ES2015(ES6)规范给了很多新的特性,这些特性对开发者带来了很多好处,提升了工作效率,今天我们来研究一下Object.freeze()和const区别
const user = {
first_name: 'liudehua',
last_name: 'huazai',
email: 'xx@xx.com',
mobile: 2000
}
Object.freeze(user)
const
常量是块级范围的,非常类似用 let 语句定义的变量。但常量的值是无法(通过重新赋值)改变的,也不能被重新声明。
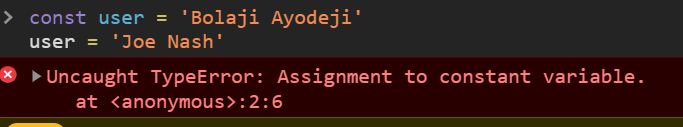
const user = 'Bolaji Ayodeji' user = 'Joe Nash'

那很显然这个肯定会报错,const声明的是常量我们不能给其重新赋值;
然而,使用const声明的对象仅能阻止其重新分配,但是并不妨碍我们更改其属性。
参考以下代码,我们使用const关键字声明了一个变量,并为其分配了一个名为user的对象。
const user = {
first_name: 'liudehua',
last_name: 'huazai',
email: 'hi@xx.com',
mobile: 2000
}
user.last_name = 'Samson';
user.mobile = 983265975975950;
console.log(user); // Object { first_name: "liudehua", last_name: "Samson", email: "hi@xx.com", mobile: 983265975975950 }
那么既然const不能阻止对象的属性被更改,是不是就不能阻止对象的属性被更改了呢,肯定不是的,请往下看
Object.freeze()
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
我们可以用 Object.freeze() 阻止对象的属性被更改。
const user = {
first_name: 'liudehua',
last_name: 'huazai',
email: 'hi@xx.com',
mobile: 2000
}
Object.freeze(user);
user.last_name = 'Samson';
user.mobile = 983265975975950;
console.log(user); // Object { first_name: "liudehua", last_name: "huazai", email: "hi@xx.com", mobile: 2000 }
嗯,是这样的呢,但是,具有嵌套属性的对象实际上是不能被冻结的
const user = {
first_name: 'liudehua',
last_name: 'huazai',
contact: {
email: 'hi@bolajiayodeji.com',
telephone: 08109445504,
}
}
Object.freeze(user);
user.last_name = 'Samson';
user.contact.telephone = 70543;
console.log(user); // Object { first_name: "liudehua", last_name: "huazai", contact: Object { email: "hi@bolajiayodeji.com", telephone: 70543 } }
Object.freeze 只是做了层浅冻结,当遇到具有嵌套属性的对象的时候,我们需要递归Object.freeze 来冻结具有嵌套属性的对象。
因此,当具有嵌套属性的对象时, Object.freeze() 并不能完全冻结对象。
要完全冻结具有嵌套属性的对象,我们可以自己来写个方法实现
结论
const与let类似。它们唯一的区别是,const定义了一个无法重新分配的变量。 通过const和let声明的变量是具有块级作用域的,而不是像var声明的变量具有函数作用域。Object.freeze()接受一个对象作为参数,以冻结一个对象。一个被冻结的对象不能添加,删除或更改其属性,但是嵌套的对象并没有被冻结
Reference
声明
转载请注明出处