撸了一天的效果。
我不知道怎么贴demo啊,而且我是为手机写的,电脑上也不方便看。
这里有个网上的类似demo,可以参见 →请戳 http://d.lanrentuku.com/down/js/jiaodiantu-1009/
图片平滑滚动切换,关键在于是首尾相接,无缝循环。
一般,要做图片的滚动切换,采取的做法是将图片排成一横行slide,外面再套一个overflow:hidden的div,通过修改slide的left负值,来达到切换效果。
给slide一个transition属性,就可以产生平滑的动画效果。
但是这样有一个问题,从最后一张变到第一张的时候,left直接变为0,slide会倒着回去。无法产生首尾相接的循环效果。
解决的答案是这样 ↓,用了一个以假乱真的trick。我觉得很有意思,像是推理小说里的小诡计。

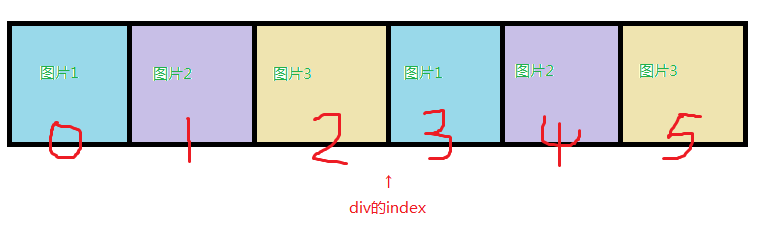
这是一个三张图片的无缝滚动。
首先,我们需要把图片复制一份,做成6张图片的slide。依然采用上面的普通方法。
第一轮是没有问题的,一直滚到 index为5的div。
然后切换到图片1要怎么切换呢?这里运用了一个视觉上的诡计
Step 1:更改slide样式 { transition:0 },调整left,切换到 index=2 的div 。因为图片没有变化,也没有动画效果,从视觉上看起来没有任何变化。其实当前展示的图片已由5变成了2.
Step 2 : 更改slide样式 { transition:0.5s },调整left,切换到 index=3 的div。step 2在step1后,用setTimeout延迟20ms左右执行。
首尾相接的切换就完成了。
具体实现的代码见下。这个效果是为手机写的,要应用到pc上,需要修改CSS,js的手势事件也需要改成对应的鼠标点击事件。
<!-- HTML部分 --> <div class="ub-ver up" style='overflow:hidden'> <!-- !header --> <div id='slide' class='ub'> <div> <img src="css/img/banner0.png"> </div> <div> <img src="css/img/banner1.png"> </div> <div> <img src="css/img/banner2.png"> </div> <div> <img src="css/img/banner0.png"> </div> <div> <img src="css/img/banner1.png"> </div> <div> <img src="css/img/banner2.png"> </div> </div> <div class="dot"> <span class='cur'></span> <span></span> <span></span> </div> </div>
/* CSS 部分*/ * { margin: 0; padding:0; font-family:"Courier New"; } html { height:100%; } body { background: #f0f0f0; height: 100%; } .up{ height:100%; } .ub { display: -webkit-box !important; display: box !important; position:relative; -webkit-box-orient: horizontal; box-orient:horizontal; } .ub-ver { display: -webkit-box !important; display: box !important; position:relative; -webkit-box-orient:vertical; box-orient:vertical; } .ub-con{ width:100%;height:100% } /* slide */ #slide{ transition: 0.5s; -webkit-transition: 0.5s; -webkit-backface-visibility: hidden; } #slide img{ width: 100% } .dot{ margin:-2em auto; text-align: center; } .dot span{ width:0.5em; height:0.5em; border-radius: 0.3em; display: inline-block; background:#000; opacity: 0.7; } .dot .cur{ background:#fff; }
/* 关键的JS部分,基于zepto的. 包括触屏事件 */ // slide扩展の封装 // by Misa ;(function($) { $.fn.slide = function() { var _ = this //slide对象 // 数据 ,o = { index: 0 //当前活动图标志位 ,length: _.children('div').length //图片数组长度 , _.children('div').children('img').width() //获取图片宽度 ,direction: 1 //记录方向,1为正,-1为逆 } // 切换 ,moveTo = function(index) { console.log('当前:' + index) if( -1 < index && index < o.length) { _[0].style.webkitTransform = 'translate3d(-' + (index * o.width) + 'px,0,0)' o.index = index } else if( index >= o.length) { //无缝循环 _[0].style.cssText += '-webkit-transition:0ms;-webkit-transform:translate3d(-' + ((o.length/2 - 1)* o.width) + 'px,0,0);'; setTimeout(function() { _[0].style.cssText += '-webkit-transition:0.5s;-webkit-transform:translate3d(-' + (o.length/2 * o.width) + 'px,0,0);'; }, 20) o.index = o.length / 2; } else if( index < 0) { _[0].style.cssText += '-webkit-transition:0ms;-webkit-transform:translate3d(-' + (o.length/2* o.width) + 'px,0,0);'; setTimeout(function() { _[0].style.cssText += '-webkit-transition:0.5s;-webkit-transform:translate3d(-' + ((o.length/2 - 1) * o.width) + 'px,0,0);'; }, 20) o.index = o.length / 2 - 1 } style( (o.index % (o.length/2)) + 1 ) console.log("最终:" + o.index) } // 圆点样式 ,style = function(index) { $('.dot span').removeClass('cur') $('.dot span:nth-of-type(' + index + ')').addClass('cur'); }; // 自动滚动 var auto = setInterval(function() { o.direction = 1; moveTo(o.index + o.direction) }, 5000) // 左滑事件 _.swipeLeft(function() { o.direction = 1; moveTo(o.index + o.direction) }) // 右滑事件 _.swipeRight(function() { o.direction = -1 moveTo(o.index + o.direction) }) } })($) // 设置slide $('#slide').slide()