一、简单介绍
UITabBarController和UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应用。

二、UITabBarController的使用
1、使用步骤:
(1)、初始化UITabBarController
(2)、设置UIWindow的rootViewController为UITabBarController
(3)、创建相应的子控制器(viewcontroller)
(4)、把子控制器添加到UITabBarController
2、代码示例
新建一个空的文件,在Application的代理中编码
YYAppDelegate.m文件
#import "YYAppDelegate.h" 10 11 @implementation YYAppDelegate 12 13 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 14 { 15 //1.创建Window 16 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 17 self.window.backgroundColor = [UIColor whiteColor]; 18 19 //a.初始化一个tabBar控制器 20 UITabBarController *tb=[[UITabBarController alloc]init]; 21 //设置控制器为Window的根控制器 22 self.window.rootViewController=tb; 23 24 //b.创建子控制器 25 UIViewController *c1=[[UIViewController alloc]init]; 26 c1.view.backgroundColor=[UIColor grayColor]; 27 c1.view.backgroundColor=[UIColor greenColor]; 28 c1.tabBarItem.title=@"消息"; 29 c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"]; 30 c1.tabBarItem.badgeValue=@"123"; 31 32 UIViewController *c2=[[UIViewController alloc]init]; 33 c2.view.backgroundColor=[UIColor brownColor]; 34 c2.tabBarItem.title=@"联系人"; 35 c2.tabBarItem.image=[UIImage imageNamed:@"tab_buddy_nor"]; 36 37 UIViewController *c3=[[UIViewController alloc]init]; 38 c3.tabBarItem.title=@"动态"; 39 c3.tabBarItem.image=[UIImage imageNamed:@"tab_qworld_nor"]; 40 41 UIViewController *c4=[[UIViewController alloc]init]; 42 c4.tabBarItem.title=@"设置"; 43 c4.tabBarItem.image=[UIImage imageNamed:@"tab_me_nor"]; 44 45 46 //c.添加子控制器到ITabBarController中 47 //c.1第一种方式 48 // [tb addChildViewController:c1]; 49 // [tb addChildViewController:c2]; 50 51 //c.2第二种方式 52 tb.viewControllers=@[c1,c2,c3,c4]; 53 54 55 //2.设置Window为主窗口并显示出来 56 [self.window makeKeyAndVisible]; 57 return YES; 58 } 59 60 @end
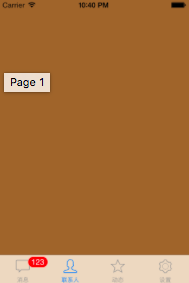
实现效果:

三、重要说明
1、UITabBar
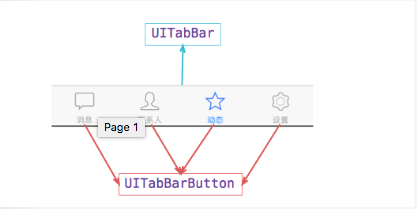
下方的工具条成为UITabBar,如果UITabBarController有N个子控制器,那么UITabBar里面就会有N个
UITabBarButton作为子控件与之对应。
注意: UITabBarButton在UITabBar中的位置是均分的,UITabBar的高度为49.
在上面的程序中,UITabBarController有4个子控制器,所以UITabBar中有4个UITabBarButton,UITabBar的结构大致
如下图所示:

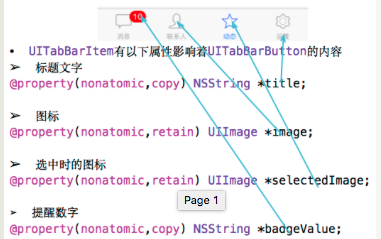
2、UITabBarButton
UITabBarButton里面显示什么内容,由对应子控制器的tabBarItem属性决定
c1.tabBarItem.title=@"消息"; c1.tabBarItem.image=[UIImage imageNamed:@"tab_recent_nor"];

3、有两种方式可以往UITabBarController中添加子控制器
(1)[tb addChildViewController:c1];
(2)tb.viewControllers=@[c1,c2,c3,c4];
注意:展示的顺序和添加的顺序一致,和导航控制器中不同,显示在眼前的是第一个添加的控制器对应的view
参考网址:http://www.cnblogs.com/wendingding/p/3775488.html