一个MVC的项目中有个发布新闻的页面需要用到一个html的编辑器,网上看到UEditor评价貌似还不错,
因为我用到的功能比较简单,就下载了MINI版本的,
使用的过程在这里总结一下。
关于UEditorMINI又名UM 请看官方介绍
首先下载UEditorMINI 下载地址
把下载下来的文件解压,然后把文件夹名改为“umeditor”,把umeditor文件夹复制到网站的“Scripts”目录下面。
因为UM是基于jQuery的,所以要先引用jquery,页面上的详细配置如下:
<script type="text/javascript" src="<%= Url.Content("~/Scripts/jquery.js")%>"></script>
<script type="text/javascript" charset="utf-8">
window.UMEDITOR_HOME_URL = "/Scripts/umeditor/"
</script>
<script src="<%= Url.Content("~/Scripts/umeditor/umeditor.config.js") %>" type="text/javascript" charset="utf-8"></script>
<script src="<%= Url.Content("~/Scripts/umeditor/umeditor.min.js")%>" type="text/javascript" charset="utf-8"></script>
<link href="<%= Url.Content("~/Scripts/umeditor/themes/default/css/umeditor.css")%>" rel="stylesheet" type="text/css" />
<script src="<%= Url.Content("~/Scripts/umeditor/lang/zh-cn/zh-cn.js") %>" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function () {
var editor = UM.getEditor('newsEditor'); //newsEdit是我文本框的ID
});
</script>
html编辑器上工具栏的功能可以在umeditor.config.js这个文件中定制。
页面上需要用编辑器的地方,只要加一个id="newsEditor"的TextArea就可以了。
<%= Html.TextArea("newsEditor")
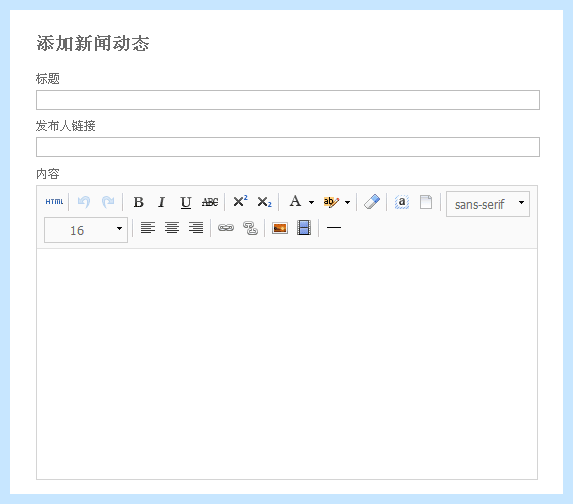
最终效果图:

点击按钮发布的时候会提示
“从客户端(newsEditor="...")中检测到有潜在危险的 Request.Form 值。”
这个我们做Webform的时候经常碰到,以前只要Page 指令里加ValidateRequest="false"就可以了,MVC的需要在当前Controller的方法上加上“[ValidateInput(false)]”,OK,现在就大功告成了。
PS:我的是MVC2的项目,因为项目中不需要上传图片的功能,所以上传图片未实现。