最近很多人问我在ext js 6+的版本中怎么引入官方的dashboard模版,正好我好久没写博客了,这里我写一篇博客来说明一下。

在这里以ext js 6.2.1版本为例(注:需要安装Sencha Cmd,以及下载对应的sdk)
1.创建空白项目
在命令行中输入sencha -sdk D:ASPXext-6.2.1 generate app --classic app D:ASPXTest
D:ASPXext-6.2.1 是指sdk目录
generate app --classic app 是创建pc端应用,这个应用的包名是app
D:ASPXTest 就是所创建项目的目录了

运行一下项目,效果是这样的,这并不是我们想要的模版

2.移植模版
a.打开你所创建的项目,打开app目录

删掉里面所有的文件
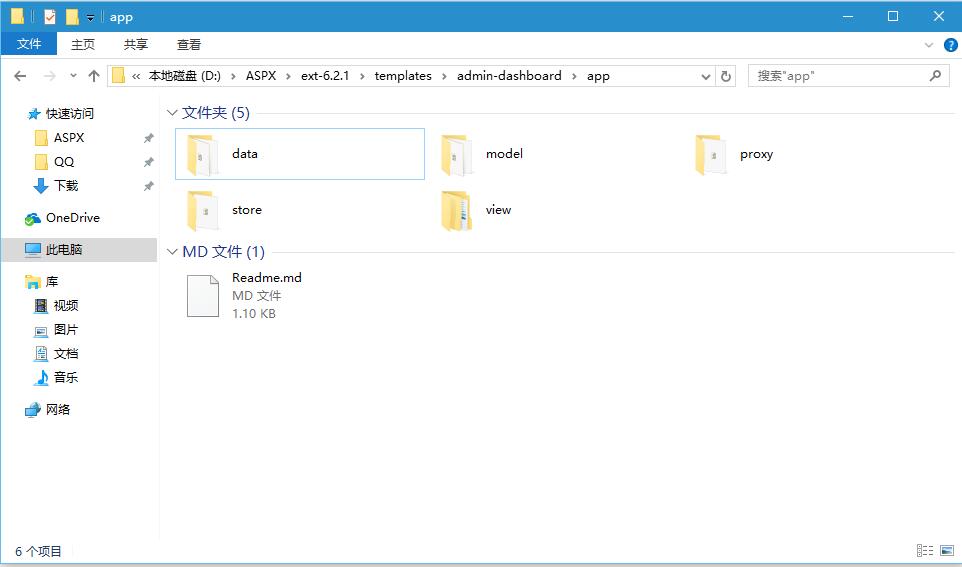
b.找到sdk所在目录,依次打开templates->admin-dashboard->app目录

将app目录里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:ASPXTestapp
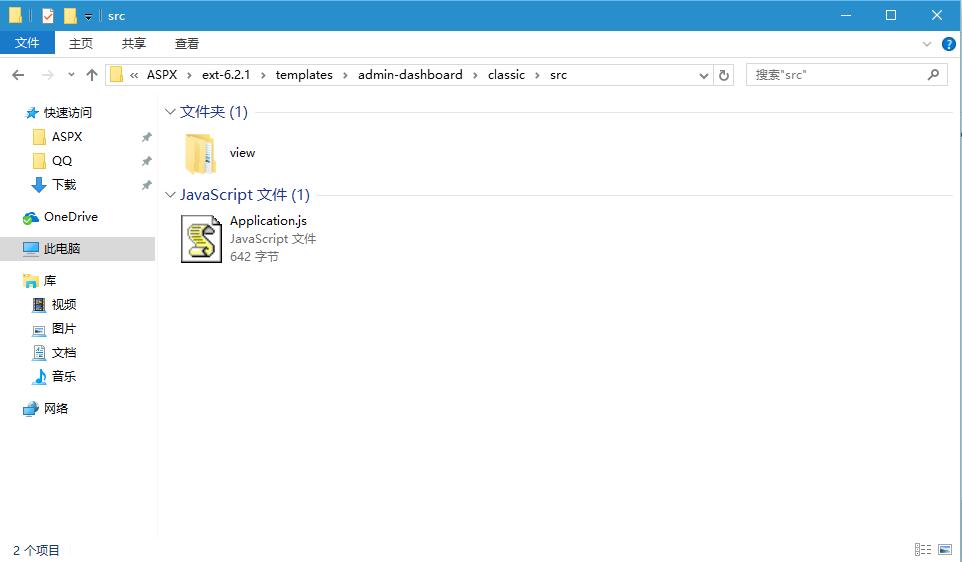
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->src目录

