http://www.crytek.com/cryengine/presentations/secrets-of-cryengine-3-graphics-technology
很多宝贝里面
不止题目那俩
soft alpha test不用msaa的话用后处理
screen space reflection用 ray tracing
*******************************************
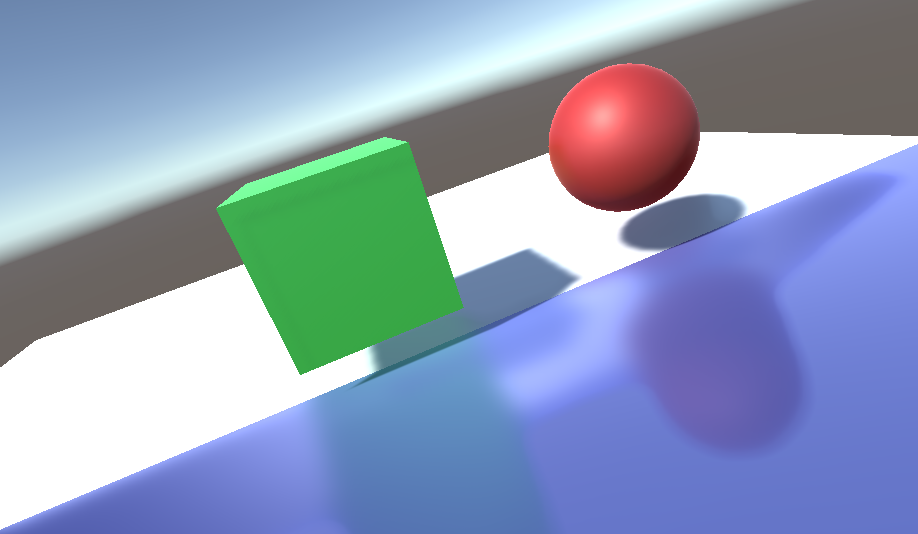
screen space reflection /real time local reflection
1.为每个像素计算反射vector(deferred depth and normal)这里需要normal
2.ray march along reflect vector(拿depth01)
3.depth01与sample depth检测
4.if hit sample last frame color
看起来合适deferred shading
********************************************
screen space selt-shadow
soft shadow
contact shadow
======================
skin
http://www.iryoku.com/stare-into-the-future
====================================
pass 0

pass 1

pass 2

blur几次 接着
pass3 composition

http://casual-effects.blogspot.com/2014/08/screen-space-ray-tracing.html
算法描述
pass0
1.计算每个pixel的reflect vector用wold normal(view关于normal的reflect)
2.沿reflect vector ray march,设step=n
3.在step那里 sample depth tex得到depthS
在step那里可以算得 reflect方向上此点depth01
4.if depth01<depthS continue;继续迭代
5.if depth01>depthS hit,此点被场景遮挡 形成反射
return 此点的data---uv pos iterator count hit
-----------------
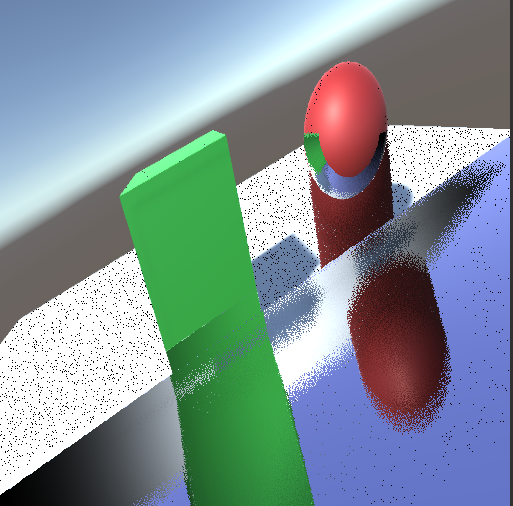
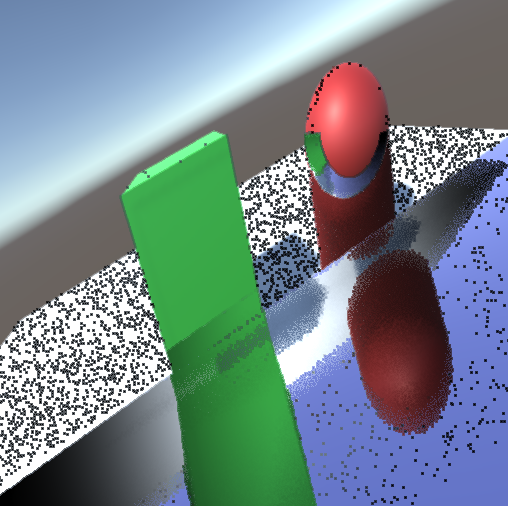
下面有些问题 步长该如何确定,一共多少step
A:步长小会更精确 大会fast 取个合适的值 有个最大距离限制和最大迭代次数限制 合理设置一下 可见的反射距离
jitter为什么加进来
A:

分层抽样stratified sampling 积分收敛和视觉效果优于均匀采样
---------
错的地方 fade out
屏幕外面的pix在屏幕内部发生反射的那部分图像不存在 用fade out掩饰下
-----------------------
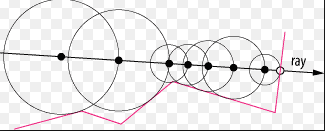
ray marching
sphere marching for sdf 每个黑点那里存了distance to surface

