Now let's study the grammer for react.
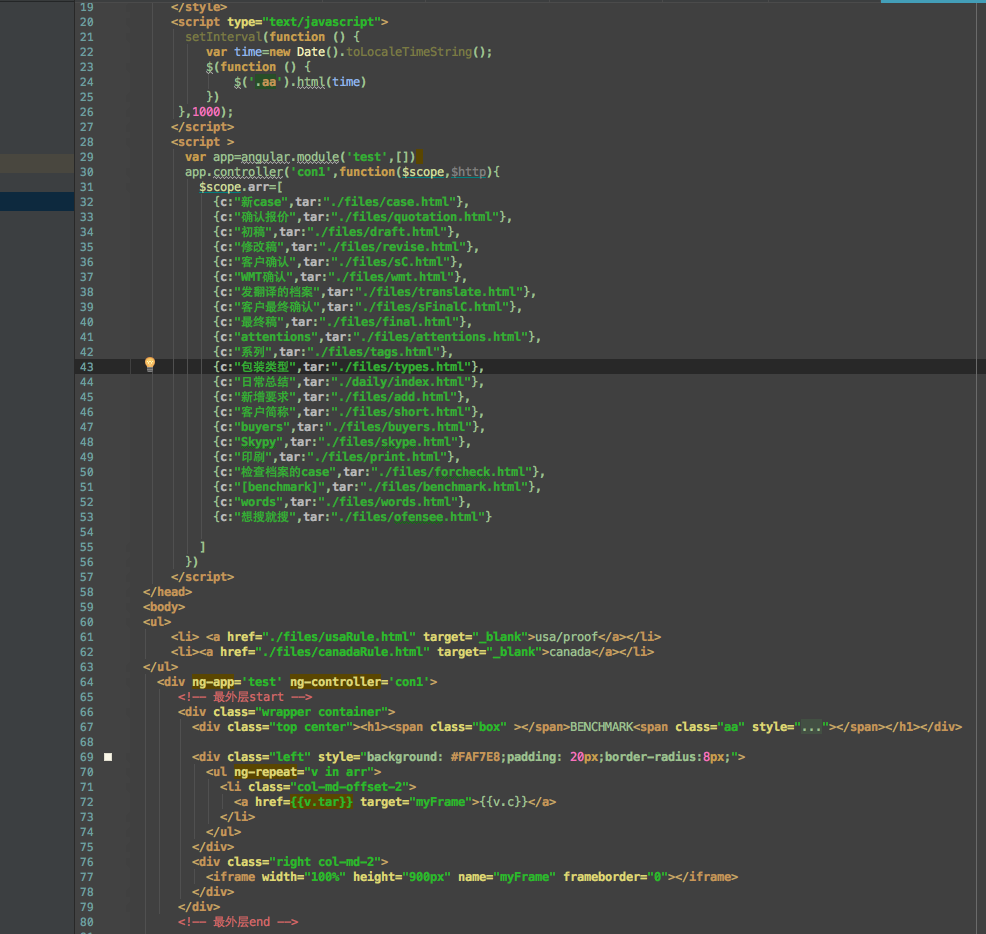
Usually, we write the js code and html code in a separate way. Just as below:


But react changed the way. It makes easier to write js & html tags and you can mix them together without caring about anything unless you obey the rule below:
Each time when react met <,it will compile with html tags ; If react met { ,it will compile with js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../js/bootstrap.css">
<script src="../js/react.js"></script>
<script src="../js/react-dom.js"></script>
<script src="../js/browser.js"></script>
<title>React02</title>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var names = ['Alice', 'Emily', 'Kate'];
ReactDOM.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
document.getElementById('example')
);
</script>
</body>
</html>
Open the browser, you will see:

Another example
var arr = [
<h1>Hello world!</h1>,
<h2>React is awesome</h2>,
];
ReactDOM.render(
<div>{arr}</div>,
document.getElementById('example')
);
Looks strange,but legal. It's just what react is.