BoundField只能显示一个单独的数据字段。如果我们想要在一个GridView列中显示两个或者更多的数据字段的值的时候该怎么办呢?
1. GridView的一列同时显示数据源中的两个字段
现需要显示员工的FirstName和LastName,受雇日期(HireDate),及在公司干活的天数,并需要把FirstName和LastName合并为一列显示。
第一种方法:
在使用 SQL 语句的时候,把两个字段合并为一列显示
第二种方法:
我们可以添加一个新的TemplateField,给它加上一些必须的标记语言和数据绑定代码,然后删除原来的FirstName和LastName这两个BoundField。
第三种方法:
将FirstName这个BoundField直接转换成一个TemplateField,编辑它以加上LastName的值,然后再删除LastName这个BoundField。
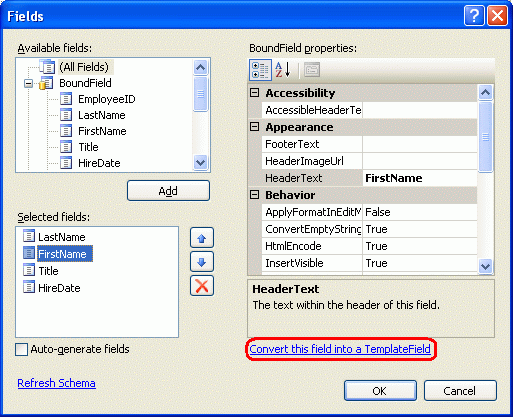
在GridView的智能标签的弹出菜单中点击“编辑列”(Edit Columns)。在弹出对话框的左下角的列表中选择需要转换的BoundField,然后点击右下角的“将此列转换成模板列”(Convert this field into a TemplateField)即可。

转换后的TemplateField由两个模板组成——一个ItemTemplate,它有一个Label控件,其Text属性被设置为FirstName数据字段的值;还有一个EditItemTemplate,它有一个TextBix控件,其Text属性也被设置为FirstName数据字段的值。
要将LastName添加到TemplateField中,我们需要为ItemTemplate添加一个Label控件并将其Text属性绑定到LastName上。通过设计器或是手工编写代码都可以做到这一点。要手工写代码的话,只需简单的将相应的声明代码添加到ItemTemplate中即可,如下所示:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
2. 在GridView中显示Web控件
例如,把员工受雇日期显示为一个日历控件,而不是一行文本信息。我们可以编辑模板:删除Label控件,并添加上一个Calendar控件。
从Calendar控件的智能标签中选择“编辑数据绑定”。然后,把SelectedDate和VisibleDate这两个属性都绑定到HireDate字段上。
<asp:TemplateField HeaderText="HireDate">
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server" SelectedDate='<%# Bind("HireDate") %>' VisibleDate='<%# Bind("HireDate") %>'></asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
3. 在GridView中显示其中一列计算后的结果值
例如,我们要根据员工的受雇日期显示该员工在公司干了多少天活。还有,例如根据性别“M”或“F”显示出“男”或“女”。
这两种用法都可以采用在ASP.NET页面的后置代码类(或者是在一个独立的类库中,将其实现为一个静态方法)创建一个供模板调用的格式化方法(formatting method)来做到。这样的格式化方法将在模板中调用,语法跟前面的数据绑定语法是一样的。格式化方法可以接受若干个参数,但是必须返回一个字符串。这个返回的字符串是一个用于插入到模板中的HTML。这个方法可以添加到ASP.NET页面的后置代码类中,不过一定要记得将其标记为protected或public,不然模板就访问不到它了。
protected string DisplayDaysOnJob(DataRow row)
{
if (employee.IsHireDateNull())
return "Unknown";
else
{
// 返回当前日期/时间与HireDate之间所隔的天数
TimeSpan ts = DateTime.Now.Subtract(row["HireDate"]);
return ts.Days.ToString("#,##0");
}
}
<asp:TemplateField>
<ItemTemplate>
<%# DisplayDaysOnJob((System.Data.DataRowView)Container.DataItem).Row) %>
</ItemTemplate>
</asp:TemplateField>