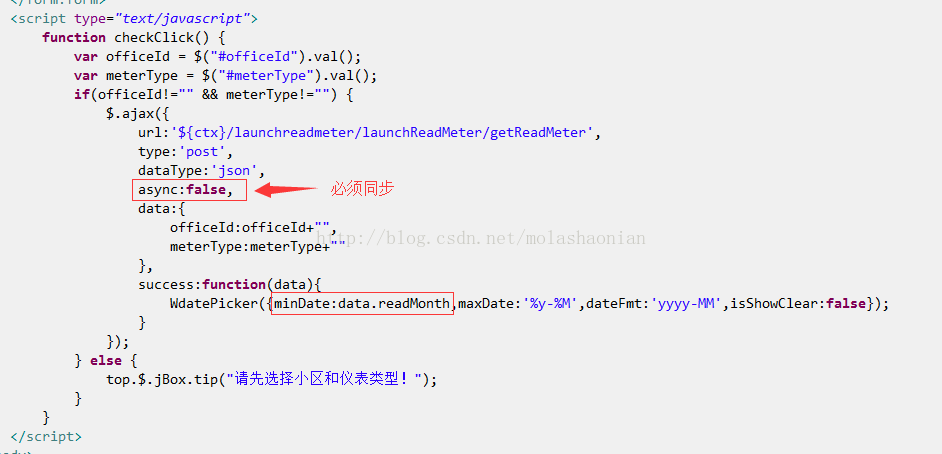
function checkClick(obj) {
$(obj).attr("value","");
var officeId = $("#officeId").val();
var meterType = $("#meterType").val();
if(officeId!="" && meterType!="") {
$.ajax({
url:'${ctx}/launchreadmeter/launchReadMeter/getReadMeter',
type:'post',
dataType:'json',
async:false,
data:{
officeId:officeId+"",
meterType:meterType+""
},
success:function(data){
WdatePicker({minDate:data.readMonth,maxDate:'%y-%M',dateFmt:'yyyy-MM',isShowClear:false});
}
});
} else {
top.$.jBox.tip("请先选择小区和仪表类型!");
}
}
</script>
图解:
注意:ajax 方法必须设置同步(async:false),不然 WdatePicker 时间控件 就失效了,因为异步执行就会导致一个问题,onclick="checkClick(this);" 监听方法会先执行完了,尽管还是会进入success function 但已经不会再弹出时间选择控件了。
推荐阅读:http://www.cnblogs.com/yuhanzhong/archive/2011/08/10/2133276.html
http://www.cnblogs.com/southwind/articles/4170292.html
关注公众号,分享干货,讨论技术