如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~
Fireworks的基本使用
新建文件 ctrl+n
打开文件 ctrl+o
调出和隐藏标尺 ctrl+r
清除辅助线: 视图---辅助线----清除辅助线
放大镜 z 放大镜状态下alt+鼠标左键 缩小
抓手 快捷键 空格
测量距离 ★先拉出2根辅助线 再在抓手的状态下按下shift即可;
CSS行高 line-height
浏览器默认文字大小:
浏览器默认文字大小: 16px ;
行高 : 是基线与基线之间的距离
行高 = 文字高度 + 上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。
行高的单位:
|
行高单位 |
父元素文字大小 |
子元素文字大小 |
行高 |
给父元素设置行高 |
子元素行高结果 |
|
20PX |
20px |
30px |
20px |
行高单位是px |
行高=父元素行高 |
|
2em |
20px |
30px |
40px |
行高单位是em |
行高=父元素文字大小*行高值(与子元素文字大小无关 |
|
150% |
20px |
30px |
30px |
行高单位是% |
同上 |
|
2 |
20px |
30px |
40px |
行高单位无 |
行高=子元素文字大小*行高值 |
总结: 不带单位的时候,行高是和子元素文字大小相乘
Em和 % 的行高是和父元素文字大小相乘
推荐使用像素为单位
盒子模型
盒子模型:把html整个页面元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
每个矩形都由元素的 内容·内边距(padding)·边框(border)和外边距(margin)组成


边框 border
语法: boder : border-width | border-style | border-color
Border-width 设置边框宽度单位以px为主 12px
Border-style 设置边框样式 solid 实线 dotted 点线 dashed 虚线
Border-color 设置边框颜色

Border - top -style :solid ; 上边框线型
Border- top - color:red ; 上边框颜色
Border- top - width:5px ; 上边框宽度
Border-bottom-style:dotted; 下边框为点线型
Border-bottom-width:5px ; 下边框宽度为5px
border-left- style:dashed ; 左边框为虚线型
Border-left-width:5px ; 左边框宽度
Border-right-style:dotted ; 右边框为点线型
边框的连写 没有顺序要求,线型为必写项:
Border-top:red solid 5px ;
四个边框相同的写法:
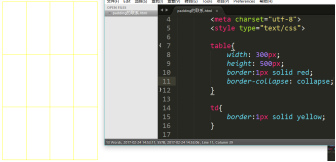
Border : 12px solid red ;
边框合并: border-collapse :collapse 摧毁本框与其交叉的地方

此处一直搞不懂为什么合并之后就突然变细了 ,仔细琢磨之后发现:
边框与表格是分别建立的,表格每个都有独立的4条框,因此在合并后,两条线合并为了1条。(真TM简单...) 具体演示如下

此时隐藏了表格

此时隐藏边框

此时可看出,表格在边框内部,在合并之后 就变成了细线表格 且表格的颜色,覆盖了父系边框的颜色

|
轮廓线 |
outline-style:none 取消轮廓线 |
|
获取焦点 |
:focus 获取鼠标光标状态 |
|
取消表单边框 |
border:0 none; 兼容性好 |
|
label标签 |
<label for="ID名"> 友好性 |
盒模型之内边距 padding
|
padding:10px |
上,下,左,右距离分别是10px |
|
padding:10px 40px |
上下10px 左右40px |
|
padding:10px 40px 20px |
上10px 左右40px 下20px |
|
padding:10px 20px 30px 40px |
上10 右20px 下30px 左40px |
Padding-top: 上内边距 padding-right: 右内边距
Padding-bottom:下内边距 padding-left:左内边距
内边距撑大盒子的问题
width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度= 定义的跨度+边框宽度+左右内边距
集成的盒子一般不会被撑大
包含(嵌套)的盒子,如果盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子
盒子宽度 = 盒子的宽度 + 盒子左右内边距padding + 边框左右宽度 border
盒子模型之外边距(maigin)
用法与padding一样,margin对盒子宽度不会有影响
Margin - top / right / bottom / left margin:0 auto; auto设置为相对边的值
外边距合并叠加:当两个外边距相遇时,他们将星恒一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者/
当一个元素出现在另1个元素上面的时候,第一个元素的下边距与第二个元素的上边距会发生合并。 边距合并问题只发生在块级元素之间

解决问题:1 给父元素设置边框 2 给父元素设置overflow:hidden