五 、EQAA/CSAA
EQAA(enhanced quality AA)和CSAA(coverage sample AA)其实是同样的采样技术,EQAA是AMD的实现,CSAA是NV的实现,下面我以EQAA为例看看这两种AA的原理:
在MSAA中,每个采样都有一个sample color缓冲相对应,这样在AA数目比较大的时候,比如16XMSAA,对memory的需求很大,为了节省内存带宽,就出现了EQAA/CSAA这些基于覆盖采样(coverage sample)的AA技术。
所谓coverage sample,就是说这些采样不会有对应的sample图像输出,但会进行深度模版测试,最终在resolve 采样输出图象时候,这些coverage sample点会作为权重,计算在内。与coverage sample相对应就是color sample,这些采样有真正输出颜色缓冲。
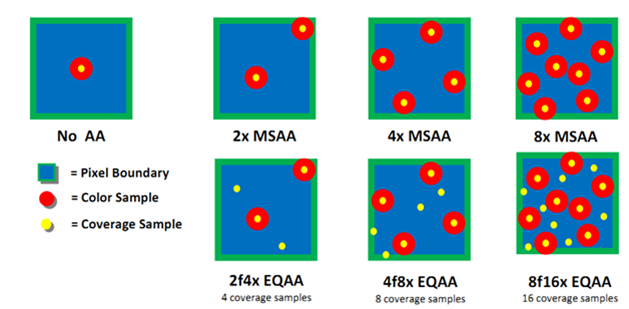
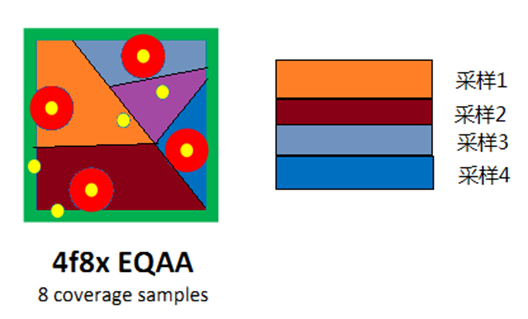
下图中EQAA的例子,标出了不同采样点的位置:
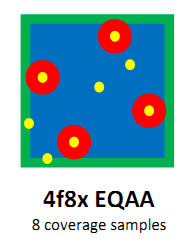
下面我们以4f8X EQAA为例,看下EQAA是如何操作的,所谓4f,就是说有4个color sample点,8X就是共有8个sample,其中4个为coverage sample点,如下图所示:
假设现在有2个fragement(就是2个mesh,覆盖到了这个像素),她们的颜色分别为(136, 0, 21), (0,111, 192),四个color sample点得到4个采样颜色输出,最终resolve后的颜色为((136,0,21)*5 + (0, 111, 192)*3)/8 = (85,47,111),可见coverage sample点虽然没有输出颜色缓冲,但可以作为权重,影响最终的颜色结果。
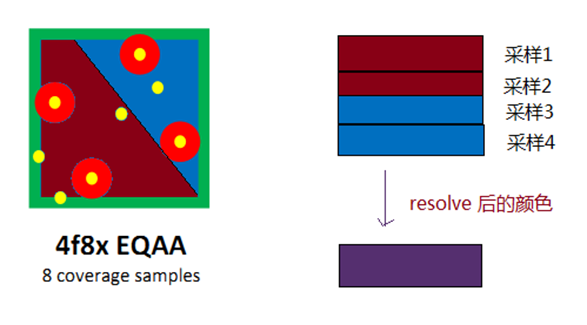
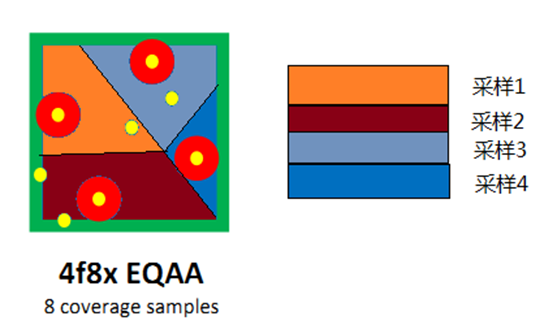
在2个fragment的情况下4f8X EQAA实现了8XMSAA的效果,其实因为有四个color sample,在4个fragement情况下,也可以实现8XMSAA的效果(但不是一定实现,和fragment的分布有关),甚至5个fragment或者更多fragment,根据fragment的分布也有可能实现8XMSAA的效果,下面是4个fragment和5个fragment的图,可以看出由于fragment分布原因,4个fragment的图实现了8XMSAA的效果,但5个fragment的则没有:
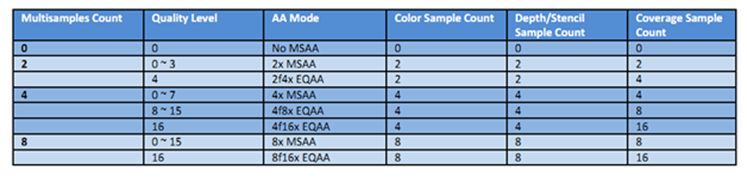
在D3D11中,AMD的显卡EQAA的设置对应关系如下表所示:
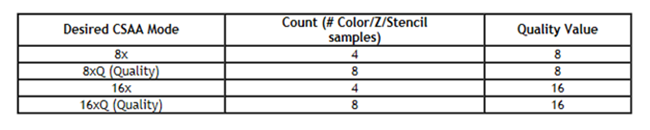
NV的显卡CSAA的设置对应关系如下,相比之下AMD的EQAA可选组合更多。