笔者从事自动化测试以来, 也曾为ui脚本感到苦恼, 但好在时间总能给你最好的回报,笔者曾听闻很多同行都表示ui, 怎么怎么怎么...稍一改动就要重写, nonono,我们都误会这里面的深意了, 至少, 笔者至今还没有遇到过,ui调整以后脚本需要重新写的情况, 除非新增维护页需新增代码, 至于已有脚本在前端调整之后为什么需要重写呢 ? 调整的是前端,作为一个测试人员来说, 自动化测试的出现是为了减轻繁杂的工作, 在一定程度上维护着项目的稳定性, 从而达到减少人力成本, 提升项目质量, 如果你的脚本在每次页面调整后都需要重新写, 那建议你还是好好学习!猜想下去你的脚本可能是从头到尾xpath, 第一个元素便开始定位着每个元素的绝对路径, 还有些同行, 至今仍使用Selenium IDE 导出脚本,当然这也是可以的~
我们先说第一种的弊端: 首先作为一个测试来说: 日常的项目迭代就非常的多, 就笔者日常的工作中, ui的维护只占据了工作的一小部分, 但笔者同时维护着几个平台系统, 照那种页面一改,脚本重写的模式, 笔者早就从散步到跑路了, 哪还有精力去维护几个平台, 接口维护,日常迭代, 那活早就没法干了。。。so anyway , 言归正传:我们在写脚本的时候,要懂得去规划和构思, 一个元素的位置千变万化, 位置可能变,属性是不可能一变万变的, so,在我们的日常测试中一定要秉承, 代码最大程度可用性, 元素定位优先稳定, 什么意思呢?就是说, 我们开发一套框架的时候,我们就要考虑到框架是否可以做成通用, 即使不能是否微调过后能继续在其他平台项目使用, 别来一个项目改一套框架, 感觉有这种精力, 完全可以吧心思花在框架优化上,提升自身代码能力这才是关键, 毕竟, 别人看不懂的代码才是好代码,开玩笑开玩笑,哈哈哈~~ 说下什么是稳定性优先,举个例子: 就百度首页的输入框来说,它非常好定位:
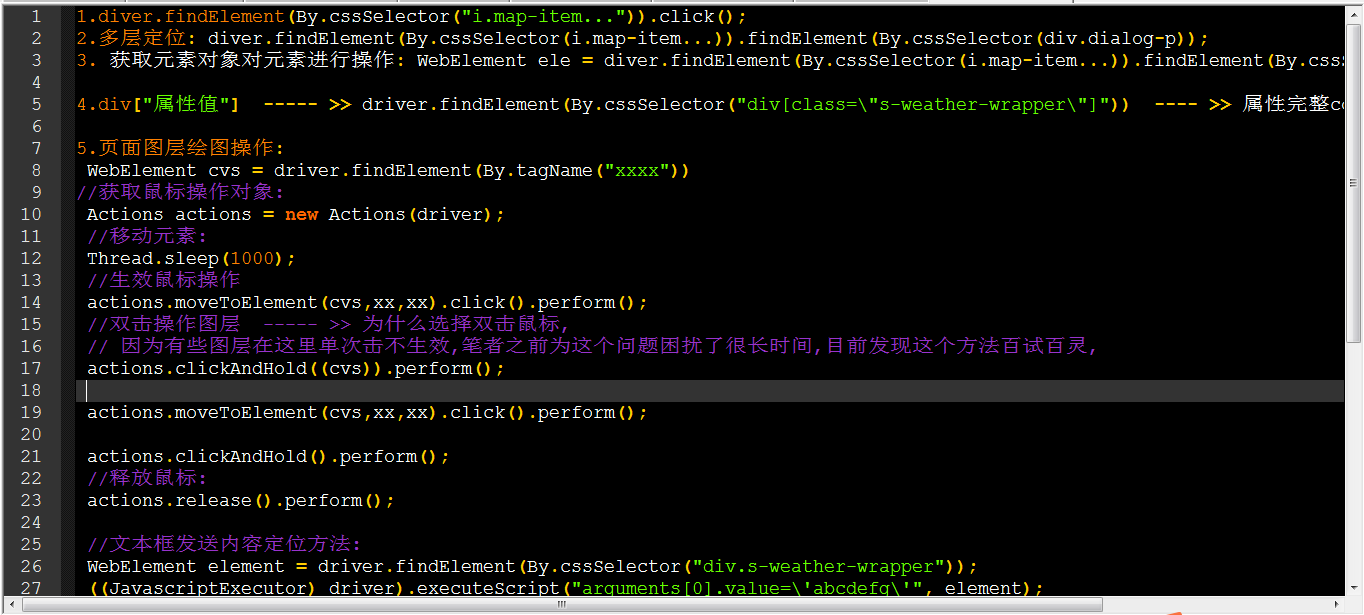
driver,findElemengt By --- >> id /name /calss/css/xpath... 还有很多就不一一列举, 这么多种方式都可以定位到这个元素, 那我们在定位的时候就要去考虑怎么样最大限度的采用稳定性最高的定位方式使用在脚本中, 找到元素最不容易改变的属性拿来定位, 在脚本中尽量多用方法, 去除重复代码.
