* 项目入口文件 ./src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
入口文件不需要改动
* 项目路由文件 ./src/router/index.js
指定url对应哪些组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// add router
import cnblog from '@/components/cnblog'
import person from '@/components/person'
Vue.use(Router)
// configure router
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/cnblog',
name: 'cnblog',
component: cnblog
},
{
path: '/person',
name: 'person',
component: person
}
]
})
* 项目入口模板./src/App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由的模板页面都在 <router-view />中,这个文件也不需要改动
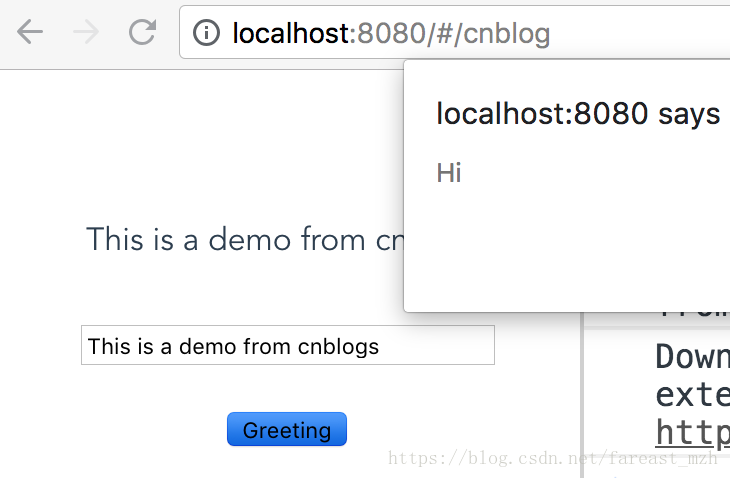
* 创建一个组件模板文件 ./src/components/cnblog.vue
组件都放在./src/components/路径下
注意
** 整个模板文件只能是一个根dom节点 <div class="wrapper"></div>
** 文件结尾需要一个空行
** <style scoped> scoped表示只在这一个组件中有效
<template>
<div class="wrapper">
<div class="binding">
<p class="msg">{{msg}}</p>
<input type="text" v-model="msg" />
</div>
<button v-on:click="say('Hi')">Greeting</button>
</div>
</template>
<script>
var exampleData = {
msg: 'This is a demo from cnblogs'
}
export default {
name: 'cnblog',
data () {
return {
msg: exampleData.msg
}
},
methods: {
say: function (msg) {
alert(msg)
}
}
}
</script>
<style scoped>
p.msg {
line-height: 30px;
height: 30px;
padding: 10px 0;
}
input {
200px;
padding: 2px;
}
.binding {
margin-bottom: 20px;
}
</style>
Run:
npm run dev

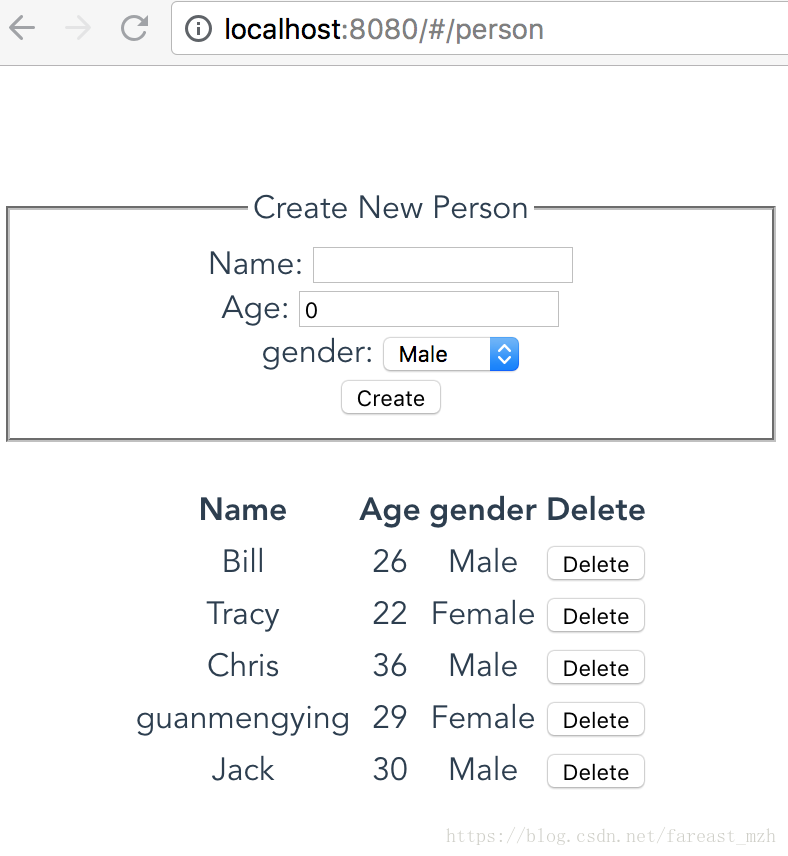
* 再创建一个组件person
先添加路由 ./router/index.js
import person from '@/components/person'
Vue.use(Router)
export default new Router({
routes: [
// ...
{
path: '/person',
name: 'person',
component: person
}
]
})
创建模板./components/person.vue
<template>
<div class="wrapper">
<fieldset>
<legend>
Create New Person
</legend>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>gender:</label>
<select v-model="newPerson.gender">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</div>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>gender</th>
<th>Delete</th>
</tr>
</thead>
<!-- 循环必须指定key -->
<tbody>
<tr v-for="(person) in people" :key="person.id">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.gender }}</td>
<td :class="'text-center'">
<!-- <button @click="deletePerson($index)">Delete</button> -->
<button @click="deletePerson(person.id)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<style scoped>
p {
padding: 10px 0;
}
table {
margin: 20px auto;
}
</style>
<script>
var data = {
people: [
{
id: 1,
name: "Jack",
age: 30,
gender: "Male"
},
{
id: 2,
name: "Bill",
age: 26,
gender: "Male"
},
{
id: 3,
name: "Tracy",
age: 22,
gender: "Female"
},
{
id: 4,
name: "Chris",
age: 36,
gender: "Male"
}
]
};
export default {
name: "person",
data() {
return {
newPerson: {
name: "",
age: 0,
gender: "Male"
},
people: data.people
};
},
methods: {
createPerson: function () {
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = { name: "", age: 0, gender: "Male" };
},
deletePerson: function (id) {
// find index
var index, person;
person = this.people.find( function (person, idx) {
var matchID = person.id === id;
if (matchID) {
index = idx
}
return matchID
});
// 删一个数组元素
this.people.splice(index, 1);
}
}
};
</script>

一些分享的教程
Angular5.X+Ionic3.X仿京东商城项目实战视频教程免费下载地址:http://pan.baidu.com/s/1skETGa5
Angular5完整版地址:https://www.itying.com/goods-232.html
Ionic3仿京东商城项目实战完整版地址:https://www.itying.com/goods-460.html
Angular5 Koa2无人点餐无人收银项目实战视频教程免费下载地址:https://pan.baidu.com/s/1Hn-iHvDaRxqjmOZCEIrZZQ
2018年6月最新Mpvue视频教程免费下载地址:
https://www.itying.com/goods-897.html
最新Node.js基础视频教程完整版及Koa2入门实战视频教程免费下载地址:https://www.itying.com/goods-240.html
2018年最新Vue入门实战视频教程免费下载地址:
https://www.itying.com/goods-864.html