同样的将这里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:ASPXTestapp

c.打开你创建项目目录中的app.js文件,修改成以下内容
1 Ext.application({ 2 name: 'app', 3 extend: 'app.Application', 4 });
打开你创建项目的app目录中的Application.js文件
注意这里的项目包名是Admin,而我们自己创建的包名是app,所以我们需要对代码进行一些修改才可以使用
1 Ext.define('app.Application', { 2 extend: 'Ext.app.Application', 3 name: 'app', 4 stores: [ 5 'NavigationTree' 6 ], 7 defaultToken: 'dashboard', 8 mainView: 'app.view.main.Main', 9 requires: ['app.*'], 10 onAppUpdate: function () { 11 Ext.Msg.confirm('Application Update', 'This application has an update, reload?', 12 function (choice) { 13 if (choice === 'yes') { 14 window.location.reload(); 15 } 16 } 17 ); 18 } 19 });
用编辑器自带的工具把app目录下所有js文件中的Admin.包名替换为app. 注意别替换错了。在这里因为我们的项目名称是app所以才替换为app
你自己创建的项目名称是什么替换为对应的名称即可
d.返回到sdk所在目录,依次打开templates->admin-dashboard->resources目录

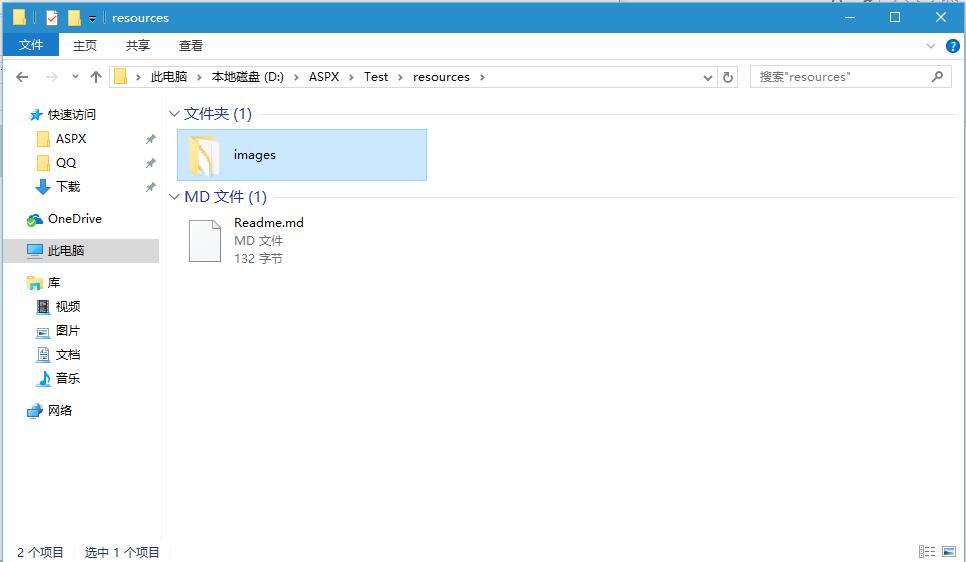
将这里面的文件全部复制到你创建项目的resources目录中,在这里是指D:ASPXTest esources

f.返回到sdk所在目录,依次打开templates->admin-dashboard->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:ASPXTestsass
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:ASPXTestsass
g.返回到sdk所在目录,依次打开templates->admin-dashboard->overrides目录

将这里面的文件全部复制到你创建项目的overrides目录中,在这里是指D:ASPXTestoverrides

h.找到你创建项目中app.json文件,找到requires配置,修改为如下配置
"requires": [
"charts",
"font-awesome",
"ux"
]

3.编译
打开cmd,进入你所创建的项目目录中,这里是指D:ASPXTest目录,运行sencha app build命令打包


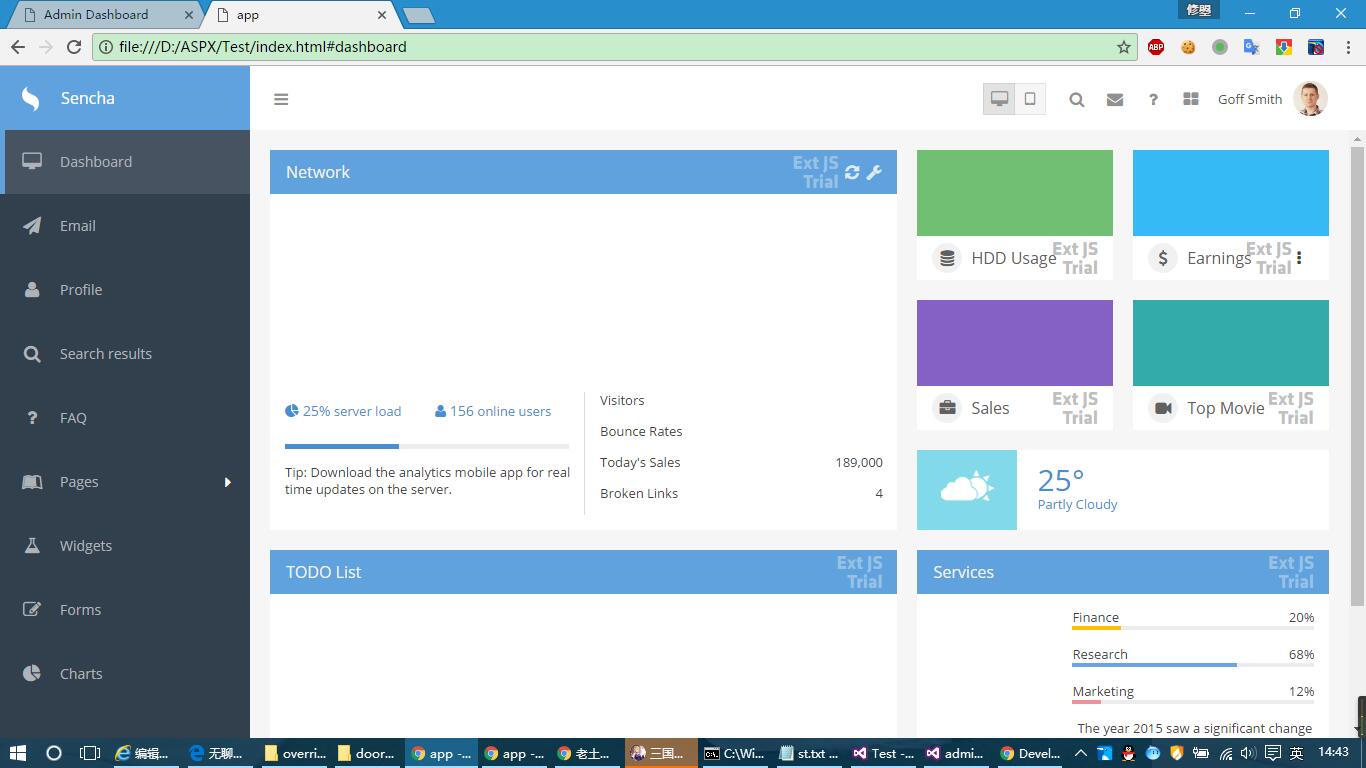
运行一下项目,这就是我们想要的效果(注:我没有放到服务器中运行,所以看不到具体数据)

