前言:
因为要同时部署两个项目,有一个是部署到域名下面的子目录下,如:https://xxx.com/siot-admin
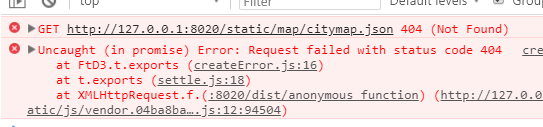
vue 项目中使用axios请求了本地项目的static文件夹下的json文件,使用npm run build 打包后,json文件请求不到报404:

解决办法:
Vue-cli打包后部署到子目录下路径问题
举例,若需要部署到www.***.com/catalog1/catalog2/下,需要更改
-
config/index.js文件中,build下assetsPublicPath属性为'/catalog1/catalog2/',如下:
build: {
assetsPublicPath: '/catalog1/catalog2/',
默认情况下该值为'/'(该属性目测是webpack打包时的文件引用路径的基础路径,一级域名下这里应该写成“./”)。
2.修改路由base属性为'/catalog1/catalog2/',如下:
export default new Router({
// mode: 'history',
base: '/catalog1/catalog2/', //这个一定要加上
routes: [
{
path: '/',
name: 'indexContent',
component: indexContent
}
]
})
其中mode设置为'history'可清除路径中的#(本地测试有效)。
设置完成后重新打包。

问题二: static里面的 font字体在打包后也找不到了

这个字体文件报404
解决办法:
在build/utils文件中的下图所示位置添加../../公共路径

这样打包的iconfont字体文件路径时就会加上../../了。引用就没问题了。而不再需要手动更改css文件中的路径。
