这段时间来对贝壳界面库的学习,对现实技术和细节已经非常熟悉了。
做一些总结。

一般写圆角的时候直接不OnSize里
//HRGN hrgn = ::CreateRoundRectRgn(0,0,601,440,8,8);
//::SetWindowRgn(m_hWnd,hrgn,TRUE);
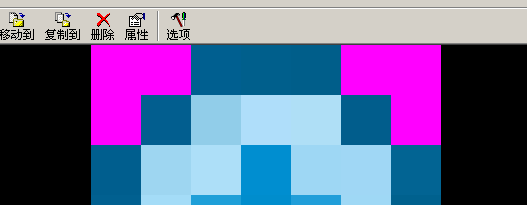
会写CSS的对上面的图形结构一定不陌生。
和纯CSS写圆角一个原理。
贝壳里的圆角就是这么实现的
rgnWindow.CreateRectRgn(rcClient.left, rcClient.top + 3, rcClient.right, rcClient.bottom);
rgnAdd.CreateRectRgn(rcClient.left, rcClient.top, rcClient.right-4, rcClient.top + 1);
rgnAdd.OffsetRgn(2, 0);
rgnWindow.CombineRgn(rgnAdd, RGN_OR);
rgnAdd.SetRectRgn(rcClient.left, rcClient.top, rcClient.right - 2, rcClient.top + 1);
rgnAdd.OffsetRgn(1, 1);
rgnWindow.CombineRgn(rgnAdd, RGN_OR);
rgnAdd.SetRectRgn(rcClient.left, rcClient.top, rcClient.right, rcClient.top + 1);
rgnAdd.OffsetRgn(0, 2);
rgnWindow.CombineRgn(rgnAdd, RGN_OR);
rgnAdd.SetRectRgn(rcClient.left, rcClient.top, rcClient.right, rcClient.top + 1);
rgnAdd.OffsetRgn(0, 3);
rgnWindow.CombineRgn(rgnAdd, RGN_OR);