前言
浏览器的内核是指支持浏览器运行的最核心的程序,分为两个部分的,一是渲染引擎,另一个是 JS 引擎。渲染引擎在不同的浏览器中也不是都相同的。目前市面上常见的浏览器内核可以分为这四种:Trident(IE)、Gecko(火狐)、Blink(Chrome、Opera)、Webkit(Safari)。本文我们以webkit为例来进行讲解。
浏览器的请求,加载,渲染一个页面发生的五步骤
- DNS查询
- TCP链接
- HTTP请求
- 服务器响应
- 客户端渲染
今天呢,主要讲一下第5部分,客户端的渲染,即浏览器对内容的渲染,浏览器是如何将内容渲染出来的呢?首先,先来了解一下关键渲染路径的概念?
关键渲染路径
是指浏览器从最初接收请求来的HTML,CSS,javascript等资源,然后解析、构建树、渲染布局、绘制,最后呈现给客户能看到的界面这整个过程。如下图:

浏览器渲染的过程
- 解析HTML,生成DOM树(DOM)
- 解析css,生成cssom树 (CSSOM)
- 将DOM和CSSOM合并,生成渲染树(Render-Tree)
- 计算渲jie染树的布局(layout)
- 将布局渲染到屏幕上(paint)
这五个步骤并不一定是一次性顺序完成的。如果DOM或CSSOM被修改,以上过程需要重复执行,这样才能计算出哪些像素需要在屏幕上进行重新渲染。实际页面中,CSS与Js往往会多次修改DOM和CSSOM.
首先,浏览器获取到HTML文件之后,会自上而下的进行加载,并且在加载的过程中,对其进行解析和渲染。
(1)浏览器会将一个html解析成一个dom树,dom树的构建过程就是一个深度遍历的过程,当前节点的所有子节点都构建完成之后,才会去构建下一个节点的子节点。
例如:根据下面代码,其解析成的dom树如下
<html>
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>
根据上面代码,其解析成的dom树如下:

(2)css解析CSSOM树
在HTML 解析过程中,会碰到style,link 和内联样式,对于style和内联样式,这两种浏览会直接根据样式声明生成CSSOM,因为他们本身就含有 样式内容。但是对于外联样式,需要浏览器先去请求对应的外联样式,等获取之后,就会解析该外联样式,并生成对应的CSSOM。
由于CSSOM负责存储渲染信息,浏览器就必须保证在合成渲染树之前,CSSOM是完备的,即所有的CSS(内联,内部和外部)都已经下载完,并解析完 ,只有CSSOM和DOM的解析完全结束,浏览器才会进入下一步的渲染,这就是传说中的CSS阻塞渲染。
那
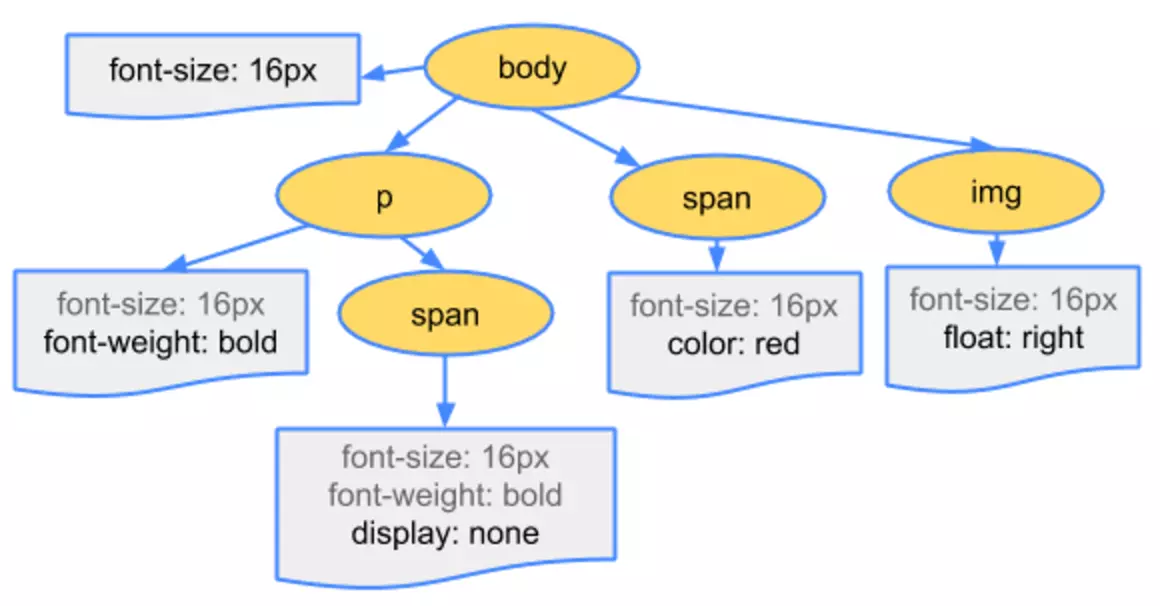
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right }

(3)渲染树
当DOM和CSSOM构建完成,它们一个存储了节点信息,一个存储了节点渲染信息,都不能直接用来渲染,为此,浏览器会将二者结合,生成渲染树,这棵树就包含了页面所有可见元素及其渲染信息。如下:

浏览器在这步骤做了如下操作:
- 从DOM的根节点开始,遍历每个可视节点:script,link,meta都属于不可视节点,另外,display:none的节点也属于不可视节点。
- 从CSSOM中搜索可视节点的样式
- 计算这些样式,将计算值应用到可视节点上。
但是这过程中,还是无法将内容渲染到屏幕上。
(4)布局
渲染树生成之后,浏览器边可以根据渲染树中的样式信息,结合设备的屏幕信息,计算每个元素的位置和尺寸。
(5)渲染
得到了渲染树及其节点的布局信息,浏览器便可以将最终的页面渲染到屏幕。
这里需要理解两个概念:重绘和回流。
什么是重绘
改变元素的背景颜色,文字颜色等不影响元素周围布局结构的改变,只会引起浏览器的repaint对某一部分进行重绘。
什么是回流
当某元素发生布局变化的时候,比如定位,改变大小,浏览器就会重新去渲染。引起回流的主要原因:
- 1。页面初始化的时候,进行页面的初次渲染(不能避免)
- 2.操作dom
- 3.某些元素的尺寸变化,引起布局的变化
- 4.css的某些属性发生变化
减少重绘和回流的方式: - 1.避免逐项更改样式。最好一次性更改style样式,或者将样式列表定义为class并一次性更改class属性
- 2.避免循环操作DOM。.
- 3.避免循环读取offsetLeft等属性,在循环之前把它们存起来。
- 4.绝对定位具有复杂动画的元素,绝对定位可以使他脱离文档流,否则会引起父元素及后续元素大量的回流。或者使用transition来实现动画效果。
为什么我们一再强调将css放在头部,将JS放在尾部呢?
这就是存在阻塞渲染的情况:CSS和JS。在讨论资源阻塞渲染的时候,现代浏览器总是并行加载资源。例如,当HTML解析器被脚本阻塞时,解析器虽然会停止构建DOM,但仍会识别该脚本后面的资源,并进行预加载。
css
- 默认情况下,CSS被视为阻塞渲染的资源,这意味着浏览器将不会渲染任何已处理的内容,直至CSSOM构建完毕。
- 存在阻塞的CSS资源时,浏览器将会延迟JS的执行和DOM 的构建
JS
- 当浏览器遇到一个script标记时,DOM 构建将暂停,直至脚本完成执行。
- JS不仅可以读取和修改DOM属性,还可以读取和修改CSSOM属性。