今天尝试了新属性:
1.word-wrap:break-word;
解决对象:字符串长度超过标签规定宽度;
2.word-break: break-all;
解决对象: 单词折断;
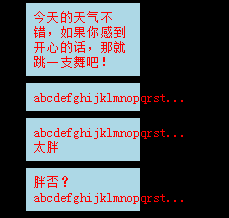
问题展示:

比如设定了宽度的p标签:
css代码
p{
150px;
background-color: lightblue;
margin: 10px auto;
padding: 10px;
color: red;
}
html代码
<p>今天的天气不错,如果你感到开心的话,那就跳一支舞吧!</p> <p>abcdefghijklmnopqrst...</p> <p>abcdefghijklmnopqrst...太胖</p> <p>胖否?abcdefghijklmnopqrst...</p>
需要换行的时候怎么不换行呢?我们这样写css样式吧!
p{
150px;
background-color: lightblue;
margin: 10px auto;
padding: 10px;
color: red;
-webkit-word-wrap: break-word;
-moz-word-wrap: break-word;
-ms-word-wrap: break-word;
-o-word-wrap: break-word;
word-wrap: break-word;
}
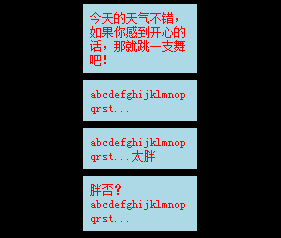
再来看一下效果:

ok,问题解决了一部分。。
试试另一个属性吧~
p{
150px;
background-color: lightblue;
margin: 10px auto;
padding: 10px;
color: red;
-webkit-word-break: break-all;
-moz-word-break: break-all;
-ms-word-break: break-all;
-o-word-break: break-all;
word-break: break-all;
}
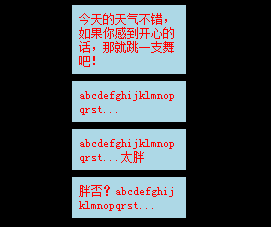
效果:

问题完美解决!!!
果果们,睡觉吧,欢迎交流,谢谢阅读,晚安!