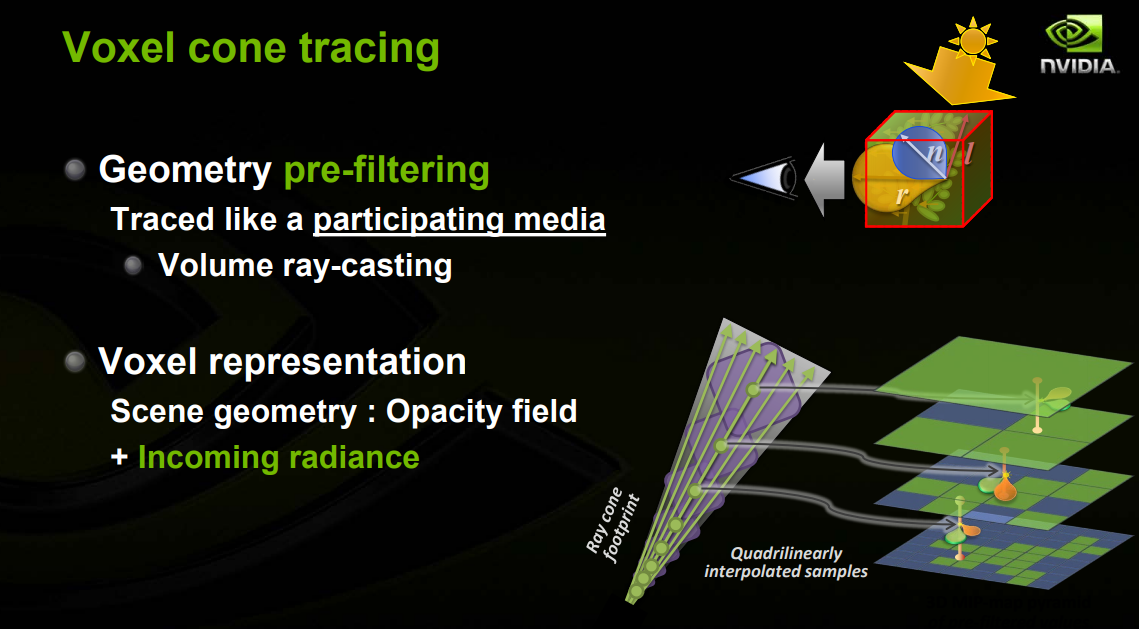
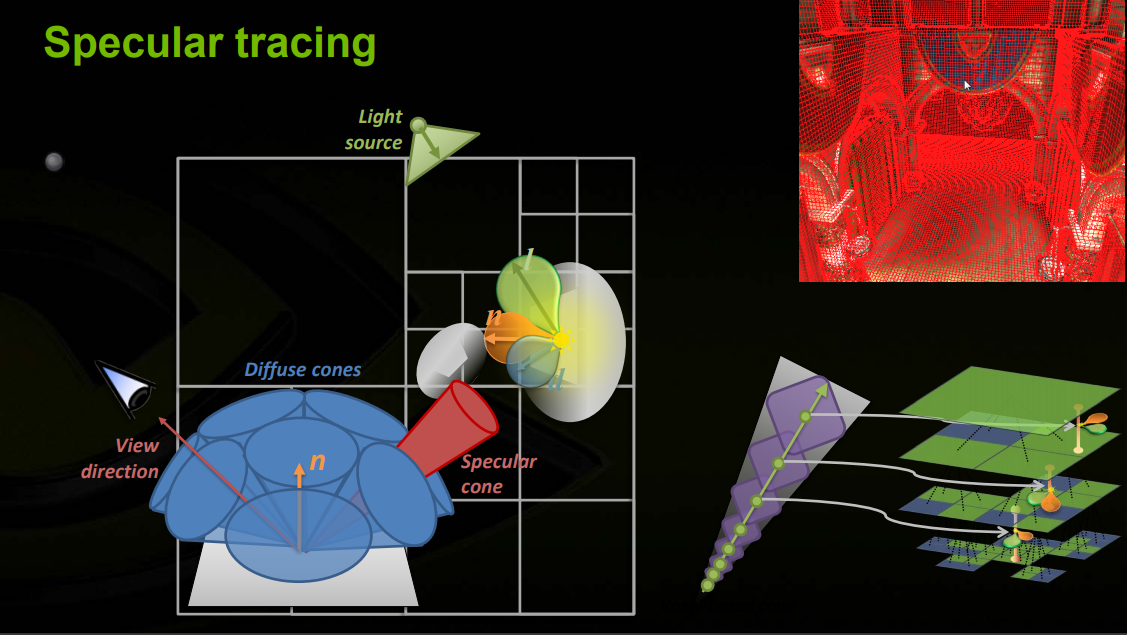
cone tracing


cone 就是这个cone
==============
http://casual-effects.blogspot.com/2014/08/screen-space-ray-tracing.html
代码
github postprocessing stack v2
https://github.com/Unity-Technologies/PostProcessing
使用manual
https://docs.unity3d.com/Manual/PostProcessing-ScreenSpaceReflection.html
===============================================================

这张算法图说的很详细了 和我理解的是一致的
https://gizmosandgames.com/2017/01/17/screen-space-reflections/
算uv reflection上step那次的uv
// Center of ray through pixel t2 = min(tMax.x, tMax.y); average = refl_dir * (t1 + t2) * 0.5f; t1 = t2; // Calculating the eye vector for the current pixel float u = (pos.x + 0.5f + average.x) / width - 0.5f; float v = (pos.y + 0.5f + average.y) / height - 0.5f; cam_ray_dir = float3(u, v * aspect, -ratio); // Compare ray depth to world depth and end if ray has gone behind image depth_travelled = intersection(starting_world_pos, float3(0,0,0), refl_dir, cam_ray_dir); ray_depth = starting_world_pos.z + depth_travelled * refl_dir.z; if (!src.bounds.inside(pixel_x, pixel_y) || ray_depth <= world_pos(pixel_x, pixel_y, 2)) break;
=========================
http://roar11.com/2015/07/screen-space-glossy-reflections/