1、获取节点
1.1、节点
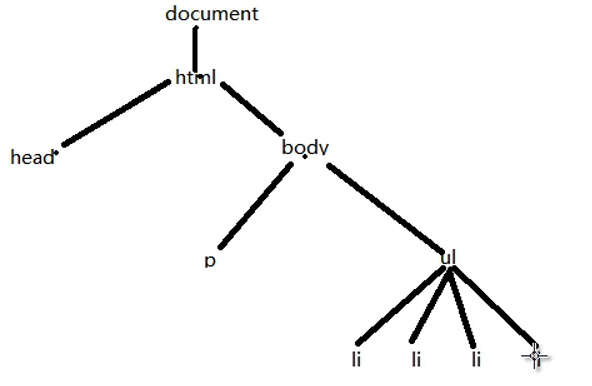
加载HTML页面时,web浏览器生成一个树型结构,用来表示页面内部结构,称之为DOM树,DOM将这种树型结构理解为节点组成。

<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 家谱树 --> <p>11111111</p> <ul id="ul1"> <li>11111</li> <li>22222</li> <li>33333</li> <li>44444</li> </ul> </body> </html>
1.2、子节点
- 父级.children:返回元素子节点(IE8及以下,返回注释节点)
- 父级.childNodes:在IE8及以下,只返回元素节点,在标准浏览器下,还返回换行文本节点
返回的是一个类数组,有长度,可以通过下标获取某一个
var ul1 = document.getElementById('ul1'); var li = ul1.children; // 4 只有元素节点 // var li = ul1.childNodes; // 在IE8及以下,只返回元素节点,在标准浏览器下,还有可能返回换行文本节点(IE8及以下4个,标准浏览器9个) console.log(li);
1.3、节点节本属性
- 节点.nodeType
- 节点.nodeName
- 节点.nodeValue
var p = document.querySelector('p'); var ul = document.querySelector('#ul1'); var li = ul.childNodes; // 节点.nodeType:每个节点都有一个 nodeType 属性,用于表明节点的类型 1--12个数字代表 // 1 : 元素节点 // 2 : 属性节点 // 3 : 文本节点 // 9 : 文档节点 console.log(p.nodeType); // 1 如果返回1,则证明是元素节点 for (var i = 0; i < li.length; i++) { console.log(li[i].nodeType); } // ------------------------------ // 节点.nodeName 元素节点返回大写的标签名,文本节点返回#text console.log(p.nodeName); console.log(ul.nodeName); for (var i = 0; i < li.length; i++) { console.log(li[i].nodeName); } // ----------------------------- // 节点.nodeValue // 它认为元素本身没有nodeValue,元素的第一个文本子节点才有内容 console.log(p.nodeValue); // null console.log(p.childNodes[0].nodeValue); // 11111111
1.4、父节点
- 元素.parentNode:返回元素的父级
- 元素.offsetParent:返回离它最近的有定位属性的父级,如果没有定位的父级,返回body
<div class="box1"> <div class="box2"> <div class="box3"></div> </div> </div>
// 元素.parentNode:近回元素的父级 // 元素.offsetParent:返回离它最近的有定位属性的父级,如果没有定位的父级,返回body var box3 = document.querySelector('.box3'); // console.log(box3.parentNode); console.log(box3.offsetParent);
1.5、其他节点
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 第一个元素
// 父级.firstChild:在标准浏览器下,有可能返回第一个文本节点,在IE8及以下,返回的是第一个元素节点
// 父级.firstElementChild:在标准浏览器下,返回第一个元素节点,在IE8及以下,返回undefined
// var first = ul.firstChild;
// var first = ul.firstElementChild;
var first = ul.firstElementChild || ul.firstChild; // 兼容
first.style.background = 'red';
// 最后一个元素
var last = ul.lastElementChild || ul.lastChild;
last.style.background = 'pink';
// 下一个兄弟
var next = first.nextElementSibling || first.nextSibling;
next.style.background = 'yellow';
// 上一个兄弟
var prev = last.previousElementSibling || last.previousSibling;
prev.style.background = 'green';
// ---------------------------
// 推荐:第一个元素和最后一个元素
var li = ul.children;
console.log(li[0]);
console.log(li[li.length - 1]);
</script>
2、操作节点
2.1、创建节点
- 创建标签:document.creatElement(标签名);
- 创建文本:document.creatTextNode(文本);
// document.createElement('标签名'); // document.createTextNode('文本'); // 插入节点: 子级添加到父级里面,作为最后一个元素 // 父级.appendChild(子级) window.onload = function () { var body = document.body; // 获取body标签 var div = document.createElement('div'); // 创建div标签,漂在js世界,还没有落地 // var txt = document.createTextNode('我是小张'); // 创建文本 // div.appendChild(txt); // 文本添加到div中 div.innerHTML = '我是新来的'; body.appendChild(div); // div添加到body中,放在最后
2.2、追加节点
- 父元素.appendChild(子元素);
子元素添加到父元素中,放到最后
2.3、插入节点
- 父元素.inserBefore(要插入的节点,参考的节点);
要插入的节点放在参考元素的前面
<body> <ul> <li>吃饭</li> <li class="ab">睡觉</li> <li>打豆豆</li> </ul> <script> // 父元素.insertBefore(要插入的节点 , 参考的节点); var ab = document.querySelector('.ab'); var li = document.createElement('li'); li.innerHTML = '我是豆豆'; ab.parentNode.insertBefore(li, ab); // 将li添加到ab的前面 </script> </body>
2.4、删除节点
- 父元素.removeChild(被删除的元素);
返回被删除的元素
<body> <button>我是小张,谁敢点我</button> <script> // 父元素.removeChild(被删除的元素) // 返回被删除元素的引用 var btn = document.querySelector('button'); btn.onclick = function () { var n = document.body.removeChild(this); // 删除,返回被删除的元素 // console.log(n); setTimeout(function () { // 只要删除,3秒以后又添加进来 document.body.appendChild(n); }, 3000); } </script> </body>
