一、Loader解决的问题:
Loader解决的问题是让webpack能够打包其他类型的文件
例如CSS、IMG等非JavaScript脚本文件
在后面我们使用Vue组件文件时也需要VueLoader实现转换编译
二、使用Loader
安装Loader模块,然后配置Loader
三、演示案例:
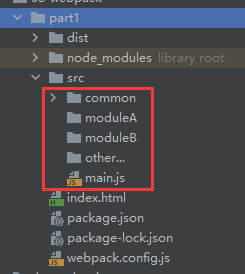
关于入口Main.js的说明

目录只留下main.js,其他JS存放对应的目录中清晰项目结构
我们在src的css目录下创建一个style.css文件
body { background-color: rebeccapurple; }
我们希望把这个css文件能够当成JS文件一样打包进来
在Main.js文件中导入进来
const { sum, multi } = require('./common/util.js');
console.log(sum(22, 32));
console.log(multi(213, 219));
// import util from "./util";
//
// console.log(util.sum(22, 32));
// console.log(util.multi(213, 219));
//
let styleSheetFile = require('./css/style.css');
使用打包命令就会发现报错失败
> part1@1.0.0 build D:Vue-LearnCodeWhy�8-webpackpart1 > webpack Hash: d280867887e7b79e18fa Version: webpack 3.6.0 Time: 64ms Asset Size Chunks Chunk Names bundle.js 3.45 kB 0 [emitted] main [0] ./src/main.js 272 bytes {0} [built] [1] ./src/common/util.js 331 bytes {0} [built] [2] ./src/css/style.css 247 bytes {0} [built] [failed] [1 error] ERROR in ./src/css/style.css Module parse failed: D:Vue-LearnCodeWhy�8-webpackpart1srccssstyle.css Unexpected token (1:5) You may need an appropriate loader to handle this file type. | body { | background-color: rebeccapurple; | } @ ./src/main.js 9:21-47 npm ERR! code ELIFECYCLE npm ERR! errno 2 npm ERR! part1@1.0.0 build: `webpack` npm ERR! Exit status 2 npm ERR! npm ERR! Failed at the part1@1.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:UsersAdministratorAppDataRoaming pm-cache\_logs2020-10-30T02_00_38_062Z-debug.log
所以明白需要安装CSS-Loader
在webpack中文网中提供了文档那个示例:
https://www.webpackjs.com/concepts/loaders/#%E7%A4%BA%E4%BE%8B
或者这里查看其他loader:
https://www.webpackjs.com/loaders/css-loader/
根据官方说明,CSS-LOADER的安装步骤如下:
注意loader版本是2.0.2,编写此随笔时的版本已更新到5.0.0
npm install --save-dev css-loader@2.0.2
导入的步骤我们使用的时CommonJS的写法,在Main.js写的,官方给的是ES6
import css from 'file.css';
然后在webpack.config.js中进行配置:
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
module: {
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
上述的配置信息中还多了一个style-loader,那么style-loader我们还没有进行安装
style-loader负责让打包转换好的CSS文件能够被页面解析渲染
所以也要补上:【style-loader当前版本2.0.0】
npm install style-loader --save-dev
打印信息:
D:Vue-LearnCodeWhy�8-webpackpart1>npm install style-loader --save-dev npm WARN css-loader@5.0.0 requires a peer of webpack@^4.27.0 || ^5.0.0 but none is installed. You must install p eer dependencies yourself. npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN part1@1.0.0 No description npm WARN part1@1.0.0 No repository field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modulesfsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","ar ch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_moduleswatchpack-chokidar2 ode_modulesf sevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","a rch":"any"} (current: {"os":"win32","arch":"x64"}) + style-loader@2.0.0 added 3 packages from 5 contributors in 3.321s 11 packages are looking for funding run `npm fund` for details
再次打包,正常执行
Hash: 177f47e9a78a8d456382 Version: webpack 3.6.0 Time: 493ms Asset Size Chunks Chunk Names bundle.js 14.1 kB 0 [emitted] main [0] ./src/main.js 272 bytes {0} [built] [1] ./src/common/util.js 331 bytes {0} [built] [2] ./src/css/style.css 332 bytes {0} [built] [4] ./node_modules/css-loader/dist/cjs.js!./src/css/style.css 193 bytes {0} [built] + 2 hidden modules
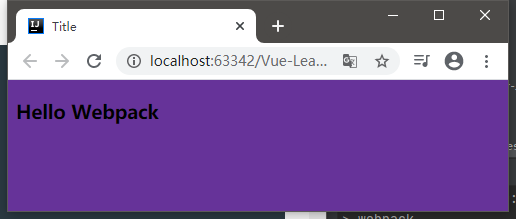
整个页面成功渲染:

也就是所有的文件的功能都集中在整个Bundle.js中了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>Hello Webpack</h3> <script type="text/javascript" src="dist/bundle.js"></script> </body> </html>
四、Less补充和配置语法扩展
Less是一个CSS的框架,提供了更为便捷的CSS写法
如何使用Less这里不详细赘述了
我们在项目中使用LESS,打包也需要对应的Loader予以支持
npm install less-loader@3.9.0 --save-dev
对Module的配置:
// webpack.config.js module.exports = { ... module: { rules: [{ test: /.less$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }, { loader: "less-loader", options: { strictMath: true, noIeCompat: true } }] }] } };
详细翻阅:
https://www.webpackjs.com/loaders/less-loader/
五、其他文件的Loader
图片文件在网页资源中,以URL的形式存在,
wepack无法识别这样的引用,所以需要对应的Loader实现
npm install url-loader@1.1.2 --save-dev
配置详细见文档
文件Loader的安装:
npm install file-loader@3.0.1 --save-dev
详细描述见视频:
https://www.bilibili.com/video/BV15741177Eh?p=80
六、ES6语法处理Loader
为了兼顾浏览器解析,我们可以把ES6语法的东西打包成ES5
npm install babel-laoder@7 babel-core babel-preset-es2015 --save-dev
详细见:
https://www.bilibili.com/video/BV15741177Eh?p=81