flex介绍 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
了解了flex布局之后,发现其功能非常强大.
当指定一个div display: flex之后,里面的子元素会按flex布局.常用的册格,各种经典网页布局,如上左右下,还有一些难搞的CSS,如内容不占满整页时,footer会上移,而不是在页面底部等等.
这些情况下使用flex可以轻松简洁的实现.节约大量css篇幅
册格
<div class="grids"> <div class="grid-4"></div> <div class="grid-4"></div> <div class="grid-4"></div> </div>
实现册格以前如下
.grids{ box-sizing: border-box; font-size: 0; } .grid{ display: inline-block; box-sizing: border-box; } .grid-4{ width: 33.33333333%; }
用flex后
.grids { box-sizing: border-box; display: flex; } .grid { box-sizing: border-box; flex: 1 1 0; }
grids为父元素,指定flex布局.子元素的关键属性 flex :1 1 0 ,平分剩余空间.
flex属性值是简写 含三个值 依次为 flex-grow flex-shrink flex-basis
1. flex-grow : 设为1,表示平分剩于空间
2. flex-shrink: 设为1,默认值 .表示空间不足时,将缩小自身
3. flex-basis: 默认值为auto,表示该项目所占据的空间,可以设置和width,height属性值一样的值.
这三个属性很关键,完全不明白属性的含意,经过测试.意义如下:
定义一个DIV 宽度为320px 它作为容器,使用flex布局

其下三个DIV作为子项.宽度为50px,60px,70px ,并且定义 flex:1 1 0
那么,320px - 50px - 60px - 70px = 140px .右边橘红色就是所谓的 "剩于空间"
可以理解为父元素减去子元素之后,还剩下的空间

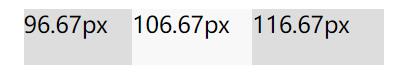
在这三个DIV上设置flex-grow:1,它们将平分剩于空间 平分之后,三个DIV的宽度变成 96.67px 106.67px 116.67px
flex-grow规定了如何分配"剩于空间",默认值为0,意为不分配.都为1时,平分剩于空间.

为何不是三分? 由图可见剩于空间大小为 140px, 需要被这三个DIV平分.那么每个DIV分得 140px / 3 = 46.67px
将这个数加到DIV的原本宽度上,就得出上图的结果.例如 第1个DIV平分剩于空间后宽度为 50px + 46.67px = 96.67px
册格系统需要等分空间,这时用到了flex-basis属性.它的默认值为auto.这个值会影响剩于空间的计算规则.
上图计算结果就是默认值auto时的情况,剩于空间计算规则为,父容器宽度减去所有子容器宽度. 将这个值设为0时.

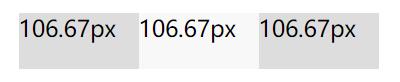
终于成了三等分.
flex-basis这个属性的含意是,作为flex布局中的子元素(项目),它占多少空间.为auto(默认值)时,div原本多大,就占多大.
"剩于空间"的计算规则与此属性相关,剩于空间由父元素减去所有子元素,而这个属性可以规定子元素占多少空间.在父元素空间一定的情况下,改变这个值,就改变了剩于空间的大小.
等分,其实是要等分父元素.所以将这个值设为0,即规定子元素不占父元素空间.那么剩于空间的大小就是整个父元素大小 320px.
由于属性flex-grow:1规定子元素要等分剩于空间,那么就等分了父元素. 320px / 3 =106.67px 如此,实现了册格