HTML步骤进度条
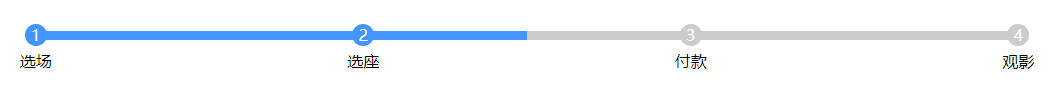
效果图

思路
- 分份:
有多少个步骤就可以分成多少分,每份宽度应该为100%除以步骤数,故以上效果图中的每份宽度应该为25%,每份用一个div。
- 每份:
每份中可以看成是三个元素,一个使用span显示序号,一个使用div显示进度线,最后一个使用span显示文字,三者皆水平居中(或者本质上显示进度线的宽度为100%不需要居中,文本使用文本居中即可,序号div让其父div使用弹性居中布局),显示序号的写在显示进度线的后面(确保图层更高,序号不被覆盖),显示序号的和显示进度线的重合在同一行(显示序号使用absolute定位,弹性居中布局),显示文字的另起新行。
- 两边:
以上内容完成后分别在序号1和序号4的左边和右边会有多出来的背景,可以使用渐变效果,让其中一半显示显示背景色,另一半显示透明色即可。
- 已完成进度效果:
更改背景色即可,但要注意两边的效果
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>步骤进度条</title>
<style>
/* 使用弹性居中布局让所有分部居中水平排列 */
.steps {
padding: 20px;
display: flex;
justify-content: center;
}
/* 进度线宽,4份,25% */
.step {
25%;
height: 20px;
}
/* 进度线和序号,使用弹性居中布局让序号和进度线居中 */
.step-progress {
display: flex;
justify-content: center;
}
/* 文本居中 */
.step-text {
100%;
margin-top: 10px;
text-align: center;
}
/* 进度线 */
.step-line {
100%;
height: 9px;
margin-top: 7px;
background-color: #cccccc;
}
/* 数字序号 */
.step-num {
18px;
height: 18px;
line-height: 17px;
/* 圆角背景 */
border-radius: 50%;
color: #ffffff;
font-size: 16px;
/* 序号居中显示 */
text-align: center;
background-color: #cccccc;
border: 2px solid #cccccc;
/* 使用相对于父元素定位,强行回到原来的位置 */
position: absolute;
}
/* 使用渐变背景处理两边 */
.step-progress.right div{
background: linear-gradient(to right, #cccccc 0%, #cccccc 50%, transparent 51%, transparent 100%);
}
.step-progress.left div{
background: linear-gradient(to left, #cccccc 0%, #cccccc 50%, transparent 51%, transparent 100%);
}
/* 完成效果 */
.step-progress.done div{
background: #4395ff;
}
.step-progress.done span{
background-color: #4395ff;
border: 2px solid #4395ff;
}
/* 完成效果左右两边特制 */
.step-progress.right.done div{
background: linear-gradient(to right, #4395ff 0%, #4395ff 50%, transparent 51%, transparent 100%);
}
.step-progress.left.done div{
background: linear-gradient(to left, #4395ff 0%, #4395ff 50%, transparent 51%, transparent 100%);
}
</style>
</head>
<body>
<!-- 步骤进度条 -->
<div class="steps">
<!-- 第一部分 -->
<div class="step">
<div class="step-progress left done">
<div class="step-line"></div>
<span class="step-num">1</span>
</div>
<div class="step-text">
<span>选场</span>
</div>
</div>
<!-- 第二部分 -->
<div class="step">
<div class="step-progress done">
<div class="step-line"></div>
<span class="step-num">2</span>
</div>
<div class="step-text">
<span>选座</span>
</div>
</div>
<!-- 第三部分 -->
<div class="step">
<div class="step-progress">
<div class="step-line"></div>
<span class="step-num">3</span>
</div>
<div class="step-text">
<span>付款</span>
</div>
</div>
<!-- 第四部分 -->
<div class="step">
<div class="step-progress right">
<div class="step-line"></div>
<span class="step-num">4</span>
</div>
<div class="step-text">
<span>观影</span>
</div>
</div>
</div>
</body>
</html>
使用
- 更改分段数量:
改step中的宽占比和下面第n部分的数量即可
- 更改完成分段:
在step-progress中加入done即可
参考资料
-
【CSS3实现背景色一半红一半白】https://blog.csdn.net/qq_40951289/article/details/106928900
-
【Steps步骤条, Bootstrap风格步骤条】https://www.cnblogs.com/romayn/p/9036174.html