HTML5最让人新奇的要属动画这一块了,因为这里的好多样式都是非常的炫酷;让你真正见识到前端的魅力所在,做出的效果往往都是让人:哇!!哇!!赞不绝口的。不信你接着往下看;
CSS3动画效果共3大部分:变形,过度,动画。。。
(1)CSS3变形;
css变形我们可以通过transform这个属性来实现文字或图像的的各种变形效果,如位移translate、缩放scale、旋转rotate、倾斜skew等。
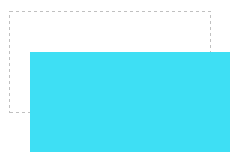
(1)transform:translate(x位移,y位移);可以接收单个值;单独设置x轴用translateX同理translateY,也接收负值;
<style type="text/css"> /*设置原始元素样式*/ #origin { margin:100px auto;/*水平居中*/ width:200px; height:100px; border:1px dashed silver; } /*设置当前元素样式*/ #current { width:200px; height:100px; color:white; background-color: #3EDFF4; text-align:center; transform:translate(20px,20px); -webkit-transform:translate(20px,20px); /*兼容-webkit-引擎浏览器*/ -moz-transform:translate(20px,20px); /*兼容-moz-引擎浏览器*/ } </style> </head> <body> <div id="origin"> <div id="current"></div> </div> </body>
(2)transform:scale(x轴缩放,y轴缩放),但是scale具有放大和缩小两种功能;当scale值等于几时就是放大几倍;
也可以单独设置某一轴的缩放;也可以接收负数;
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3缩放scale()方法</title> <style type="text/css"> /*设置原始元素样式*/ #origin { margin:100px auto;/*水平居中*/ width:200px; height:100px; border:1px dashed gray; } /*设置当前元素样式*/ #current { width:200px; height:100px; color:white; background-color: #3EDFF4; text-align:center; transition:1s; } #current:hover{ transform:scale(0.5,1); } </style> </head> <body> <div id="origin"> <div id="current"></div> </div> </body> </html>
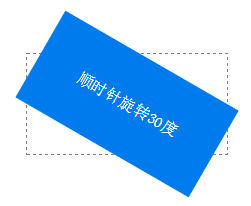
(3)transform:rotate(30deg);旋转;接收的是角度值;也可以接收负值,往相反的方向旋转;
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3旋转rotate()方法</title> <style type="text/css"> /*设置原始元素样式*/ #origin { margin:100px auto;/*水平居中*/ width:200px; height:100px; border:1px dashed gray; } /*设置当前元素样式*/ #current { width:200px; height:100px; line-height:100px; background-color: #0FF; text-align:center; transition:1s; } #current:hover{ transform:rotate(30deg); } </style> </head> <body> <div id="origin"> <div id="current">顺时针旋转30度</div> </div> </body> </html>
(4)transform:skew(x轴角度,y轴角度);当skewX时逆时针倾斜,当skewY是顺时针倾斜;也可以接收一个值,默认
围绕中心点倾斜,接收负值往相反的方向倾斜;skewX()方法会保持高度、宽度,沿着X轴与Y轴倾斜;skew(x,y)方法会先
按照skewX()方法倾斜,然后按照skewY()方法倾斜;
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3倾斜skew()方法</title> <style type="text/css"> /*设置原始元素样式*/ #origin { margin:100px auto;/*水平居中*/ width:200px; height:100px; border:1px dashed silver; } /*设置当前元素样式*/ #current { width:200px; height:100px; color:white; background-color: #3EDFF4; text-align:center; transition:2s; } #current:hover{ transform:skew(10deg,20deg); } </style> </head> <body> <div id="origin"> <div id="current"></div> </div> </body> </html>
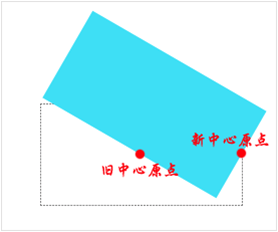
(5)transform-origin:left/left center/50px 60px/50% 50%、等值;默认变形中心为中心;单独设置某个方向也
是当前方向的中心位置移动;
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3中心原点transform-origin属性</title> <style type="text/css"> /*设置原始元素样式*/ #origin { margin:100px auto;/*水平居中*/ width:200px; height:100px; border:1px dashed gray; } #current { width:200px; height:100px; color:white; background-color: #3EDFF4; text-align:center; transition:2s; transform-origin:right center; } #current:hover{ transform:rotate(30deg); } </style> </head> <body> <div id="origin"> <div id="current"></div> </div> </body> </html>
(2)CSS3过渡;
(3)CSS3动画;