DIV+CSS clear both清除产生浮动
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
clear 属性规定元素的哪一侧不允许其他浮动元素
1、clear语法:
clear : none | left|right| both
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
2、css结构
div{clear:left}
div{clear:right}
div{clear:both}
3、常用到的地方
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
4、例子
例子1

代码这样
因为每个商品都有浮动设置float:left,需要在后面清除浮动,将shop的外部盒子撑开来再后面
<div class="clear"></div>
.clear{
clear:both;
}
例子2
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
- .divcss5{500px;background:#000;border:1px solid #F00;padding:10px}
- .divcss5_left,.divcss5_right{
- border:1px solid #FFF;background:#999;200px;height:150px
- }
- /* css注释: 这里为了截图分别,对css代码换行 */
- .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
- .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
DIV+CSS clear both清除产生浮动
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
接下来我们来认识与学习css clear知识与用法。
- clear清除浮动目录
一、clear语法与结构 - TOP
1、clear语法:
clear : none | left|right| both
2、clear参数值说明:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
3、clear解释:
该属性的值指出了不允许有浮动对象的边情况,又对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4、css结构
div{clear:left}
div{clear:right}
div{clear:both}
二、div clear常用地方 - TOP
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
三、css+div案例 - TOP
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
- .divcss5{500px;background:#000;border:1px solid #F00;padding:10px}
- .divcss5_left,.divcss5_right{
- border:1px solid #FFF;background:#999;200px;height:150px
- }
- /* css注释: 这里为了截图分别,对css代码换行 */
- .divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
- .divcss5_right{ float:right}/* css注释:设置浮动靠右 */
2、案例html代码片段:
- <div class="divcss5">
- <div class="divcss5_left">float left盒子</div>
- <div class="divcss5_right">float right盒子</div>
- </div>
3、案例效果截图

4、清除浮动方法
我们在css代码中加入CSS代码:
- .clear{ clear:both}
Html代码中“.divcss5”盒子</div>结束标签前加入代码:
- <div class="clear"></div>
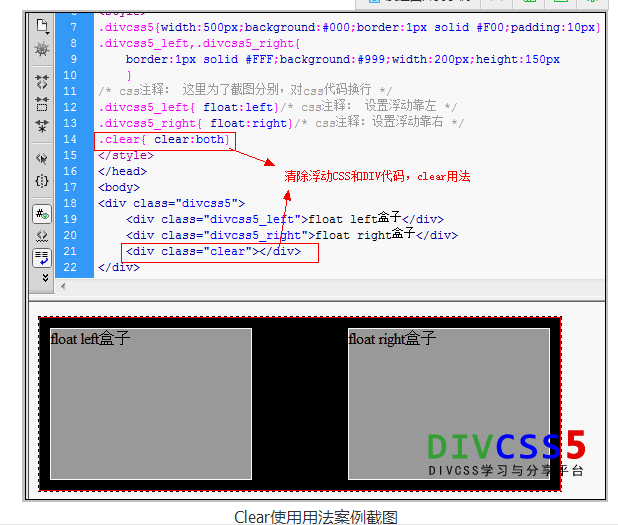
最终使用div css clear清除浮动后应用用法案例截图

四、DIVCSS5总结 - TOP
使用clear可以清除float产生的浮动,注意clear样式对象加入位置,如上案例对“.divcss5”清除浮动,我们就只需要在此对象div标签结束前加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动,其它clear:left和clear:right可以下来根据clear both案例扩展学习实践。