2.5、替换节点
- 父元素.replaceChild(新的节点,被替换的节点);
<body> <p>我就是我</p> <button>替换</button> <div>我是平头哥</div> <script> var p = document.querySelector('p'); var btn = document.querySelector('button'); var div = document.querySelector('div'); // 父元素.replaceChild(新的节点,被替换的节点); btn.onclick = function () { // 用页面中有的元素替换 // document.body.replaceChild(div, p); // 用创建的标签去替换 var span = document.createElement('span'); span.innerHTML = '我是小张'; document.body.replaceChild(span, p); } </script> </body>
2.6、克隆节点
- 被克隆的元素.cloneNode(布尔);
返回克隆出来的新节点,如果参数为true,则克隆子孙节点,如果为false,则只克隆当前这个标签
<body> <button>克隆</button> <ul> <li>html</li> <li>css</li> <li>js</li> </ul> <script> var btn = document.querySelector('button'); var ul = document.querySelector('ul'); // 被复制的元素.cloneNode(布尔); // 参数布尔值,如果为真,则克隆子孙节点,否则只克隆节点本身,默认为false btn.onclick = function () { var u = ul.cloneNode(true); // 复制出来的一份 document.body.appendChild(u); // u添加进来 } </script> </body>
3、表格操作
DOM提供了可以简便快速获取表格元素的属性,先获取到表格table(oTab)对象,再通过table获取里面的元素
- thead——oTab.tHead 一个
- tfoot——oTab.tFoot 一个
- Tbody——oTab.tBody 一堆
- tr——oTab.rows 一堆
- td——oTab.cells 一堆(必须通过te来获取)
4、表单操作
4.1、获取表单元素
- 通过form.name属性,获取到对应的元素
<form method="get">
<input type="text" name="userName">
<input type="password" name="pass">
<input type="checkbox" name="aihao">
<input type="checkbox" name="aihao">
<input type="checkbox" name="aihao">
</form>
<script>
// 获取表单元素:可以通过form.name属性,获取到对应的元素
var form = document.querySelector('form');
var userName = form.userName;
var pass = form.pass;
var ah = form.aihao;
console.log(userName, pass);
console.log(ah);
</script>
4.2、表单事件
- form.onsubmit = function(){} 提交事件
- form.onreset = function(){} 重置事件
<form method="get"> <input type="text" name="userName"> <input type="password" name="pass"> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> <script> var form = document.querySelector('form'); var userName = form.userName; var pass = form.pass; // 点击提交按钮,会触发这个函数 // 我们就可以对表单进行验证 form.onsubmit = function () { if (!userName.value || !pass.value) { alert('用户名和密码必须填写'); return false; } } // 点击重置按钮,会触发这个函数 // 可以提醒用户是否真的重置 form.onreset = function () { // var v = confirm('是否真的重置?'); // if (v) { // return true; // } else { // return false; // } return confirm('是否真的重置?'); } </script>
4.3、表单方法
- form.submit() 提交方法
- form.reset() 重置方法
<form method="get"> <input type="text" name="userName"> <input type="password" name="pass"> </form> <span>提交</span> <span>重置</span> <script> var form = document.querySelector('form'); var span = document.querySelectorAll('span'); // 提交 span[0].onclick = function () { form.submit(); // 提交 } // 重置 span[1].onclick = function () { form.reset(); // 重置 } </script>
4.4、得焦失焦
<input type="text"> <script> var input = document.querySelector('input'); // 得焦事件 input.onfocus = function () { input.style.background = 'red'; } // 失焦事件 input.onblur = function () { input.style.background = ''; } // 得焦方法 失焦方法 setTimeout(function () { input.focus(); // 得焦 setTimeout(function () { input.blur(); // 失焦 }, 3000); }, 3000); </script>
4.5、input事件
<input type="text"> <script> var input = document.querySelector('input'); // input: 内容只要发生变化就会触发,IE8及以下不支持 // 表单.oninput = function(){} input.oninput = function () { console.log(this.value); } // IE支持 input.onpropertychange = function () { console.log(this.value); } </script>
4.6、change事件
<input type="text"> <script> var input = document.querySelector('input'); // change: 失去焦点时内容发生变化时触发的事件 // 表单.onchange = function(){} input.onchange = function () { console.log(this.value); } </script>