彻底理解CALayer的position,anchorPoint属性 与UIView的frame 属性
一、position,anchorPoint两者都是CALayer的属性,都是CGPoint点
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
从一个例子开始入手吧,想象一下,把一张A4白纸用图钉订在书桌上,如果订得不是很紧的话,白纸就可以沿顺时针或逆时针方向围绕图钉旋转,这时候图钉就起着支点的作用。我们要解释的anchorPoint就相当于白纸上的图钉,它主要的作用就是用来作为变换的支点,旋转就是一种变换,类似的还有平移、缩放!而position是钉子在墙上的位置!像UIView有superView与subView的概念一样,CALayer也有superLayer与layer的概念
frame.origin由position和anchorPoint共同决定
frame.origin.x = position.x - anchorPoint.x * bounds.size.width;
frame.origin.y = position.y - anchorPoint.y * bounds.size.height;
例如 frame为(10,10,100,100)
10 = y-0.5*100
10 = y-0.5*100
这时候layer的posion为(60,60) anchorPoint为(0,5,0,5);
锚点的相关应用
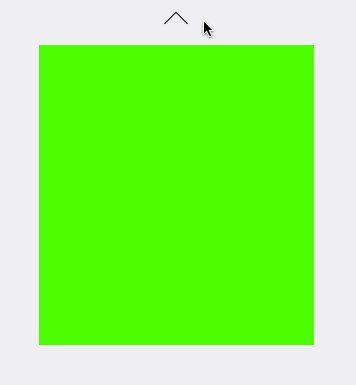
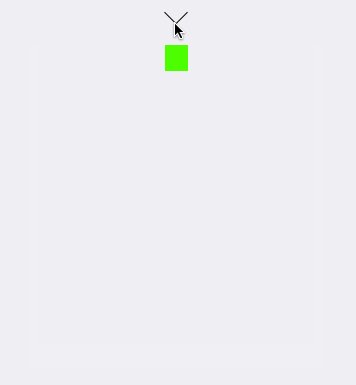
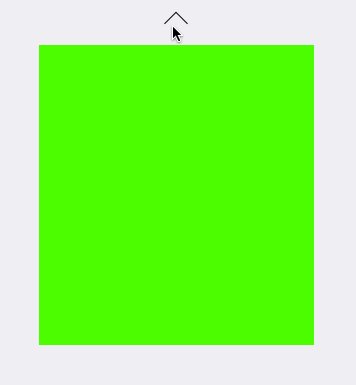
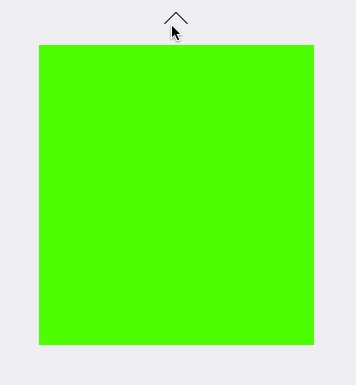
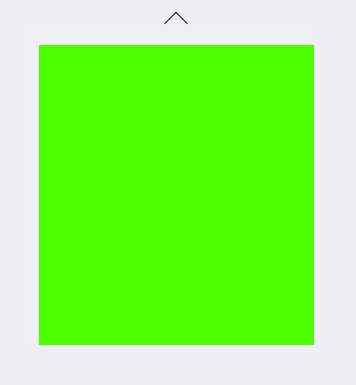
下面结合UIView动画来解析 anchorPoint 对动画的影响
UIView的隐藏:(这里添加了弹簧效果)
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseIn animations:^{ self.animationView.transform = CGAffineTransformMakeScale(1, 0.0001); } completion:nil];
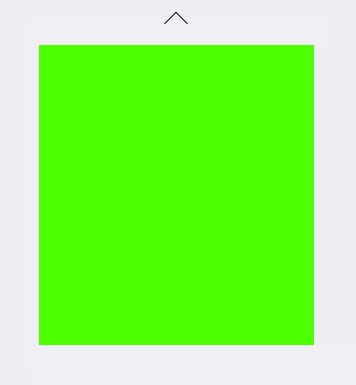
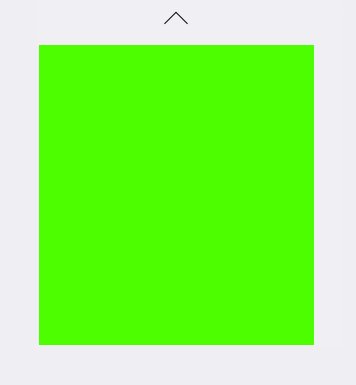
UIView的显示:
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:1 options:UIViewAnimationOptionCurveEaseIn animations:^{ self.animationView.transform = CGAffineTransformIdentity; } completion:nil];
1、CALayer的anchorPoint的默认位置为(0.5,0.5),即其bounds的center
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0.5,0.5);
2、设置anchorPoint的默认位置为(0,0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,0);
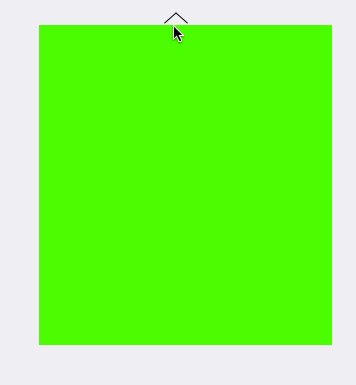
3、设置anchorPoint的默认位置为(0.5,0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0.5,0);
4、设置anchorPoint的默认位置为(1.0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1.0,1.0);
5、设置anchorPoint的默认位置为(0,0.5)
// 设置锚点animationView.layer.anchorPoint = CGPointMake(0,0.5);
6、设置anchorPoint的默认位置为(1,0.5)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1,0.5);
7、设置anchorPoint的默认位置为(0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(0,1.0);
8、设置anchorPoint的默认位置为(1.0,1.0)
// 设置锚点
animationView.layer.anchorPoint = CGPointMake(1.0,1.0);
9、设置anchorPoint的X值为0~1,Y值为0,再设置transform的X轴的缩放比例为0.0001(稍微比0大一点,不然动画效果无效) (CGAffineTransformMakeScale(1, 0.0001)
// 设置锚点animationView.layer.anchorPoint = CGPointMake(0,0); [UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.8 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseIn animations:^{ self.animationView.transform = CGAffineTransformMakeScale(1, 0.0001); } completion:nil];
效果如下: