vue 模板代码:

1 <div class="content-wrap clearfix" :class="{slideIn: showIn, slideOut: showOut}"> 2 <!--创建设备模型窗口one--> 3 <div class="contentOne" key="one"> 4 <div class="header"> 5 <span class="title">创建设备模型</span> 6 </div> 7 <el-form label-position="left" label-width="100px" ref="createModelForm" :model="createModelForm" :rules="rules"> 8 <el-form-item label="设备模型名称" prop="productKeyName"> 9 <el-col> 10 <el-input placeholder="设备模型名称(如: 零壹的人体红外传感器)" v-model="createModelForm.productKeyName" clearable></el-input> 11 </el-col> 12 </el-form-item> 13 <el-form-item label="设备类型" prop="formCodeName"> 14 <el-col class="basicType"> 15 <div @click="openModelList" style="cursor:pointer;"> 16 <!--<span class="el-input__inner" :class="createModelForm.formCodeName?'':'placeholder'">{{createModelForm.formCodeName?createModelForm.formCodeName:'请点击选择设备类型'}}</span>--> 17 <el-input class="noInput" v-model="createModelForm.formCodeName" placeholder="请点击选择设备类型" readonly="readonly"></el-input> 18 <span class="iconfont" ></span> 19 </div> 20 </el-col> 21 </el-form-item> 22 <el-form-item label="节点类型" prop="nodeType"> 23 <el-col> 24 <el-radio-group v-model="createModelForm.nodeType"> 25 <el-radio label="1">终端设备</el-radio> 26 <el-radio label="2">网关</el-radio> 27 </el-radio-group> 28 </el-col> 29 </el-form-item> 30 <el-form-item label="通讯方式" prop="protocolType"> 31 <el-col> 32 <el-radio-group v-model="createModelForm.protocolType"> 33 <el-radio label="B">ZigBee</el-radio> 34 <el-radio label="A">Wifi</el-radio> 35 <el-radio label="0">其他</el-radio> 36 </el-radio-group> 37 </el-col> 38 </el-form-item> 39 <el-form-item label="数据格式" prop="dataFormat"> 40 <el-col> 41 <el-select v-model="createModelForm.dataFormat" placeholder="请选择" disabled> 42 <!--<el-option--> 43 <!--v-for="item in options"--> 44 <!--:key="item.value"--> 45 <!--:label="item.label"--> 46 <!--:value="item.value">--> 47 <!--</el-option>--> 48 </el-select> 49 </el-col> 50 </el-form-item> 51 <el-form-item label="描述"> 52 <el-col > 53 <el-input 54 type="textarea" 55 :rows="4" 56 placeholder="请输入内容" 57 v-model="createModelForm.description" 58 clearable> 59 </el-input> 60 </el-col> 61 </el-form-item> 62 </el-form> 63 <div class="footer"> 64 <el-button @click="createModelDialog = false; showOut = false; showIn = false">取 消</el-button> 65 <el-button type="primary" @click="createModel">确 定</el-button> 66 </div> 67 </div> 68 <!--创建设备模型窗口two--> 69 <div class="contentTwo" key="two"> 70 <div class="header"> 71 <el-button class="back" @click="closeModelList"><返回</el-button> 72 <el-button class="close" @click="closeModelList">关闭</el-button> 73 </div> 74 <div class="body"> 75 <h1 class="title">请选择设备类型</h1> 76 <ul class="list"> 77 <li 78 class="type" 79 v-for="(item, index) of basicTypeList" 80 :key="index" 81 :class="{active: liIndex === index}" 82 @click.stop.prevent="openTypeDetail(item, index)"> 83 {{ item.deviceTypeName }} 84 </li> 85 </ul> 86 <div class="tip forbidden">找不到合适的?申请创建一个新的设备类型></div> 87 </div> 88 </div> 89 </div>
data:
data () { return { showIn: false, // 控制滑动动画 showOut: false, // 控制滑动动画 } }
js:
1 openModelList () { 2 this.getProductList() // 打开弹窗的时候请求数据 3 // this.createModelOne = false 4 // setTimeout(() => { 5 // this.createModelTwo = true 6 // }, 200) 7 this.showIn = true 8 this.showOut = false 9 }, 10 closeModelList () { 11 this.showIn = !this.showIn 12 this.showOut = true 13 }, 14
css:
1 // 滑动动画 2 .slideIn { 3 animation: slideIn1 .3s ease forwards; 4 // animation-fill-mode: forwards; 5 } 6 .slideOut { 7 animation: slideOut .3s ease forwards; 8 // animation-fill-mode: forwards; 9 } 10 @keyframes slideIn1 { 11 0% { 12 transform: translateX(0%); 13 } 14 100% { 15 transform: translateX(-50%); 16 } 17 } 18 @keyframes slideOut { 19 0% { 20 transform: translateX(-50%); 21 } 22 100% { 23 transform: translateX(0%); 24 } 25 }
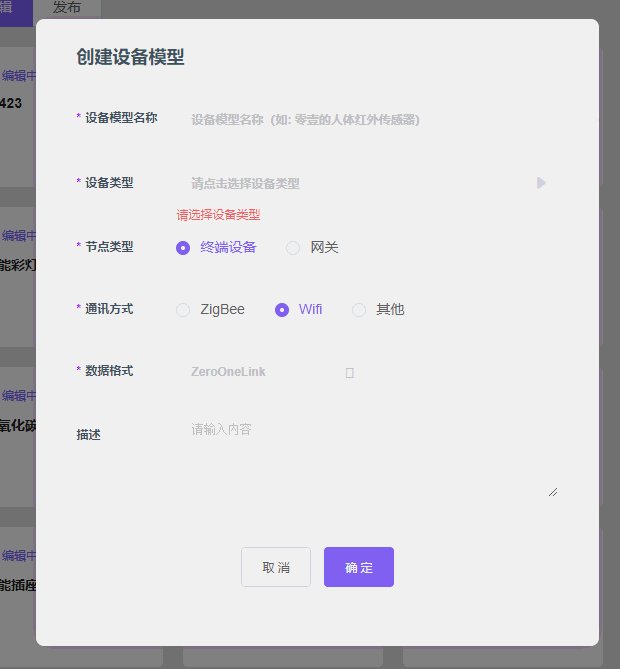
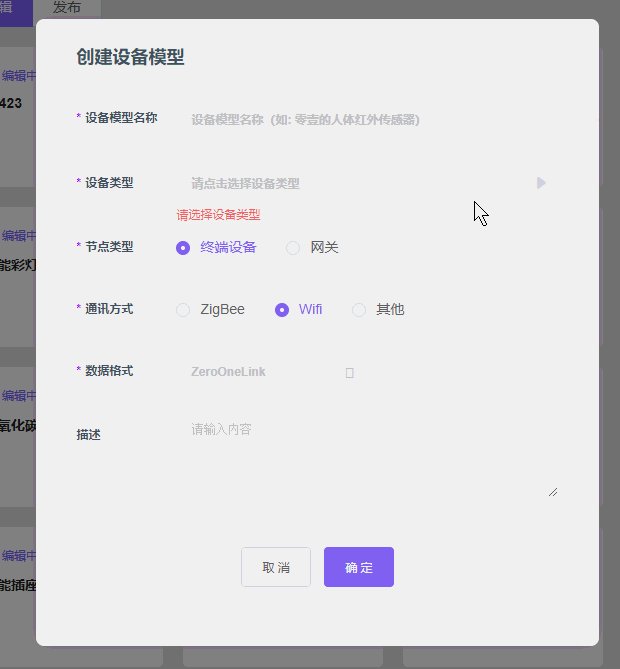
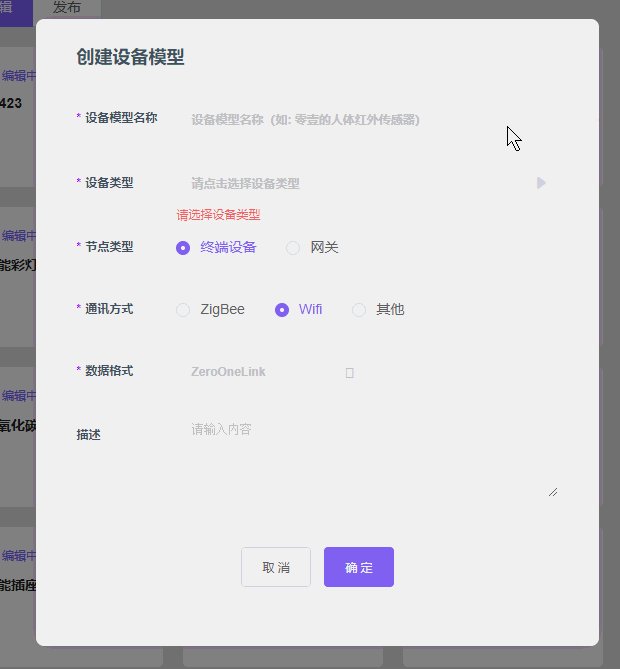
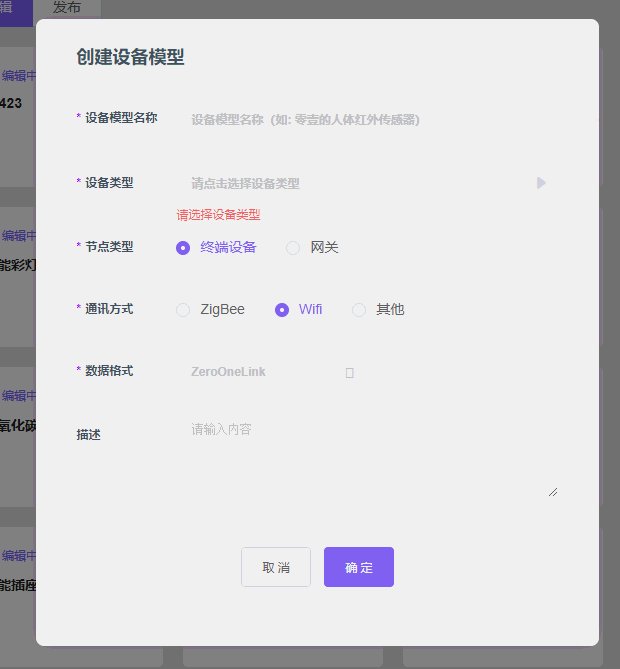
动画效果图: