从学习html,css,js两三个月了,总觉得学习的不够深、不够透,就像犯错时听老师的教导,总是左耳进,右耳出。于是就从网上找一个实战例子来增加一下自己的记忆,刚好看到有个基础课程,视频网站弹幕开发,就自己照着敲一下,写一下自己的理解。
现在绝大部分的视频网站都提供了弹幕的功能,让我们在看视频之余,还可以随心所欲地吐槽一下,那今天我们就来探索视频网站弹幕开发(没有后端)。
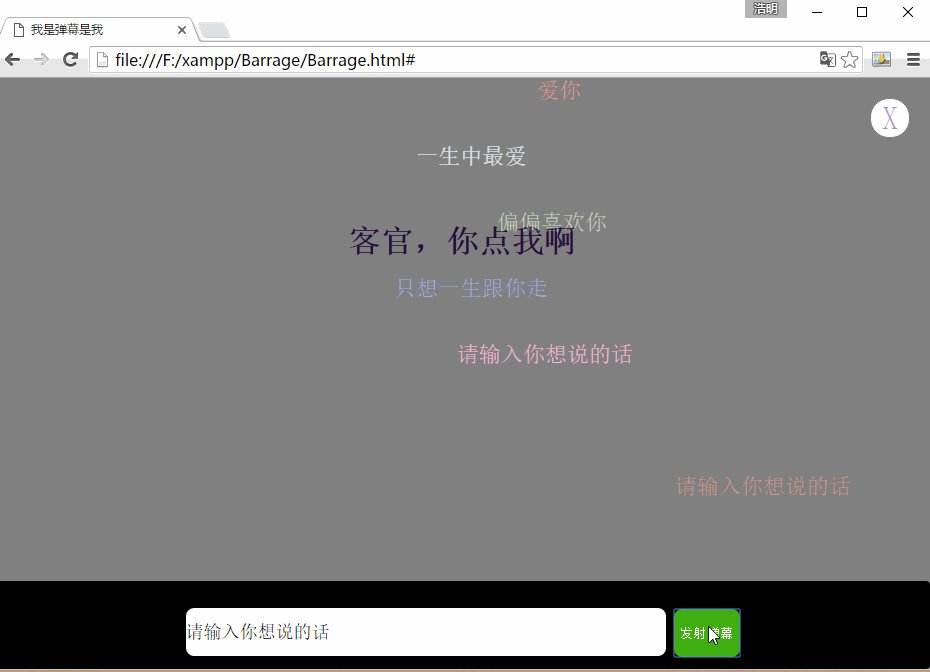
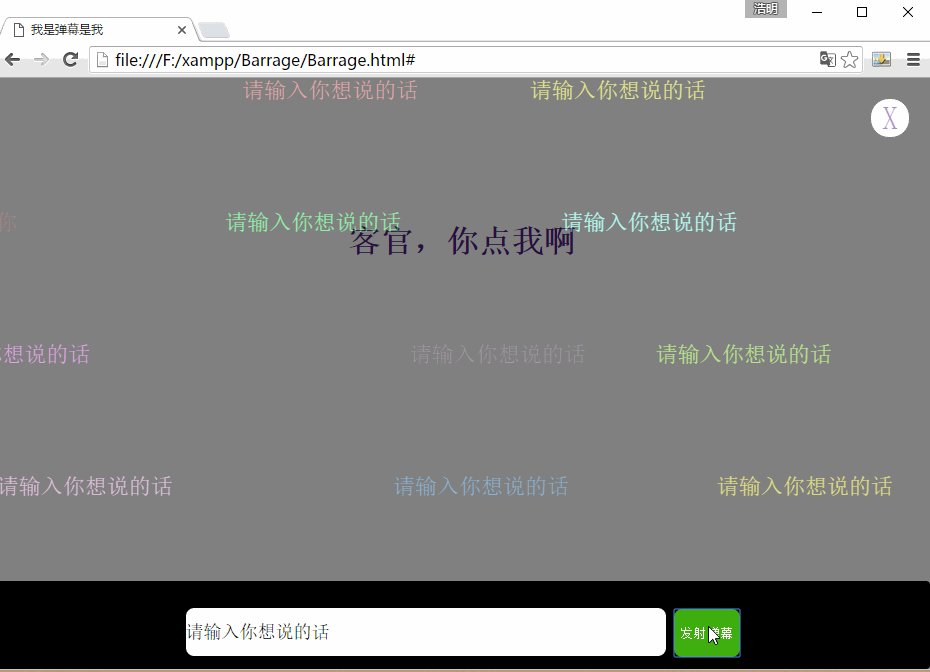
效果图:

原料:
phpstorm(曾经讨论过编辑器,其实记事本最厉害,编辑器不重要,重要的是写代码的人。LOL中,英雄并不重要,重要的是使用英雄的人)
jQuery类库
html
css
用到的jQuery方法:
toggle([speed],[easing],[fn])
用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
speed: 隐藏/显示 效果的速度。默认是 "0"毫秒。可能的值:slow,normal,fast。"
easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
fn:在动画完成时执行的函数,每个元素执行一次。
animate(params,[speed],[easing],[fn])
用于创建自定义动画的函数。
这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left.
