通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化。例如:用户的登录信息。
下面,我们使用传递用户登录信息的例子来一步步解决这个问题。
首先,我们的第一个问题是:我在一个组件(例如登录组件页面)中登录了后,其它页面要怎么获取和响应这个变化?(就是这么小白,/(ㄒoㄒ)/~~)
这个答案就是使用vuex啦,在中文版的文档中有这样一句话:

而这里的计算属性就是我们的伟大的computed属性啦~
(至于前面的通过mutation之类的把数据存入vuex中的过程就省略了,大家上网搜一下例子一大堆,切忌做伸手党哦~)
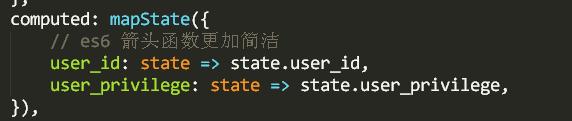
至于用在我们的用户登录的例子中就像是下面这样:

这样我们就可以在页面根据用户信息响应式地显示内容了。
那么,我们的第二个问题来了:我是获取到了vuex中的用户信息,但是我一刷新就没有了!!怎么办??在线等!十万火急!!
这个答案就是使用localStorage啦。(了解过html 5的同学应该都知道它,这里我就不科普了。)
一开始我虽然知道可以用localStorage,但是对于使用的逻辑有点乱,所以在这里记一下。
1、在vuex获取到用户信息时(例:state.user_id = user_info.user_id),同时把这个信息存入localStorage(Lockr.set('user_id', state.user_id) 这个Lockr是我用了一个叫Lockr的东西,其实它就是localStorage而已,关于它详细的请看https://github.com/tsironis/lockr);
2、我们定义一个mutation方法,再次把数据从localStorage传给state;
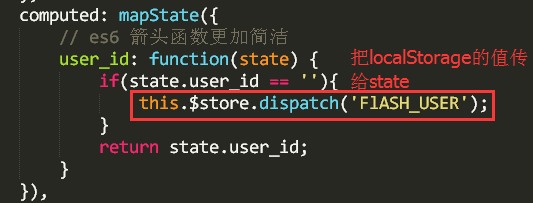
3、我们的问题发生在页面刷新时,可能很多同学就会去想在监听页面刷新事件时触发上面第2步的那个方法。其实不用这么麻烦,在computed属性时,只要我们判断一下用户信息是否为空,为空时调用第2步的那个方法就好了,然后我们把这个state return给那个响应属性就好了;
4、至于为什么这么麻烦在state和localStorage中传来传去,是因为state的值刷新后会没了,而localStorage的值不能响应式地变化(Vue 仅可以对其管理的数据做响应式处理,可以理解为 data 中的数据,localStorage 并不在 Vue 的管理下,自然不会有响应特性);
下面直接上computed处的代码:
以上就是使用localStorage解决vuex的state的值在刷新之后没有了这个问题的方法。
我看到网上其它人好像有通过onStorage事件来响应localStorage变化的方法来做的,大家有兴趣的也可以去找找看哦~
以上纯属个人意见,希望大家发现有问题的可以给我指点,也欢迎大家来互相交流。
亲测真的可以实时更新localStorage的值!