阳光那么好,何必自寻烦恼,过好每一个当下,一万个美丽的未来抵不过一个温暖的现在。
一。Vue.nextTick():
该api 是在Dom节点更新结束之后执行的一个延时回调。在修改数据之后,立即使用这个方法,可以获取到更新后的Dom。
使用场景:当修改的时候,将获取到的数据对页面的form进行赋值的时候,可以使用。

或者在created()钩子函数进行的DOM操作一定要放在Vue.nextTick()方法的回调函数中,因为created()中还没有对DOM 节点进行渲染,所以此时进行DOM节点的操作是没有意义的,所以,要将DOM节点的操作的JS代码放在Vue,nextTick()回调函数中。
二。Vue.set(target,key,value):
像响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发试图的更新。它必须用于向响应式对象上添加新的属性。因为Vue 无法探测普通的新增属性。
使用场景:在vue 中,我们利用索引直接设置数组中的某一项的时候,赋值成功,但是页面渲染结果不会更改,此时,就需要用到Vue.set()方法。
<div v-for="(item, index) in list" :key="index"> <div @click="clickOne(item, index)">{{item}}</div> </div> <script> export default { data() { return { list: [] } }, methods: { clickOne(val, index) {
// 通过数组的索引去修改数组中的某一项,数据改变,但是页面没有改变 this.list[index] = '123';
// this.$set()方法,既更改了数组中对应索引的值,同时视图也更新了。 this.$set(this.list, index, '1243') }, } } </script>
三。Vue.delete(target, key)
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要是用于避开Vue不能检测到属性被删除的限制。
<div>
<div @click="deleteObj"> {{obj.name}}</div>
<div>{{obj.age}}</div>
</div>
<script>
export default {
data() {
return {
obj: {
name: 'xiaoxiannv',
age: 18
}
}
},
methods: {
deleteObj() {
// delete this.obj.name
this.$delete(this.obj, 'name')
},
}
}
</script>
四。Vue.component(id, function/object)
该api 是注册或获取全局组件,注册还会自动使用给定的Id设置组件的名称
五。Vue.mixin(mixin):混入
该api全局注册一个混入,影响注册之后所有创建的每个Vue实例。所以,可以用来给所有的vue实例添加可重复使用的属性,方法,及特性。当然,也可以为自定义对象注入处理逻辑。
当有多个组件中,有多个共同的方法,我们可以使用混入的方法,将公共的方法进行封装,在组件中,调用该混入的方法。
使用场景:mixins.js:封装的混入方法。
export default { data() { return { // data 中公有的数据 } }, methods: { a() { console.log('提取公有的方法') } } }
