大家都知道autocomplete属性是表单字段中的HTML5新属性,该属性有两种状态值,分别为"on" 和 "off",该属性可省略:省略属性值后默认值为"on",也可以省略属性名,直接写入关键字on或off。
网站项目中,有登录和注册的弹框,在除chrome的浏览器中一切都ok,一旦在谷歌浏览器中,问题来了:
首先从登录弹框中登陆成功,chrome会弹出是否保存密码的提示框,点击保存密码按钮,
然后接着退出账户,
这时打开注册弹框,你会发现注册弹框中用户名和密码也被默认填写进去了(登录弹框中默认填写进去符合逻辑),
这现象就诡异了,开始各种查,cookie,本地缓存,等等,都解决不了这问题;
查阅后,很多没有这个的解决方案。
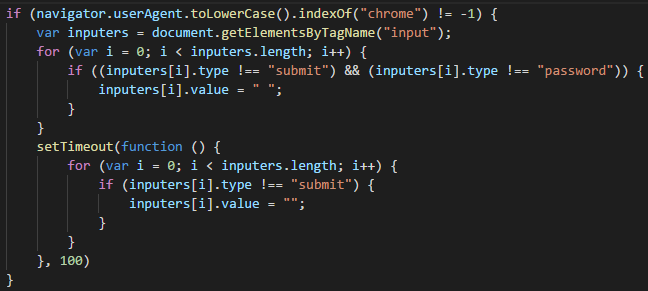
1 通常我们会在form表单上加入autocomplete="off" 或者 在输入框中加入autocomplete="off"

2 但是有一种情况例外,就是表单中有input[type="password"],点击保存密码后,在Chrome浏览器则自动填充了用户名和密码的输入框;为了统一样式,我们需要就对Chrome的问题经行单独处理。
总结了3种解决方案,如下:
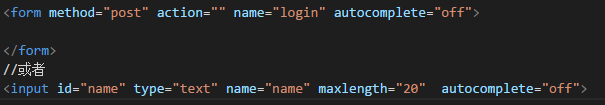
1 修改value值(目前已失效,随着chrome版本的升级,现今版本已不再能获取到value值了,所以无法对其进行操作,貌似chrome自动填充的表单的value值是存在 DocumentFragment里的div中的,暂不知道怎么去处理,等待大神告知)

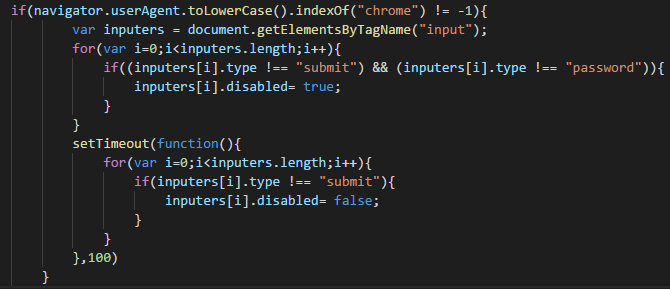
2 修改disabled属性

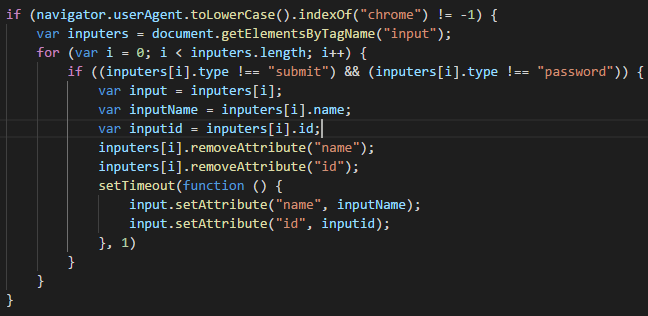
3 去除输入框的name和id属性