使用v-charts里的ve-line绘制的折线图,数据过多时横坐标出现显示不全的问题;
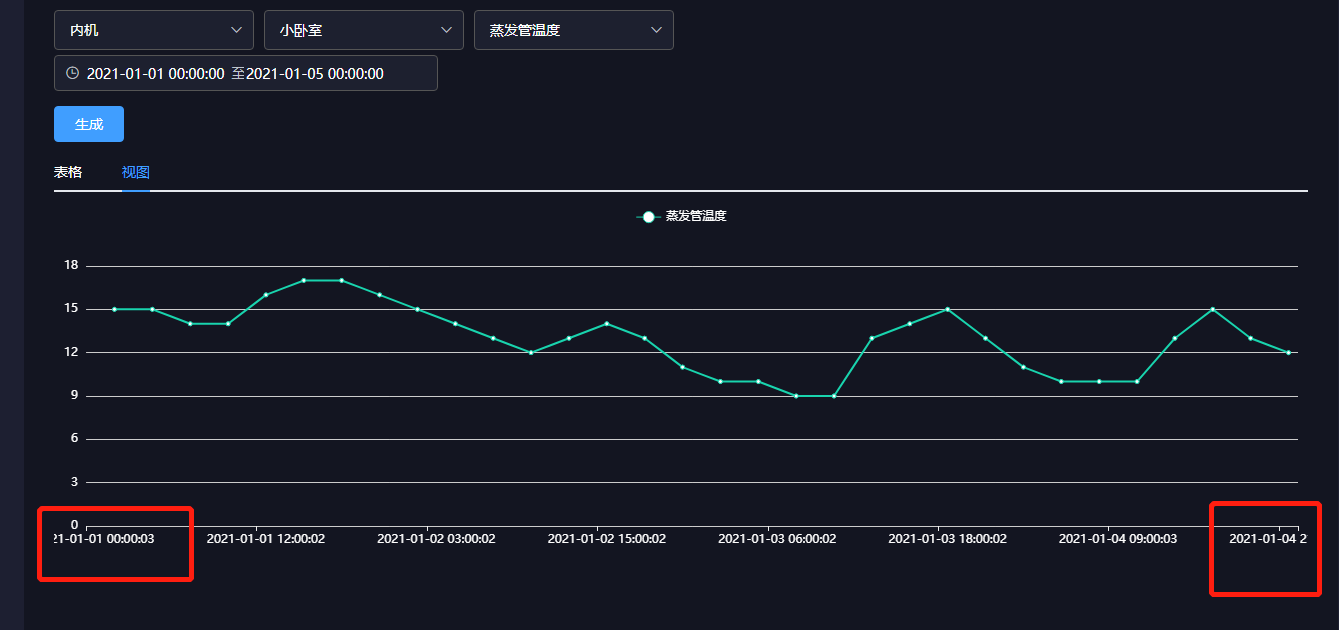
问题如下图:

解决代码如下
<ve-line :data="chartData" :grid="grid" :extend="chartExtend" :settings="charSettings"></ve-line>
export default{
this.grid = {
left: 60,
right: 60
}
}
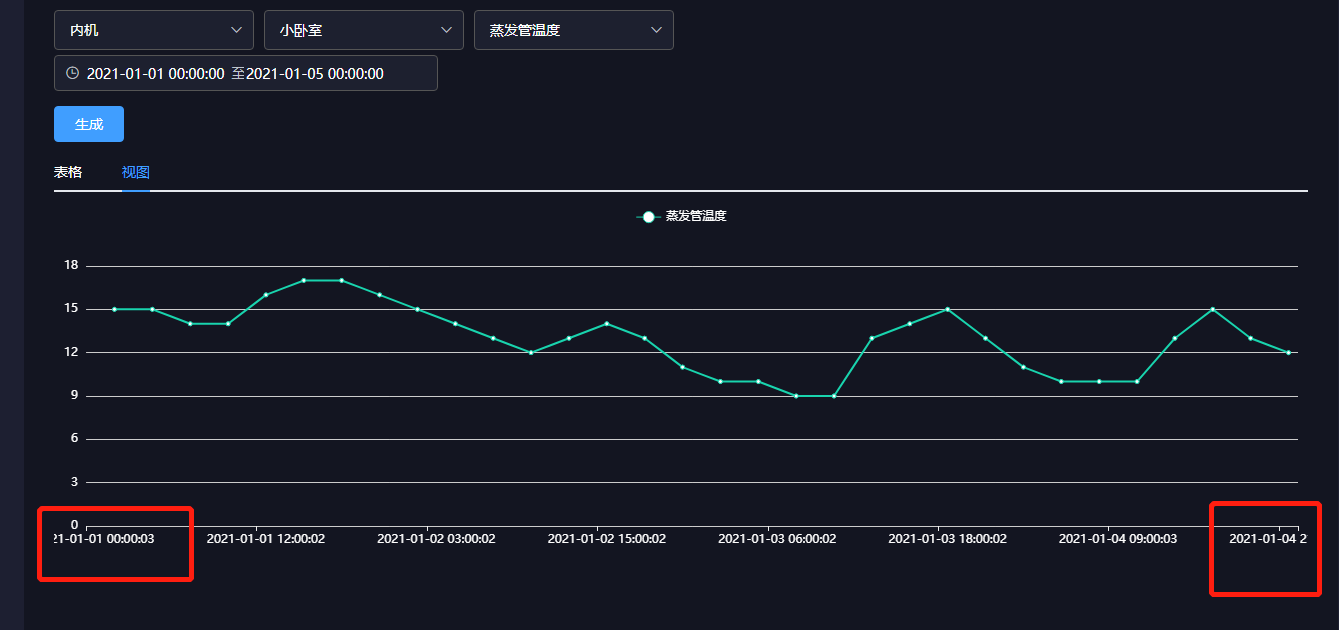
问题如下图:

解决代码如下
<ve-line :data="chartData" :grid="grid" :extend="chartExtend" :settings="charSettings"></ve-line>
export default{
this.grid = {
left: 60,
right: 60
}
}