a.vue:在页面中引用混入
import mixins from '@/mixins' export default { mixins: [mixins] }
六。PropsData
该api是用在全局扩展时进行传递数据,我们用propsData传值的步骤:
-
在全局扩展里加入props进行接收。
propsData:{a:1} - 传递时用propsData进行传递。
props:[‘a’] - 用插值的形式写入模板。
{{ a }
使用场景:::
<body>
<header></header>
</body>
<script type="text/javascript">
var app = Vue.extend({
template: `<p>{{message}}---{{a}}</p>`,
data: function () {
return {
message: 'hello vue',
}
},
props: ['a']
});
new app({
propsData: {
a: 1
}
}).$mount('header');
</script>
七。watch 监听数据的变化。只有当数据发生变化,才会走这一步。
{[key: string]: string | Function | Object }
在watch方法中,key是一个字符串,表示被检测的数据。值可以是一个函数,但是不能使用箭头函数。值也可以是一个对象。
使用场景:
'value'(newVal, oldVal) { this.modelVal = newVal; }
该方法有两个参数,第一个参数代表的是改变之后的值,第二个参数代表的是改变之前的值。当value的值改变的时候,就能触发对modelValue的赋值。
深入监听:watch 是无法监听对象内部的数据的,对象内部属性或者方法发生改变的时候,可以使用深度监听模式。
superiors: { handler: function (val) { if (val !== null) { this.departmentNames = val this.placeholderInput = '' } }, // deep:true表示 深度监听 deep: true }
因为,watch在最初绑定的时候不会执行的,得等到数据的变化才会执行。但是,有些需求是在他最初绑定的时候,就执行,这个时候,就需要使用watch 中的immediate属性。
selectData:{ handler(newList, oldList) { this.loadFlag = false; this.listArr = newList; }, immediate: true },
八。parent:
指定已创建的实例之父实例,在两者之间建立父子关系,子实例可以用this.$parent访问复实例,子实例被推入父实例的$children数组中。
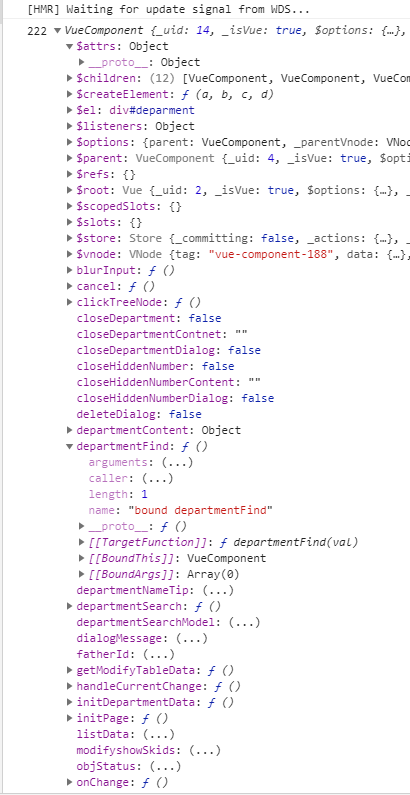
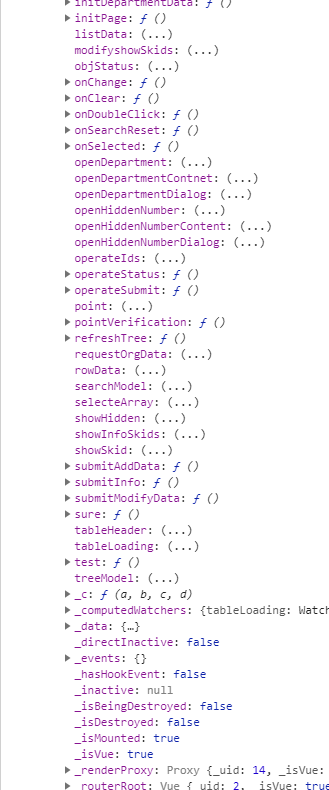
在子组件中打印this.$parent,展示结果如下:能看到父组件中的data,methods等。


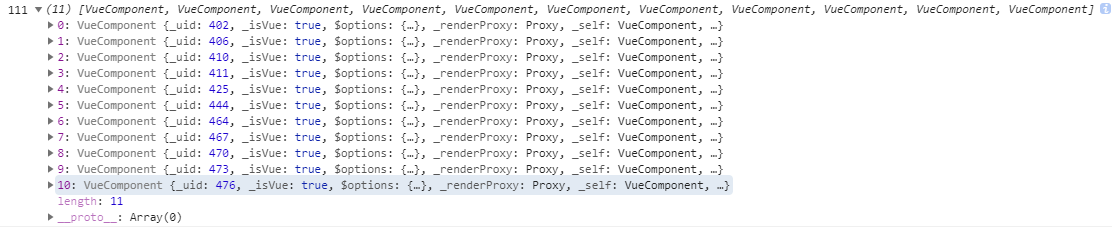
在父组件中,使用this.$children,打印结果如下:显示出父组件中引用的所有的子组件。

$parent,$childeren 方法可以不通过父子组件传值,子组件拿到父组件的值,父组件拿到子组件的值,但是,这只是一个紧急使用手段,正常情况,还是应该使用父组组件传值的方法。