文档地址:
https://www.layui.com/demo/colorpicker.html
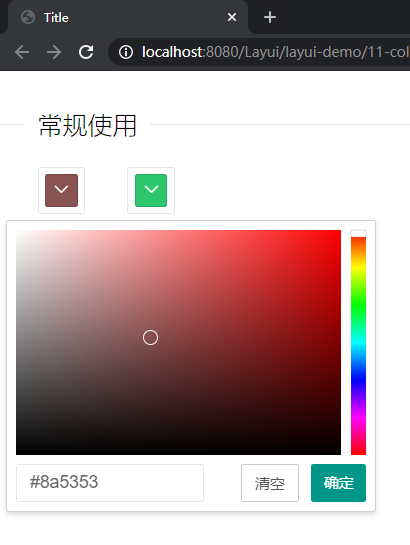
常规选择器:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规使用</legend> </fieldset> <div style="margin-left: 30px;"> <div id="test1"></div> <div id="test2" style="margin-left: 30px;"></div> </div> <script> layui.use(['colorpicker','jquery','element'], function(){ let $ = layui.jquery; let colorpicker = layui.colorpicker; let element = layui.element; //常规使用 colorpicker.render({ elem: '#test1' //绑定元素 ,change: function(color){ //颜色改变的回调 layer.tips('选择了:'+ color, this.elem, { tips: 1 }); } }); //初始色值 colorpicker.render({ elem: '#test2' ,color: '#2ec770' //设置默认色 ,done: function(color){ layer.tips('选择了:'+ color, this.elem); } }); }); </script>

点击之后可以选择,X表示清空了选择

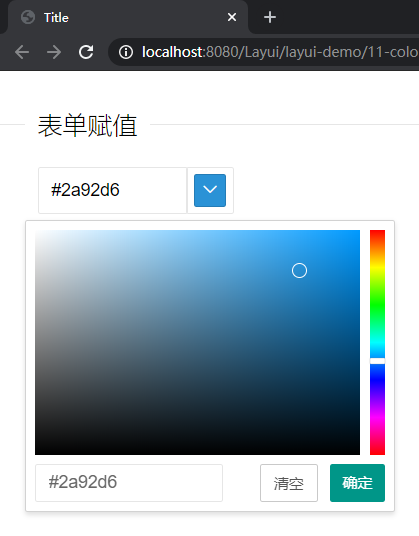
表单选择器:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>表单赋值</legend> </fieldset> <div style="margin-left: 30px;"> <form class="layui-form" action=""> <div class="layui-form-item"> <div class="layui-input-inline" style=" 120px;"> <input type="text" value="" placeholder="请选择颜色" class="layui-input" id="test-form-input"> </div> <div class="layui-inline" style="left: -11px;"> <div id="test-form"></div> </div> </div> </form> </div> <script type="text/javascript"> //表单赋值 colorpicker.render({ elem: '#test-form' ,color: '#1c97f5' ,done: function(color){ $('#test-form-input').val(color); } }); </script>