
采用Hexo及NexT搭建好网站以后,有些效果不是我们需要的,Hexo及NexT提供了强大的定制功能,本文章将要讲解的就是如何在对网站进行配置及调整,达到博主需要的效果。
本文章配置环境是Hexo 3.8.0+NexT 5.1.4,主题自身已经提供的功能,仅需要配置即可完成。
下一篇文章将讲解采用第三方插件的来实现不通的功能,同时更深入地讲解如何编写Hexo插件。
因为Markdown在Hexo和博客园的表现差异,最真实的效果请看网站www.guide2it.com
欢迎访问博主主页www.Guide2IT.com
定义文章的永久链接
网站中的文章(post类型)会按照规定的规则形成永久链接,每个页面生成一个静态文件。通过永久链接在主页(index),分页页(page)、分类索引页(category),标签索引页(tag)等页面中引用。永久链接的生成规则可以自定义。
在站点配置文件中找到如下代码,并定义
permalink: post/:year-:month-:day-:title/
上面冒号(:)开头的是网站的变量,还可以使用下列变量
| 变量 | 描述 |
|---|---|
:year |
文章的发表年份(4 位数) |
:month |
文章的发表月份(2 位数) |
:i_month |
文章的发表月份(去掉开头的零) |
:day |
文章的发表日期 (2 位数) |
:i_day |
文章的发表日期(去掉开头的零) |
:title |
文件名称 |
:year、:month、:day这几个变量的值,如果在markdown的front matter区内定义了文章的发表日期date: 2019-03-01 08:08:08,则采用该值。如果没有包含,而在文件名中包含了日期,则系统也可以采用这些值,比如文件名为2019-03-03-my-first-blog.md的文章,就可以获得年份为2019,月份和日期均为03。
配置或新建菜单
全站的菜单作为网站的标准组成部分,它体现为一个数组,主要由主题来维护,也主要在主题中使用。
菜单有几个要素,菜单图标名,它的链接,以及它所对应的显示文字。NexT中已经有一些内置的菜单了,如果要对齐进行定制或者新建,可以按照下列方式。
-
在主题配置
config.yml文件中,打开内置或者新建菜单,并在||后面指定其图标名,图标取自FontAwesome,如不指定,默认为问号图标。(在NexT 5.1.4中,菜单图标名和图标定义在一起)menu: home: / || home # 菜单对应的链接及图标名 about: /about/ || about mymenu: /menuname/如果在上面定义了一个菜单名为
menuname,如未定义,则默认链接为/,默认图标为问号,默认显示名为menuname。 -
在主题配置
config.yml中打开或关闭图标显示功能menu_icons: enable: true #先要打开显示图标的开关 -
如果站点配置文件中指定了语言,那么就可以对现今或者内置的菜单显示文件进行修改,打开
hemes extlanguages下对应语言的文件,找到如下位置进行修改或新建。menu: home: 首页 archives: 归档 -
如果在__主题配置__中定义了菜单项,但是没有对应的语言文件,则从
hemes extlanguagesdefault.yml中取默认名字。
自定义文章页面宽度
NexT中, 对文章的页面宽度,默认设定如下:
- 700px,当屏幕宽度 < 1600px
- 900px,当屏幕宽度 >= 1600px
- 移动设备下,宽度自适应
当浏览器屏幕较宽时,页面两侧有较大空白,不太美观。可以通过调整 source/css/_variables/custom.styl 文件的内容来控制两侧空白的宽度,打开该文件,修改或新增如下内容:
// 把700或900修改为你期望的宽度
//当视窗不超过 1600px时
$content-desktop = 700px
// 当视窗超过 1600px 后的宽度
$content-desktop-large = 900px
这对NexT的一般Scheme在有效。但Pisces Scheme特殊,需要同时修改 header、.main-inner和 .content-wrap 的宽度。
打开source/css/_schemes/Picses/_layout.styl 文件,找到并把相应内容修改为如下值(共3处)。
# 修改位置 1
header{ 90%; }
# 修改位置 2
.container .main-inner { 90%; }
# 修改位置 3
.content-wrap { calc(100% - 260px); }
构造门面模式,增加阅读全文按钮
网站的主页,默认是把所有的文章按顺序先后排列,要想浏览后面的文章必须把大幅度拖动鼠标。NexT可以在主页中列表显示每篇文章的摘要,把正文隐藏,缩短每篇文章篇幅,在摘要结束展现一个全文阅读按钮,点击之后显示全文。
NexT提供了内置标签,在文章的摘要和正文之间添加如下代码行。
<!--more-->
该代码转换为全文阅读按钮。
显示宽屏图片
在一篇文章内嵌到页面框架中后,他的内容一般限制在div内。如果我们在门面模式中需要一张图片,比框架预留的宽度稍宽,效果相当不错。
NexT在0.4.5以上版本中,提供了内置标签fullimage,可以达到这个效果,用法如下。
<!-- 标签 方式,要求版本在0.4.5或以上 -->
{% fullimage /image-url, alt, title %}
<!-- 别名 -->
{% fi /image-url, alt, title %}
效果图

