关于XSS(cross site scripting),相信对此有过研究的人已经感受到了它的“魅力”,权威机构也公布了最近的安全数据,xss已经上升为第二大网络安全隐患;
于此我想通过此文浅析一下xss-proxy(perl-based)这个工具的具体使用过程,因为现在这个话题好像被互联网发展的势头仍到了“乌托邦”。
一、搭建xss-proxy server
(1)安装activeperl(perl解析器)
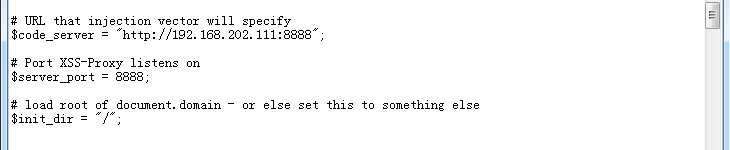
(2)修改xss-proxy.pl

这里主要是修改code_server和server_port两个参数,code_server是本地的xss-proxy server服务器域名,我用的是本地地址。
(3)运行xss-proxy.pl

在命令行输入perl <xss-proxy的路径>
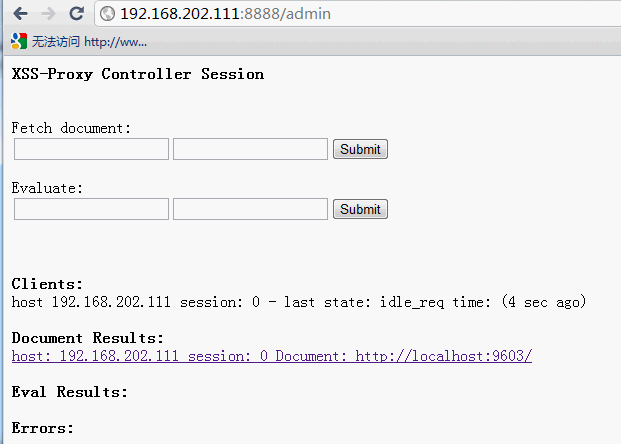
(4)打开谷歌浏览器(经本人测试,ie9和firefox不支持传输某些格式的文档),输入http://192.168.202.111:8888/admin

第一次打开时,Clients和Eval Results两项是没有内容的,大家如果有兴趣的话可以自己搭建一个网站进行测试。
二、关于xss2.js
(1)showDoc()
这个函数的功能就是加载当前用户浏览器窗口的内容到iframe,然后将iframe的内容转换成一个不大于2048个字节(URL 长度限制)的url,并将此url作为对xss-proxy的请求。
(2)scriptRequest()
每12秒运行一次,用于与xss-proxy server的交互,包括一些javascript evaluate results。
(3)reportError()
报告错误信息,如Dom对象访问错误等。
三、附件