而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "<em>+=</em>" 或 "<em>-=</em>" 来让元素做相对运动。
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
fn:在动画完成时执行的函数,每个元素执行一次。
append(content|fn)
向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。
content:要追加到目标中的内容
上面是查API拷贝过来的。
第一个方法用来打开、关闭弹幕,第二个方法是让弹幕动起来的,第三个方法是添加新的弹幕。
过程:
step 1:写一个html页面
step 2:写一个块<div>作为弹幕的开启open
step 3:写一个块<div>承载弹幕screen
在这个<div>上面有三部分:
关闭close<div>
弹幕显示show<div>
发射弹幕send<div>(两个input,一个type="text",一个type="button")
<div style="text-align: center;"> <br /><br /><br /><br /><br /><br /><br /><br /> <h1><a id="dm-open" href="#">客官,你点我啊</a></h1> </div> <div class="dm"> <div class="dm-screen"> <div id="dm-close"><a href="#">X</a></div> <div class="dm-show"> <div>爱你</div> <div>一生中最爱</div> <div>偏偏喜欢你</div> <div>只想一生跟你走</div> </div> </div> <div class="dm-send"> <div class="dm-sub"> <input id="dm-txt" type="text" value="请输入你想说的话" title=""/> <input id="dm-btn" type="button" value="发射弹幕" /> </div> </div> </div>
step 4:写css部分代码(太多了,我也是想到什么就写什么的,没什么头绪)
如:根据上面块的划分:
open 只有一个链接a,a{text-decoration:none;} a:hover{text-decoration:underline;}
screen 用来显示弹幕内容 screen{background-color:#000000;opacity:o.5}
close 设置为圆角、右上角 close{border-radius:19px;//大小为块大小的一半}
show 只要设置一下字体的大小 show{font-size:22px;}
send 在底部{bottom:0;},有一个输入框和一个按钮,添加圆角 #txt{border-radius:8px}
<style> *{ margin:0;padding:0; } a{ text-decoration:none; } a:hover{ text-decoration:underline; } body{ font-family:serif; } .dm{ height:100%; width:100%; position:absolute; top:0; left:0; display:none; } .dm-screen{ height:100%; width:100%; position:absolute; top:0; left:0; background-color: #000000; opacity:0.5; z-index:1; } #dm-close{ width:38px; height:38px; position:absolute; top:20px; right:20px; background-color:#fff; border-radius:19px; border:1px solid #000; text-align:center; line-height:38px; color:white; font-size:32px; z-index:3; } #dm-close a:hover{ color:white; } #dm-close:hover{ background-color:red; } .dm-show{ position:relative; } .dm-show div{ font-size:22px; position:absolute; /*right:0;*/ z-index:2; color:#ffffff; } .dm .dm-send{ position:absolute; height: 88px; width:100%; background-color:#000; bottom:0; z-index:1; border-radius:4px; } .dm .dm-send .dm-sub{ height:88px; text-align:center; line-height:100px; } .dm .dm-send .dm-sub #dm-txt{ height:48px; width:480px; border:0; border-radius:8px; font-size:18px; } .dm .dm-send .dm-sub #dm-btn{ height:48px; width:66px; border:0; background-color: #65c33d; color:#fff; border-radius:8px; } .dm .dm-send .dm-sub #dm-btn:hover{ background-color: #3eaf0e; } </style>
step 5:js代码
初始化弹幕:init_screen()
open点击事件实现弹幕开启
open.toggle()
show里面的文字动起来
show.animate();
添加弹幕
show.append(div);
为了可以得到随机的颜色,借用了getRandomColor()方法
代码如下:
<script> $(function(){ //打开、关闭弹幕 $("#dm-open,#dm-close").click(function(){ $(".dm").toggle(1000); }); //添加弹幕内容 $("#dm-btn").click(function(){ var txt=$("#dm-txt").val(); var div="<div>"+txt+"<div>"; $(".dm-show").append(div); init_screen(); }); init_screen(); }); function init_screen(){ var _top=0; $(".dm-show").find("div").show().each(function(){ //获取弹幕初始位置:让它在最右边 var _left=$(window).width()-$(this).width(); var _height=$(window).height(); $(this).css({left:_left,top:_top,color:getRandomColor()}); _top=_top+66; if(_top>=_height-100) _top=0; var time=16000; if($(this).index()%2==0) time=20000; //jQuery动画 $(this).animate({left:'-'+_left+'px'},time,"linear"); }); } //获取随机颜色 var getRandomColor = function(){ return '#' + (function(color){ return (color += '0123456789abcdef'[Math.floor(Math.random()*16)]) && (color.length == 6) ? color : arguments.callee(color); })(''); } </script>
最后,就是验证成果的时候,输入一堆无关的话,一直点“发射弹幕”。另外,适应不了手机,于是添加了<meta name="viewport" content="width=device-width,initial-scale=1.0" />自适应,效果有限,应该是自己的CSS代码写得不好。
心得:写页面之前,要心中有框架,再去想实现。