打开文章的资源文件夹功能
NexT提供了资源文件夹功能,该功能把文章同位置同名文件名下的对象,作为文章资源对象。
文章中使用的资源对象,在主页,归档和标签的页面中对应的链接url也被自动处理,从而使其获得正确的链接地址,防止链接失效。
文章和资源文件示例如下:
| 2019-03-03-00-the-index-of-make-a-blog-by-hexo-on-windows.md # 文章名
+---2019-03-03-00-the-index-of-make-a-blog-by-hexo-on-windows # 与文章同名文件夹
| next_fullimage.png # 资源文件1
| 20170409132041051.png # 资源文件2
| 20170409141726073.png # 资源文件3
功能使用方法如下:
打开站点配置文件,找到下列配置,并设置为true:
post_asset_folder: true # 默认值false,关闭文章资源文件夹功能
资源对象使用方式有如下几种:
-
用
asset_img标签把图片资源对象插入文档,可以带提示文字作为参数。{% asset_img 资源对象名 提示文字 %}效果:

-
用
asset_path显示资源文件的全路径。它的用法是。{% asset_path 资源对象名 %}直接在markdown文章中写入:
<img src="{asset_path full-image.jpg %}/>"效果:

-
用
asset_link把资源对象处理为链接目标,需要带链接显示文字。{% asset_link 资源对象名 显示文字 %}效果:
{% asset_link full-image.jpg 指向资源对象 %} -
在
fullimage内嵌标签中也可以使用资源对象{% fullimage 资源对象名, 替代文字, 标题 %}效果:

增加支付宝和微信打赏功能
NexT主题已经集成了打赏的功能,只要在配置文件中打开开关即可。
在主题配置文件中找到下列代码,去掉#,并把打赏图片和存放路径对应上即可。(/引导符号表示网站根目录)
reward_comment: 坚持原创,您的支持将鼓励我继续创作
wechatpay: /images/wechat_money.jpg
alipay: /images/alipay_money.jpg
把收钱码图片拷贝到主题或者网站目录的souces/images文件夹下面(跟上面对应)。
打开themes
extlayout\_macro
eward.swig文件,修改打赏按钮和图片下方的文字。
# 改动1:把下方的Donate改为赏,对应打赏按钮
<span>Donate</span>
# 改动2 把p标签内的WetChar Pay改为微信打赏
{% if theme.wechatpay %}
<div id="wechat" style="display: inline-block">
<img id="wechat_qr" src="{{ theme.wechatpay }}" alt="{{ theme.author }} WeChat Pay"/>
<p>WetChar Pay</p>
</div>
{% endif %}
# 改动3: 把p标签内的Alipay pay改为支付宝打赏
{% if theme.alipay %}
<div id="alipay" style="display: inline-block">
<img id="alipay_qr" src="{{ theme.alipay }}" alt="{{ theme.author }} Alipay"/>
<p>Alipay pay</p>
</div>
{% endif %}
打赏功能也支持其他比如比特币的打赏,只要文字,图片对应即可。
修正打赏说明文字闪动问题
当前主题中,当鼠标移动到打赏图片下方的文字上时,文字会非常怪异地闪动,如果不喜欢,可以修改去掉。
打开themes
extsourcecss\_commoncomponentspostpost-reward.styl文件。把其中的#wechat:hove p和#alipay:hover p以及#bitcoin:hover p样式采用双斜杠//注释掉。
//#wechat:hover p{
// animation: roll 0.1s infinite linear;
// -webkit-animation: roll 0.1s infinite linear;
// -moz-animation: roll 0.1s infinite linear;
//}
//#alipay:hover p{
// animation: roll 0.1s infinite linear;
// -webkit-animation: roll 0.1s infinite linear;
// -moz-animation: roll 0.1s infinite linear;
//}
//#bitcoin:hover p {
// animation: roll 0.1s infinite linear;
// -webkit-animation: roll 0.1s infinite linear;
// -moz-animation: roll 0.1s infinite linear;
//}
设置网站博客肖像
打开 主题配置文件 找到Sidebar下面的 Avatar字段
# Sidebar Avatar
avatar: /images/header.jpg
这是头像的路径,只需把你的网站头像图片命名为header.jpg(其他名字也可以)放入themes/next/source/images中,将avatar的路径名改成你的头像名就OK啦!
效果如图

