功能:
将文档作为普通网页显示;
在web表单的文本域内显示文档;
保存表单中的文本;
使用密码保护文档;
容易拓展,支持处理多余一个文档的情况
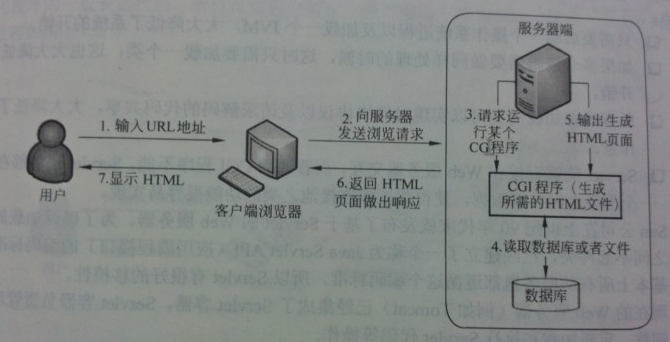
1.CGI
CGI(Comment Gateway Interface,通用网关接口),是网络服务器可以将查询(一般来说通过Web表单)传递到专门的程序(比如python程序)中并且在网页上显示结果的标准机制。它是创建万维网应用程序而不用编写特殊用途的应用服务器的简单方法。绝大多数的CGI程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器。CGI程序使网页具有交互功能。
CGI是外部应用程序(CGI程序)与Web服务器之间的接口标准,是在CGI程序和Web服务器之间传递信息的规程。CGI规范允许Web服务器执行外部程序,并将它们的输出发送给Web浏览器,CGI将Web的一组简单的静态超媒体文档变成一个完整的新的交互式媒体。在物理上是一段程序,运行在服务器上,提供同客户端HTML页面的接口。这样说大概还不好理解。那么我们看一个实际例子:现在的个人主页上大部分都有一个留言本。留言本的工作是这样的:先由用户在客户端输入一些信息,如名字之类的东西。接着用户按一下“留言”(到目前为止工作都在客户端),浏览器把这些信息传送到服务器的CGI目录下特定的cgi程序中,于是cgi程序在服务器上按照预定的方法进行处理。在本例中就是把用户提交的信息存入指定的文件中。然后cgi程序给客户端发送一个信息,表示请求的任务已经结束。此时用户在浏览器里将看到“留言结束”的字样。整个过程结束。

2. 初次实现
逻辑:
默认使用数据文件的值获取CGI的text参数;
将文本保存到数据文件中;
打印表单,将文本显示在文本域中
#简单的网页编辑器(simple_edit.cgi) import cgi form=cgi.FieldStorage() text=form.getvalue('text',open('simple_edit.dat').read()) f=open('simple_edit.dat','w') f.write(text) f.close() print """ Content-Type: text/html <html> <head> <title>A Simple Editor</title> </head> <body> <form action='simple_edit.cgi' method='POST'> <textarea rows='10' cols='20' name='text'>%s</textarea><br /> <input type='submit' /> </form> </body> </html> """ % text
3. 再次实现
index.html:一个带有能输入文件名的表单的网页,包括一个触发edit.cgi的打开(Open)按钮;
edit.cgi:在文本域中显示给定文件的脚本,并且由输入密码的文本框和触发save/cgi的保存(Save)按钮;
save.cgi:保存收到的文本到给定文件的脚本,并且显示简单的信息(比如"文件已被保存")脚本还可以检查密码;
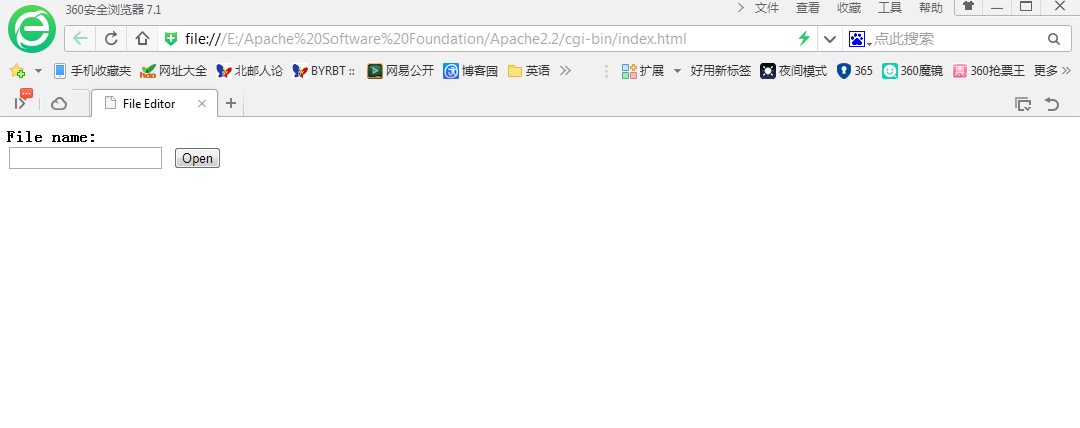
1)创建文件名表单 index.html
<html> <head> <title>File Editor</title> </head> <body> <form action='edit.cgi' method='POST'> <b>File name:</b><br /> <input type='text' name='filename' /> <input type='submit' value='Open' /> </body> </html>
2)创建编辑器脚本edit.cgi,用来接受index页面的名字,然后根据名字查找文件,并且输出
#! E:Python27python.exe print 'Content-type: text/html ' from os.path import join, abspath import cgi,sys BASE_DIR = abspath('data') form = cgi.FieldStorage() filename = form.getvalue('filename') if not filename: print 'Please enter a file name' sys.exit() try: text = open(join(BASE_DIR,filename)).read() except Exception,data: print str(data) print """ <html> <head> <title>Editing...</title> </head> <body> <form action='/test/cgi-bin/save.cgi' method='POST'> <b>File:</b>%s<br/> <input type='hidden' value='%s' name='filename'/> <b>Password:</b><br/> <input name='password' type='password' /><br/> <b>Text:</b><br/> <textarea name='text' cols='40' rows='20'>%s</textarea><br/> <input type='submit' value='Save' /> </form> </body> </html> """ % (filename, filename, text)
3)实现保存功能的脚本 save.cgi
#! E:Python27python.exe
print 'Content-type: text/html ' from os.path import join, abspath import cgi, sha, sys BASE_DIR = abspath('data') form = cgi.FieldStorage() text = form.getvalue('text') filename = form.getvalue('filename') password = form.getvalue('password') if not (filename and text and password): print 'Invalid parameters' sys.exit() if sha.sha(password).hexdigest() != '8843d7f92416211de9ebb963ff4ce28125932878': print 'Invalid password' sys.exit() f = open(join(BASE_DIR,filename), 'w') f.write(text) f.close() print 'The file has been saved.'
使用:
1)浏览器中打开index.html: http://localhost/cgi-bin/index.html

2)输入编辑器允许修改的文件名字,点击Open。之后浏览器应该包括edit.cgi脚本的输出内衣
3)用户可以随意修改文件,输入密码(自己设定或例子中的foobar),点击Save。之后的浏览器应该包括save.cgi的输出“The file has been saved"