4.自定义模版

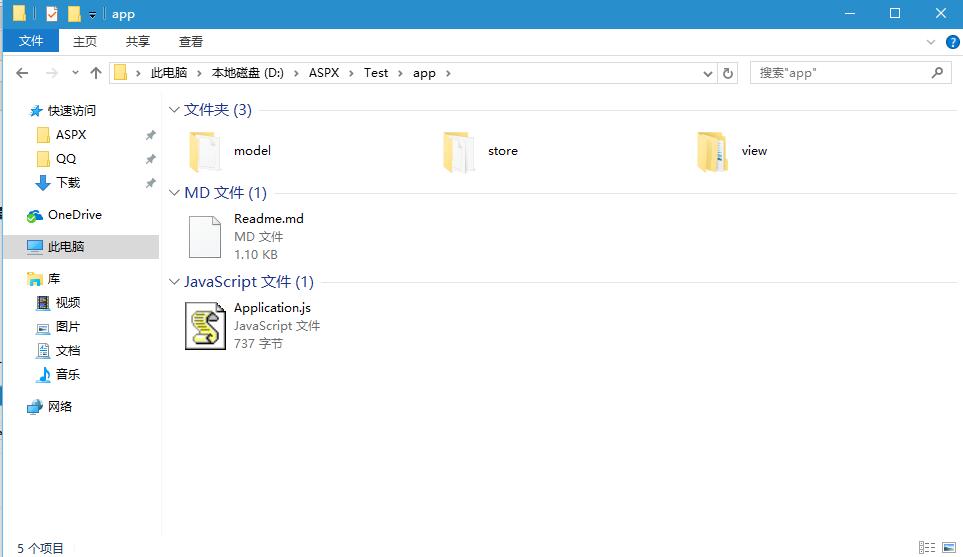
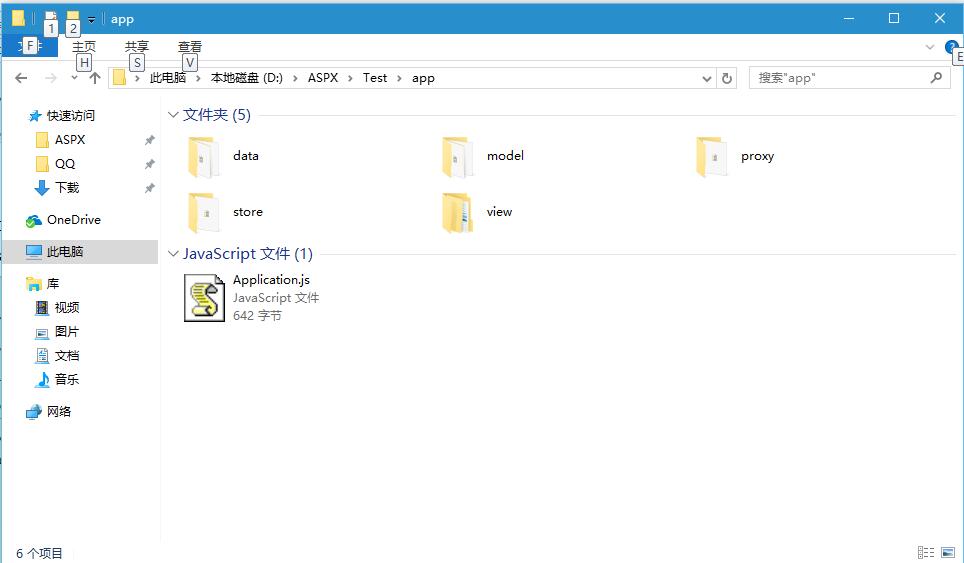
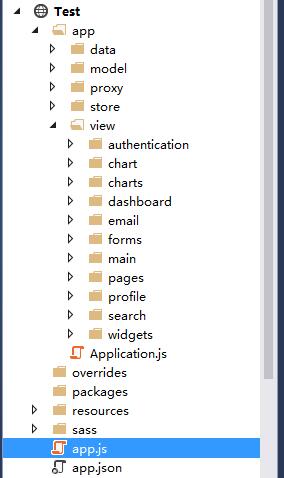
我们看一下项目结构,简单介绍一下各个目录的作用
app目录---------------项目文件目录
data目录------------数据源目录
model目录-----------模型目录
proxy目录------------自定义代理目录
store目录-------------数据仓库目录
view目录-------------视图目录
overrides目录---------重写类目录
resources目录--------资源文件目录
sass目录--------------sass样式目录
app.js----------------项目入口文件
app.json-------------项目配置文件
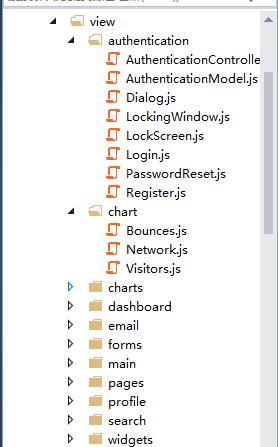
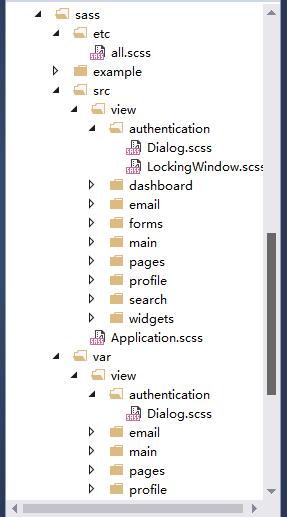
这里我们重点关注app下的view目录与sass目录,目录结构对比如下


