上一篇已经介绍了如何创建一个停靠面板,本章主要介绍,文档面板的定义。文档面板和可停靠面板很相似
建立文档面板LayoutDocumentPane
LayoutDocumentPane:文档窗格类,与LayoutAnchorablePane类似,也是可停靠控件的容器,文档窗格类中可以放置可停靠控件LayoutAnchorable,也可以放置文档控件LayoutDocument,LayoutDocunemtPane会自动占满窗体的窗体布局中的剩余空间。
代码如下所示:
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
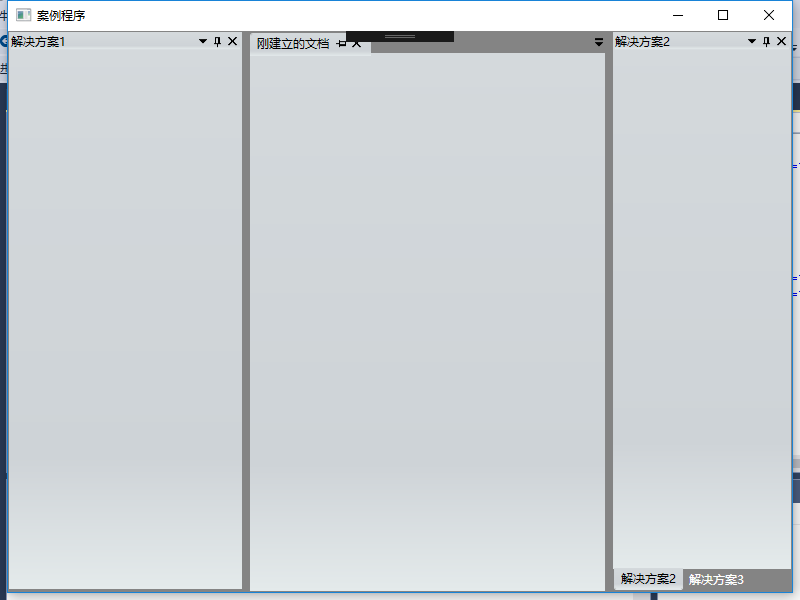
在上一章的基础上,添加了一个新面板LayoutDocumentPane,其用于存储可停靠文档面板。

建立文档内容LayoutDocument
文档类,与LayoutAnchorable功能类似,区别在于LayoutDoucument会随着LayoutDocumentPane一起占满窗体剩余空间。
其代码如下:
<avalondock:DockingManager> <avalondock:DockingManager.Theme> <avalondock:Office2007BlackTheme></avalondock:Office2007BlackTheme> </avalondock:DockingManager.Theme> <avalondock:LayoutRoot> <avalondock:LayoutPanel x:Name="Panel" > <avalondock:LayoutAnchorablePane x:Name="Pane1"> <avalondock:LayoutAnchorable x:Name="Solution1" Title="解决方案1" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> <avalondock:LayoutDocumentPane x:Name="DocumentPane"> <avalondock:LayoutDocument Title="document" ContentId="刚建立的文档"> </avalondock:LayoutDocument> </avalondock:LayoutDocumentPane> <avalondock:LayoutAnchorablePane x:Name="Pane2"> <avalondock:LayoutAnchorable x:Name="Solution2" Title="解决方案2" ContentId="Solution"/> <avalondock:LayoutAnchorable x:Name="Solution3" Title="解决方案3" ContentId="Solution"/> </avalondock:LayoutAnchorablePane> </avalondock:LayoutPanel> </avalondock:LayoutRoot> </avalondock:DockingManager> |
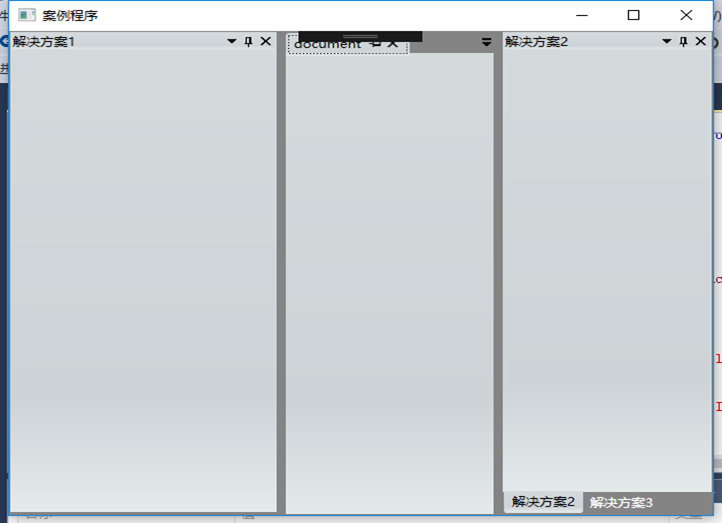
其构建的界面如下所示: