1 先去node.js官网下载nodejs并且安装
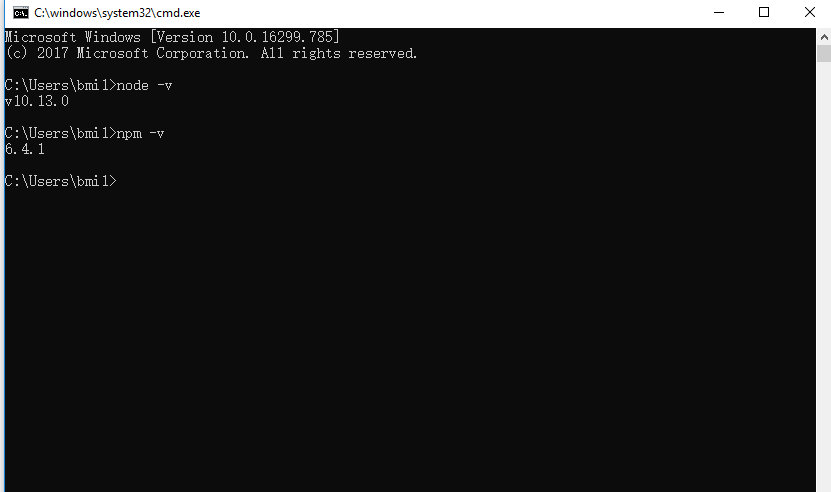
安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功
2 在d盘下创建一个目录比如demo目录
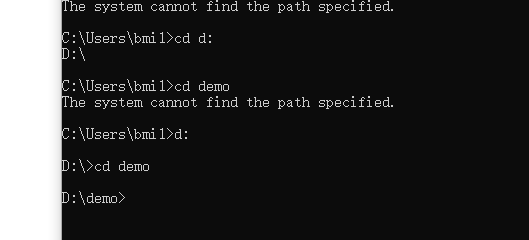
3 在命令行输入d:回车,然后在输入cd demo回车切换到创建的目录下:

4 然后用npm初始化该目录:npm init 回车,完成后会在demo目录下生成一个package.json的文件
5 在本地局部安装webpack
npm install webpack --save-dev
安装成功之后会在package.json文件中多一项配置
"devDependencies": { "webpack": "^4.26.0" }
6 接着在本地安装webpack-dev-server 他可以在开发环境中提供很多服务,比如启动一个服务器,热跟新,接口代理等
如果在devDependencies中包含webpack和webpack-dev-server,则表示安装成功
"devDependencies": {
"webpack": "^4.26.0",
"webpack-dev-server": "^3.1.10"
}
7 其实webpack就是一个.js的配置文件
然后在demo目录下创建一个webpack.config.js文件,并初始化他的内容为:
var config = {
};
module.exports = config
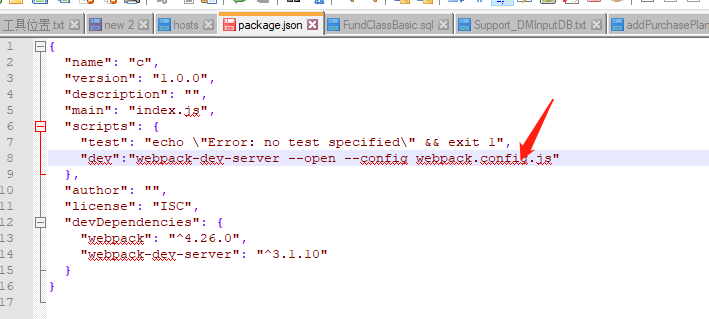
8 然后再package.json的scripts里增加一个快速启动webpack-dev-server服务的脚本

9 当运行npm run dev命令时就是执行webpack-dev-server --open --config webpack.config.js命令
--config是指向webpack-dev-server读取的配置文件
--open会在执行命令时自动在浏览器打开页面,默认地址是127.0.0.1:8080,ip和端口都是可以配置的:

10 配置webpack最重要的必选的入口entry和出口output
entry:告诉webpack从哪里寻找依赖,并且编译
output:用来配置编译后的文件存储位置和文件名
在demo目录下新建main.js作为入口的文件,然后再webpack.config.js中进行入口和出口的配置
// var path=require("path"); var config = { entry:{ //配置的单入口,webpack会从main.js文件开始工作 main:'./main' }, output:{ //打包后文件的输出目录 path:path.join(_dirname,'./dist'), //指定资源文件引用的目录 publicPath:'/dist/', //用于指定输出文件的名称 filename:'main.js' } }; module.exports = config
这里配置的output意思为打包后的文件会存储为demo/dist/main.js
11 在demo目录下新建一个index,html作为我们spa的入口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>webpack app</title>
</head>
<body>
<div id="app">
hello word
</div>
<script type="text/javascript" src="/dist/main.js"></script>
</body>
</html>
12 在终端执行下面的命令就会在浏览器中打开index页面
npm run dev
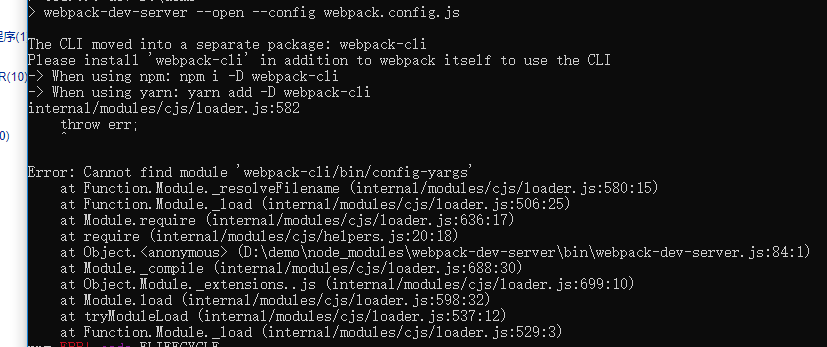
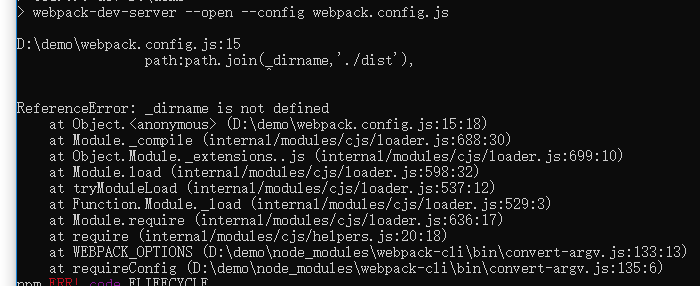
如果运行后报错如下:
那是因为webpack 4以上把命令迁移到webpack-cli上,可以下局部运行如下命令来安装
npm i -D webpack-cli来安装
安装完之后继续运行npm run dev如果有如有如下错误
检查全局变量_dirname的下划线是不是两个__dirname,否则将显示如下页面

至此已经完成了webpack+vue配置的最重要一步了
13 webpack --progress --hide-modules
接下来逐步完善配置文件:
对于不同的模块需要用不同的加载器来处理,而加载器就是webpack最重要的功能,通过安装不同的加载器可以对各种文件后缀名进行处理
比如处理css样式:就要安装style-loader和css-loader,通过npm来安装
npm install css-loader --save-dev
npm install style-loader --save-dev
14 安装完加载器之后再webpack.config.js文件中配置加载器
module:{ //再module对象的rules属性可以指定一系列的loeders,每一个loader都必须包含test和use两个选项 //此配置的意思: //当webpack编译过程中遇到require和import语句导入一个后缀名为.css的文件时 //,先将他通过css-loader转换,再通过style-loader转换,然后继续打包 rules:[ { test:/.css$/, use:[ 'style-loader', 'css-loader' ] } ] }
15 使用webpack的插件plugins
extract-text-webpack-plugin:提取css,生成一个main.css的文件
通过npm安装该插件
npm install extract-text-webpack-plugin --save-dev
16 安装完成后再webpack-config.js中导入插件,并改写loader的配置
var extractTextPlugin=require('extract-text-webpack-plugin');
{ test:/.css$/, use:extractTextPlugin.extract({ use:'css-loader', fallback:'style-loader' }) }
plugins:[//重命名提取后的css文件 new extractTextPlugin("main.css") ]
17 然后再index页面通过link的方式应用,如果报这种错误
(node:30260) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8080/ i 「wds」: webpack output is served from /dist/ i 「wdm」: wait until bundle finished: /dist/main.css i 「wdm」: wait until bundle finished: /dist/main.js D:demo ode_moduleswebpacklibChunk.js:846 throw new Error( ^ Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead at Chunk.get (D:demo ode_moduleswebpacklibChunk.js:846:9) at D:demo ode_modulesextract-text-webpack-plugindistindex.js:176:48 at Array.forEach (<anonymous>) at D:demo ode_modulesextract-text-webpack-plugindistindex.js:171:18 at AsyncSeriesHook.eval [as callAsync] (eval at create (D:demo ode_modules apablelibHookCodeFactory.js:32:10), <anonymous>:7:1) at AsyncSeriesHook.lazyCompileHook (D:demo ode_modules apablelibHook.js:154:20)
说明你用的是webpack 4以上的版本,4以上的版本不支持extract-text-webpack-plugin这个插件
解决办法:mini-css-extract-plugin这个插件代替,安装
18 使用webpack构建vue项目时可以使用一种新的构建模式.vue单文件组件
.vue单文件组件:一个后缀名为.vue的文件,在webpack中使用vue-loader就可以对这种文件进行处理:一个.vue文件包含三部分tempale,script,style
按照如下所示顺序安装来使用.vue文件
npm install --save vue
npm install --save-dev vue-loader
npm install --save-dev vue-style-loader
npm install --save-dev vue-template-compiler
npm install --save-dev vue-hot-reload-api
npm install --save-dev babel
npm install --save-dev babel-loader
npm install --save-dev babel-core
npm install --save-dev babel-plugin-transform-runtime
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-runtime
19 安装完成后修改webpack.config.js来支持vue文件和ES6的解析
{ test:/.css$/, use:[ { loader:extractTextPlugin.loader, options:{ } }, 'css-loader' ] }, { test:'/.js$/', loader:'babel-loader', exclude:/node_modules/ }, { test:'/.vue$/', loader:'vue-loader', }
20 在demo目录下新建一个名为.babelrc的文件,并写入babel的配置,webpack会依赖此配置文件来使用babel编译es6代码
{ "presets":["es2015"], "plugins":["transform-runtime"], "commments":false }
21 配置好这些就可以使用vue文件了