【资源过滤 权限控制】
就之前的权限问题,例如一个user1登录成功去访问level1的资源当然没有问题
但是页面还呈现了其他权限的资源,比如level2 & level3 既然呈现给了user1,
user1自然而然的就会去访问这些不属于他权限的资源
所以从源头解决的话,用户看不到这些资源不就行了吗?
【Security & Thymeleaf 的结合使用】
当前使用的模板引擎是Thymeleaf,这个引擎可以和Security结合使用
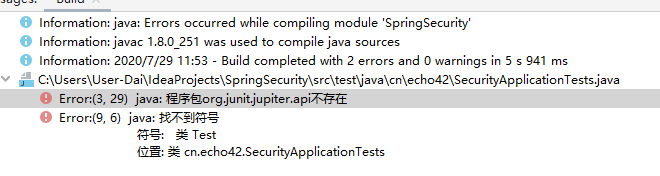
注意一定要更换SpringBoot版本为2.0.9的
在Junit测试使用的包都不一样了

把错误的导包信息删除,重新导包即可
组件坐标:
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity4</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
页面的导航栏进行设置:
<!--登录注销-->
<div class="right menu">
<!--如果未登录-->
<div sec:authorize="!isAuthenticated()">
<!--未登录-->
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
</div>
<!--如果已登录-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon"></i>
用户名:<span sec:authentication="principal.username"></span>
角色:<span sec:authentication="principal.authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}">
<i class="sign-out icon"></i> 注销
</a>
</div>
</div>
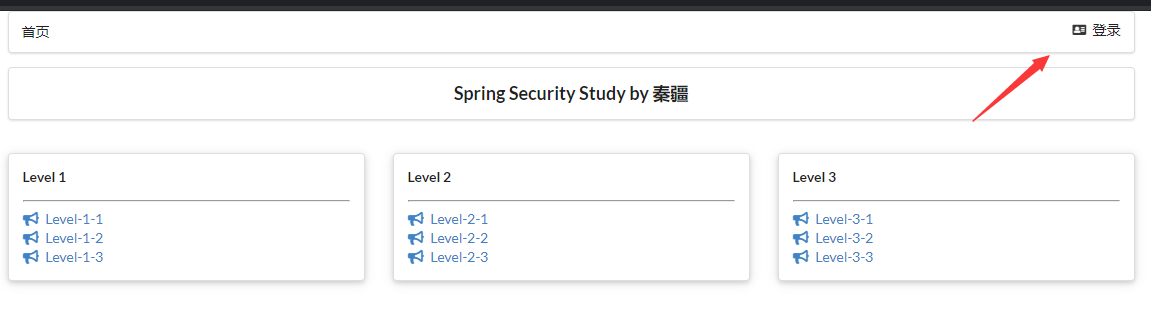
然后这个页面的导航栏的标签才会其效果:

老版本的登陆样式:

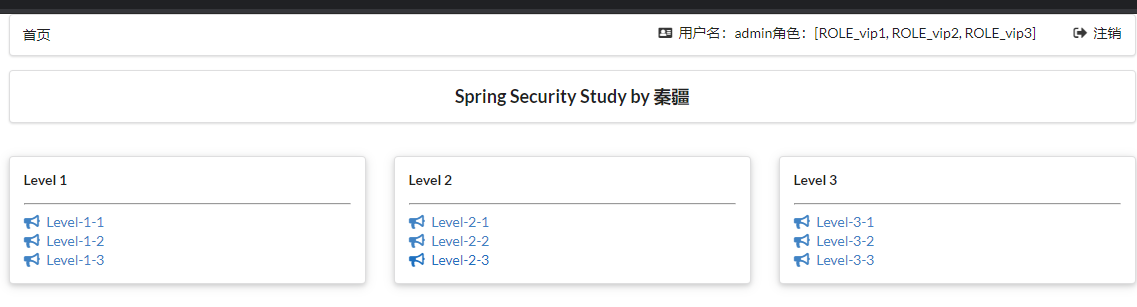
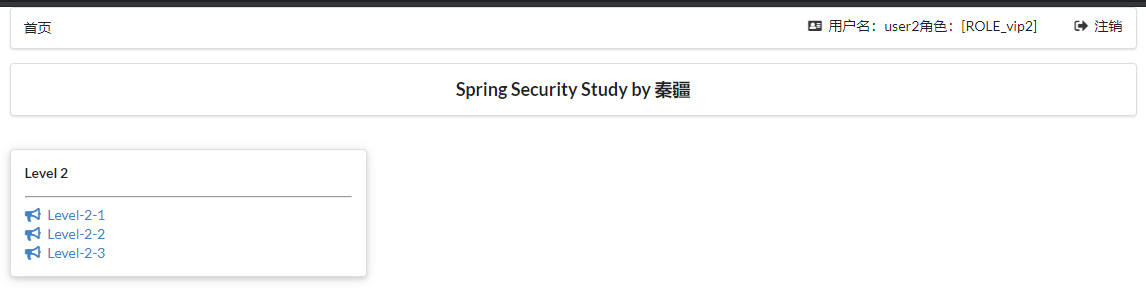
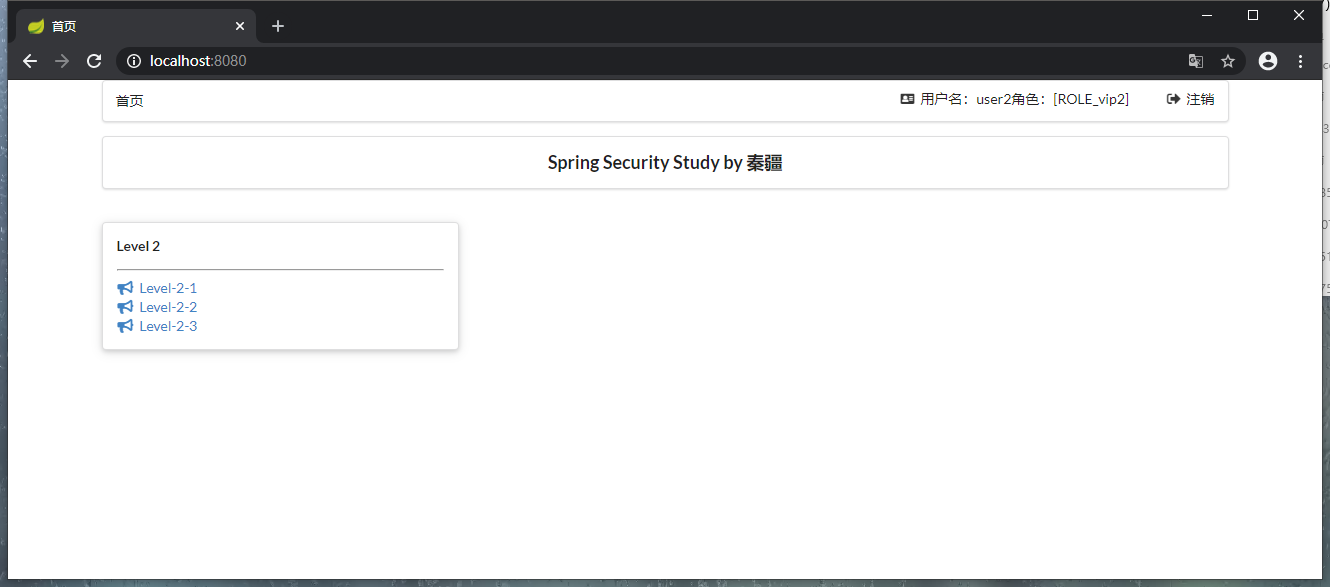
效果:

显示的很清楚具备哪些角色
但是这时候注销403禁止访问了。。。

【关闭伪造请求的防御】
解决注销403的问题
http.csrf().disable();//关闭csrf功能:跨站请求伪造,默认只能通过post方式提交logout请求
【对访问的元素控制】
<div>
<br>
<div class="ui three column stackable grid">
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
可以看到首页什么资源都没有了,因为我们没有作为用户访问

用户只能访问他们所具备的角色所具备的权限:

【记住我功能】
// 记住我
http.rememberMe();
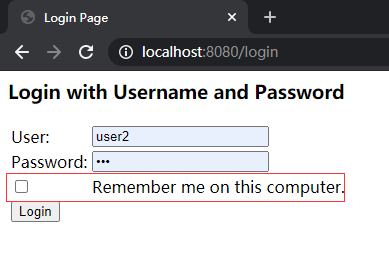
登录页会多出一个选项:

如果密码错误,则不会生效,并且提示错误信息:

如果登陆成功,则把浏览器关闭:再打开访问:
可以看到直接登陆成功了

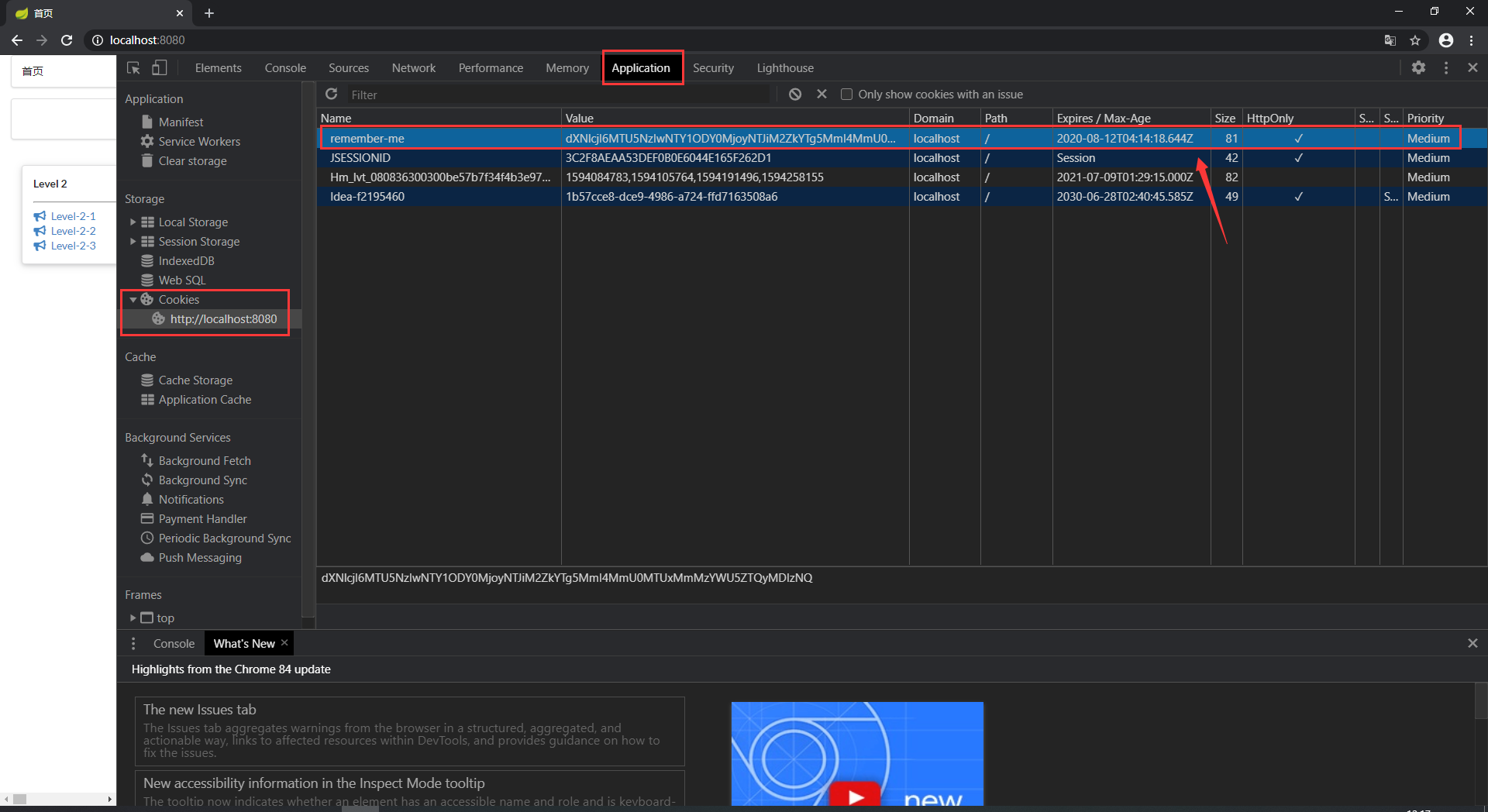
可以看到是一个Cookie保证我们的信息验证,保存周期14天

如果浏览器清除了Cookie,那么这个记住我就作废了
【设置自己的Login页面】
// 设置自己的登陆页
http.formLogin().loginPage("/toLogin");
登陆页面的表单设置为:
<form th:action="@{/toLogin}" method="post">
【设置页面的记住我】
<input type="checkbox" name="rememberMe"> 记住我
在配置类中设置:
http.rememberMe().rememberMeParameter("rememberMe");