设置页面动态背景
打开主题配置文件next/_config.yml,修改以下代码就可以了:
动态特效:该特效打开的是3条线段追踪鼠标
# Canvas-nest
canvas_nest: true
3D特效:该特效由三维js库提供的三维动态背景
# three_waves
three_waves: true
线条特效:该开关的打开,在背景上显示较长线条及小球。
canvas_lines: false
球状特效:该开关在背景上显示一个球状图案。
canvas_sphere: true
特别注意,上述四种特效,可以独立设置,也可以叠加
设置网站缩略图标
一般来说把favicon.ico放到网站目录的根目录下,浏览器就会使用该缩略图。
随着浏览器的发展,以及各家不断加入自己的定制内容。
favicon:
small: /images/favicon-16x16-next.png
medium: /favicon.ico
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
建议采用ico格式的缩略图,其他图可能存在兼容性问题。
去掉文章目录标题的自动编号
NexT提供了标题编号自动提取功能,并且默认打开。如果博主希望自己管理标题编号,可关掉自动编号功能。
打开主题配置文件,找到。
toc:
enable: true
number: false
把number后面的true修改为false。
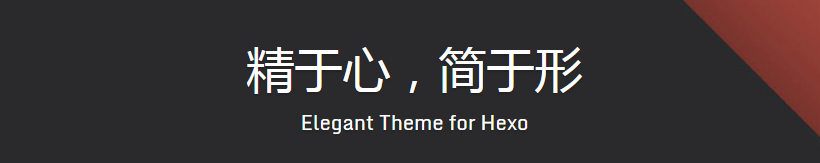
自定义头部区域背景图
在Prisse Theme中,是不是清一色的黑色让你非常不爽啊,我也不爽。
我想要一个不一样的的效果,比如在加一个背景图片。我的副标题是“面朝大海,春乱花开”,我想来一张应景的图片。
找到如下themes
extsourcecss\_customcustom.styl 文件,添加
.site-meta {
background-image: url(/images/log-big.jpg);
@media(min- 992px){
background-image: url(/images/log-small.jpg);
}
}
log-big.jpg也可以是其他名字。log-big.jpg的大小为992×112,log-small.jpg的大小为240×112,大了只能显示部分,小了可以重复铺满。
注意:在bootstrap中,显示设备宽度<768px为便携设备,<992px为小设备,<1200px为常规设备,大于等于1200px为宽屏幕设备。
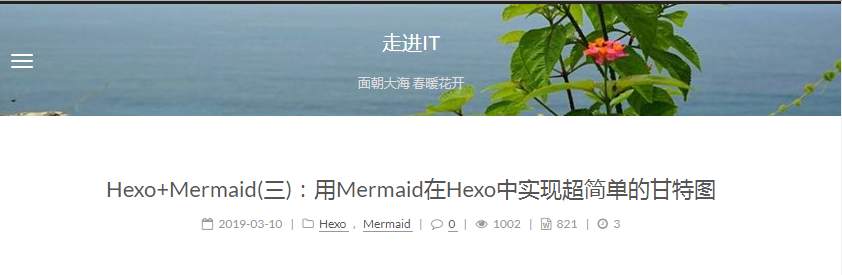
正常状态下的效果图

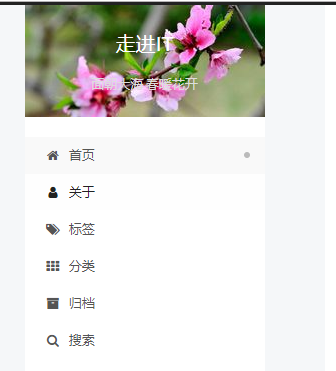
窄屏状态下的效果图