上一期我们用jquery实现了通过元素的上下移动进行的排序,但是我们发现上下移动,虽然能够实现排序,但是不够灵活,比较僵硬,不能够快速达到我们想要排序的目的。下面我们讲解想如何实现快速的拖拽到自己想要的排序的位置。
首先我们要引入一款插件gridly.js,用来实现元素拖拽。
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.gridly.js" type="text/javascript"></script>
<link href="css/jquery.gridly.css" rel="stylesheet" type="text/css" />
<style>
.gred {
90px;
height: 100px;
background: red;
font-size:20px;
text-align: center;
}
.ccc {
90px;
height: 100px;
background: #ccc;
text-align: center;
font-size:20px;
}
.gridly{
position: relative;
800px;
height: 200px;
overflow: auto;
}
</style>
<div class="gridly"></div>
以下简单的几行js代码就能实现我们想要的功能:
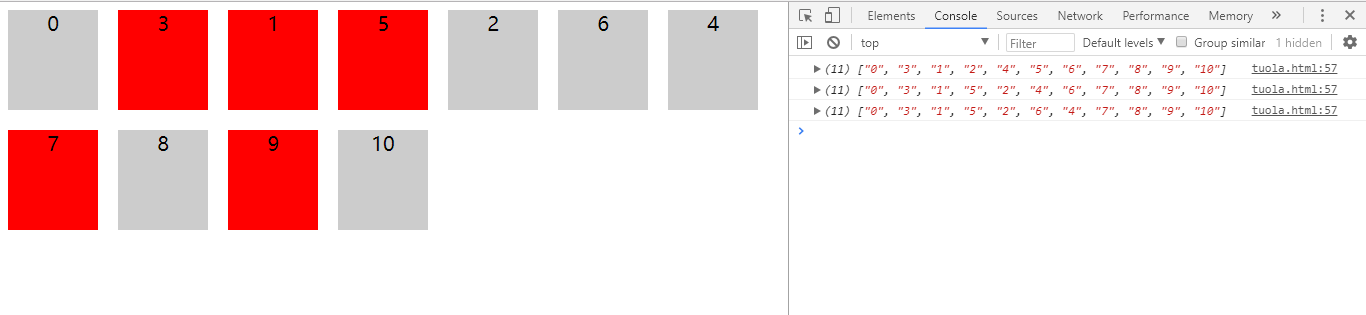
(function(){ var dom=''; for (var i = 0; i <= 10; i++) { if(i%2!=0){ dom+='<div class=" gred">'+i+'</div>'; }else{ dom+='<div class=" ccc">'+i+'</div>'; } } $($('.gridly')[0]).append(dom); //添加排序元素 var reordering = function($elements) { }; var reordered = function($elements) { var arrdom=$elements; var array=[]; //接取排序之后的数据 $.each(arrdom,function(i,t){ array.push($(t).html()); }); console.log(array); }; $('.gridly').gridly({ callbacks: { reordering: reordering, reordered: reordered } }); //设置元素块的显示方式 $('.gridly').gridly({ base: 100, // 子元素宽度px gutter: 20, // 间距px columns: 7 //7列 }); })();
效果如下图所示:

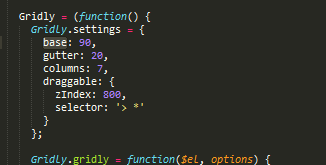
下面解释一下:此插件很简单很方便使用,当我们发现设置显示多少列和行距无效果时,不妨打开gridly.js源码,找到下面的方法,进行设置即可。

下载地址:https://files.cnblogs.com/files/mobeisanghai/jquery.gridly.rar
本期讲解就到这里, 本文为作者原创,如有转载请标明文章出处:
https://www.cnblogs.com/mobeisanghai/p/9322145.html
作者:漠北桑海