AngularJs自定义指令时,要求返回一个指令定义对象(Directive Definition Object),该对象可以声明若干属性和方法。下面例子的restrict、template就是其中之一。
restrict是一个可选的参数,若不声明,则取默认值EA。
可选值包括:E(元素)A(属性)C(类名)
混合使用:如:EA,表示既可以作为E也可以作用A。
例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
angular.module('app',[])
.directive('myDirective',function(){
return{
restrict:'EAC',
template:'Hello World!'
};
});
</script>
</head>
<body ng-app="app">
<my-directive></my-directive>
<div my-directive></div>
<div class="my-directive"></div>
</body>
</html>
在Google Chrome查看:

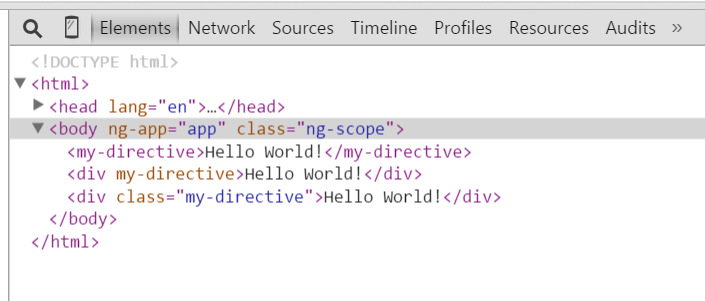
点击右键-审查元素(或快捷键ctl+shift+i),可以看到:

注意‘Hello World!’字符串的插入位置。