下面跟大家分享一种笔者自己很喜欢的定位方式 : 笔者最喜欢的就是 css, 然后就是它,哈哈哈
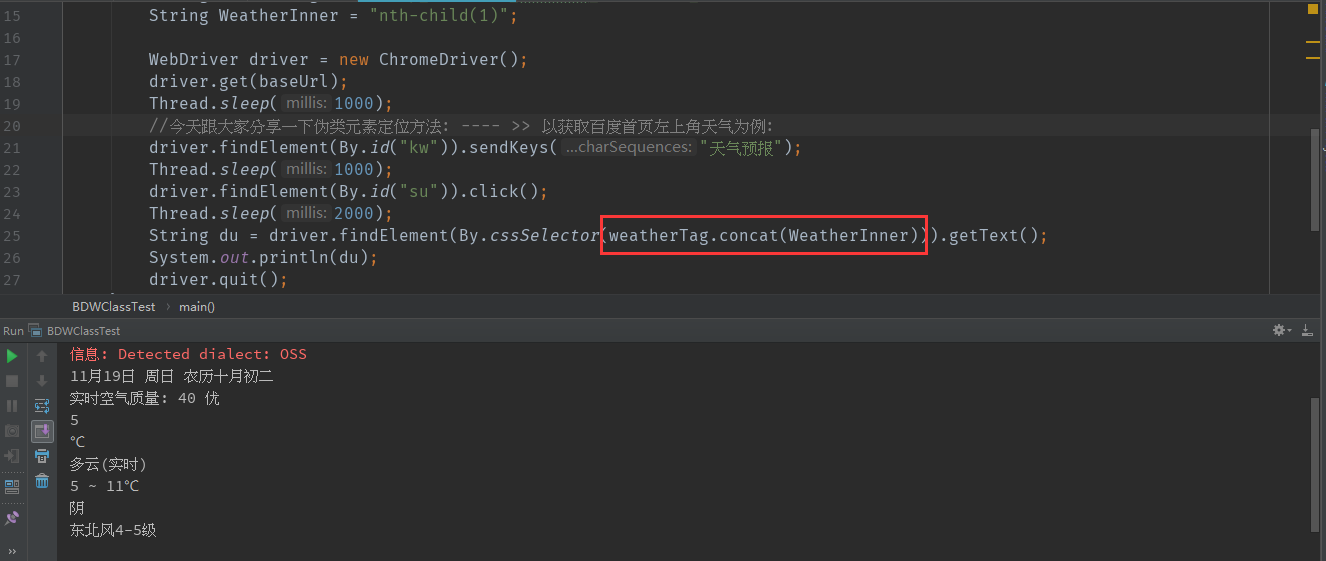
伪类元素定位法, but anyway, 现在你去找是很难找到这种定位方式要怎么具体使用的,先定义两个变量, 使用concat() 方法进行连接, 笔者今天以百度天气来展示一下这个方法的用法 div: nth-child(x) : ----- >> 明天跟大家分享一下模拟登录的一些方法, 笔者最近搭一些线上环境的脚本发现了一些有用的方法可以分享给大家。