
腾讯科技讯 科技博客GigaOM近日撰文称,谷歌(微博)试图让WebP图片格式取代JPEG等现有图片格式。虽然谷歌无法很快达成所愿,但WebP仍然会对互联网产生重大影响。
文章全文如下:
受够了蜗牛一般的网页加载速度?谷歌已经有解决之道:更小的图片文件。WebP图片格式旨在取代JPEG等现有图片格式,以加快图片加载速度,并为网站运营商大幅节省带宽。但是,谷歌需要说服大家使用全新的图片格式,如果处理不当,谷歌还可能加剧媒体文件格式碎片化问题
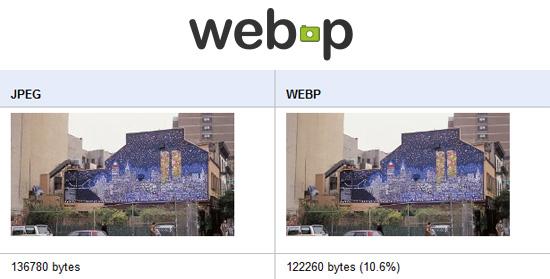
WebP图片压缩体积大约只有JPEG的1/3,对于采用大量图片的网页,WebP格式可以节省大量带宽,大幅提升网页加载速度。最近,YouTube开始测试WebP视频缩略图,网页加载速度提升了10%。
自从将Chrome 网上应用店的图片转换成WebP格式,谷歌每天可以节省几TB的带宽,网站页面平均加载时间大约减少1/3。谷歌还让Google+移动应用采用WebP图片格式,谷歌因此每天节省了50TB数据空间。
谷歌不是唯一一家支持WebP格式的公司。为了快速加载节目缩略图,Netflix已经开始在电视界面采用WebP图片格式。Facebook移动应用利用WebP格式存储图片,Tinder、Ebay等公司同样也在测试WebP图片格式。
始于视频
WebP的诞生有些巧合。谷歌最初开发一种称作WebM的视频格式,这种格式是基于其VP8视频解码器。当然,视频其实就是一串图片,在开发VP8的同时,谷歌工程师意识到,WebM格式非常适合压缩关键帧,而关键帧基本都是新场景的开始画面。
WebP有一个有趣的特点,那就是它集合了多种图片文件格式的特点。JPEG适合压缩照片和其他细节丰富的图片。GIF可以显示动态图片,PNG支持透明图像,图片色彩非常丰富。WebP兼具上述优点。谷歌WebP产品经理侯赛因·孟加里(Husain Bengali)表示:“你可以在有损图片中获得透明效果。你可以在一种图片格式中获得所有这些特点。”
谷歌于2010年发布WebP,随后WebP便被整合到Chrome浏览器和Android平台,谷歌还发布了函数库,以便让iOS应用支持WebP格式。Opera浏览器已经支持WebP格式,而且其他浏览器也可以通过多种方法支持WebP。开发网站Caniuse.com统计显示,46%的主流浏览器已经支持WebP图片格式。
余下的54%
当然,还有54%的浏览器版本还不支持WebP。Firefox、IE和Safari无法原生支持WebP,而且这些开发商暂时不会改变立场。究其原因,每家开发商都有自己的未来计划。
为取代JPEG格式,微软正在推广自己的格式JPEG XR。长期以来,苹果一直回避谷歌媒体格式。作为开放媒体格式的倡导者,Mozilla最有可能成为谷歌的盟友。但Firefox社区在对WebP辩论激烈,因此Mozilla仍然对新格式持怀疑态度。
Mozilla发言人表示:“WebP提供了JPEG所不具备的功能,最为显著的就是透明效果,但我们最为看重压缩效率。我们还无法相信WebP的特点足以让互联网普遍采用这种格式,在很长的转型期内,它还可能导致碎片化和兼容性问题。我们将继续考虑WebP和图片格式,因为我们认为网络图片还有很大的改进空间。”
Mozilla仍然坚持支持JPEG,但它使其更具效率。数天前,Mozilla宣布新版JPEG编码器mozjpeg,这款编码器可平均减少5%的图像尺寸。同时,Facebook正在测试mozjpeg。为了支持Mozilla的开发,Facebook还为该项目捐赠了6万美元。
WebP的缺陷
需要指出的是,在这场争论中,Facebook并没有站在谷歌的对立面。Facebook只希望提升页面加载速度,节省带宽。为此,今年初Facebook已经让部分图片支持WebP格式。
但Facebook发现,用户不仅在网站中浏览好友的照片,而且下载照片,然后通过电子邮件分享照片,有的用户甚至还打印照片。部分Facebook用户就发现,自己常用的应用无法打开.webp格式文件。Facebook不得不再次提供JPEG文件,谷歌迅速作出回应,让桌面版Chrome成为WebP文件的默认浏览器。
WebP还会增加服务器的负担。相较编码JPEG文件,编码同样质量的WebP文件需要占用更多的计算资源。
孟加里表示,开发团队正在提高编码效率,但他承认WebP更为复杂,因此往往需要更多的编码计算资源。但是,WebP可以加快网页加载速度,并节省带宽,这些优点可以弥补其缺点。
“从长远来看,节约带宽将显得更加重要。”孟加里说道。
技术迁移
未来,哪一种图片格式将统治互联网领域呢?它会是WebP或JPEG XR吗?又或是新式编码器?孟加里认为,这个问题涉及面极广,我们都希望获得答案。WebP可能无法赢得所有测试,但它拥有自己的优势。另外,谷歌和Chrome还是WebP的坚强后盾。
但缺少IE、Firefox和Safari的支持,WebP便无法普及,碎片化就似乎不可避免。最终用户不一定会注意到这个问题。但是,网站开发者必须处理不同格式的图片,这就增加了开发难度。
幸好,Akamai和其他内容发布网络已经推出实时图像优化服务,它们可以将图像自动转换为WebP格式,为最终用户提供更快的网页加载速度。
在移动应用领域,由于Android平台的支持,再加上iOS开发者的努力,WebP已经逐渐成为一种稳妥的选择。利用WebP,移动网页加载速度甚至都已加快。通过云端网站转码技术,移动版Opera和Chrome可以加快网页加载速度。作为加速技术的一部分,移动浏览器将JPEG图片转换成WebP图片。
可见,如果WebP无法很快完全取代 JPEG和其他图片格式,它可能成为网络加速技术的组成部分。网站运营商可以把繁重的转换任务交给Akamai等服务商,用户不会注意到任何改变,只会享受到更快的网站加载速度和更为流畅的应用体验。