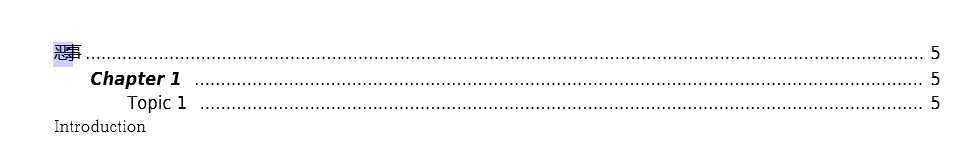
在word中的自动生成目录当中,我们会看到是这样的目录结构:

嗯,自动生成固然是简单,但是在html当中,却没有一个合适的标签来去做。今天后台导出PDF的时候告诉我,他需要用html做一个这样的结构,然后想了想,实现了第一种方法:
一.js&css结合法
话不多说,直接上代码,代码解决
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
marker: 0;
padding: 0;
}
p {
300px;
height: 20px;
position: relative;
}
s {
display: inline-block;
height: 100%;
border-bottom: 1px dotted black;
}
</style>
</head>
<body>
<p>
<span>第一层目录</span><s></s>
</p>
</body>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function () {
var resultWidth = $("p").width() - $("span").width();
$("s").css("width",resultWidth)
})
</script>
那个后面的点点点啊,我在想实现方法的时候突然想到了下划线的原点虚线,即border-bottom:1px dotted blank
还有最重要的一点就是后面的点点点是根绝前面内容自动填充的啊,那我就写一个js来获得span的宽度,用父盒子的宽度减去span的宽度就是点点点的宽度啊,嗯,我真聪明;
然而,后台大哥告诉我不能用js,好的,那就用css,多大点事
二.纯css生成
照例上代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
marker: 0;
padding: 0;
}
p {
300px;
height: 20px;
position: relative;
}
span {
position: absolute;
left: 0;
z-index: 2;
background-color: white;
}
s {
display: inline-block;
height: 100%;
100%;
position: absolute;
left: 0;
bottom: 0;
/*z-index: -1;*/
border-bottom: 1px dotted black;
}
</style>
</head>
<body>
<p>
<span>第一层目录</span><s></s>
</p>
</body>
还是原来的配方,还是原来的味道,少了jq的催化,增加了css的味道。
在这里我想起了定位以及z-index层级关系,最重要的一点是要进行遮盖,一定要记得设置span的背景色,否则层级关系的覆盖效果不明显
好嘞,看看最后的结果吧

完美................................