以Dialog视图为例,在sass目中下src,var目录下都生成了对应的sass文件
src里面是具体sass样式
1 .auth-dialog{ 2 3 .auth-profile-wrap{ 4 background:$base-color; 5 color:$lightest-color; 6 line-height:24px; 7 .user-name-text{ 8 font-size: 18px; 9 font-weight:bold; 10 } 11 .user-post-text{ 12 font-size:14px; 13 } 14 .auth-profile-img{ 15 @include border-radius($circle-border-radius); 16 } 17 } 18 19 .x-form-text-default, .x-placeholder-label-default { 20 padding: 15px; 21 } 22 23 24 .register-page-back-button, 25 .register-page-back-button .x-frame-mc{ 26 background-color: $lightest-color; 27 border:none; 28 padding:5px 0 0 0; 29 .x-btn-inner-default-small{ 30 padding : 0; 31 height:20px; 32 color: $base-color; 33 &:hover{ 34 text-decoration:underline; 35 } 36 } 37 &.x-btn-pressed.x-btn-default-small{ 38 background-color: transparent; 39 } 40 } 41 .trigger-glyph-noop { 42 cursor:default; 43 } 44 .x-form-trigger{ 45 text-align:right; 46 width:50px; 47 } 48 .password-trigger, 49 .auth-email-trigger, 50 .auth-password-trigger, 51 .auth-envelope-trigger{ 52 &:before{ 53 top: 10px; 54 left:-18px; 55 position: relative; 56 color: $dialog-trigger-color; 57 font-size: 30px; 58 } 59 60 &.password-trigger:before, 61 &.auth-password-trigger:before{ 62 content: "f023"; 63 } 64 &.auth-email-trigger:before{ 65 content: "f007"; 66 } 67 &.auth-envelope-trigger:before{ 68 content: "f0e0"; 69 } 70 } 71 .seperator{ 72 text-align: center; 73 color: $create-account-background-color; 74 font-family: "Open Sans"; 75 display: inline-block; 76 background: $lightest-color; 77 position: relative; 78 z-index: 1; 79 padding: 0 8px; 80 } 81 .link-forgot-password { 82 line-height:32px; 83 color: $base-color; 84 text-decoration:none; 85 margin-left:5px; 86 &:hover{ 87 text-decoration:underline; 88 } 89 } 90 91 .x-btn{ 92 .x-btn-icon-el{ 93 &:before{ 94 right: 10px; 95 font-size: 24px; 96 position: absolute; 97 } 98 } 99 } 100 101 .auth-facebook-button .x-fa{ 102 color: $lightest-color; 103 font-size: 24px; 104 top:10px; 105 right: 13px; 106 } 107 108 .auth-login-button .x-fa, 109 .auth-resetpassword-button .x-fa{ 110 font-size: 32px; 111 right: 11px; 112 top:10px; 113 line-height: 16px; 114 } 115 .auth-create-account-button .x-fa { 116 color: $lightest-color; 117 right: 24px; 118 top:10px; 119 } 120 121 .outer-div{ 122 width:100%; 123 text-align: center; 124 &:after{ 125 content: " "; 126 width:100%; 127 height: 1px; 128 background-color: $blank-page-color; 129 position:absolute; 130 left: 0; 131 top: 9px; 132 } 133 } 134 }
var里面是sass变量
1 $dialog-login-background-color: #83c748;
2 $create-account-background-color: #a1a1a2;
3 $dialog-trigger-color: #e5e5e5;
我们需要某个页面的样式,只需要用同样的规则建立对应的sass配置即可,这里篇幅有限就不细讲了。(注别忘了all.scss,这里面有一些公用sass)