检查点的设置理解起来非常简单,就是要在服务器返回的页面中检查是否存在关键信息。检查点函数的错误会导致整个脚本运行结果的失败,通过这个功能可以方便地定位脚本运行中的逻辑错误。检查点的设置通常分为两种,一种是对文字的检查,一种是对图片的检查。
检查文本---Web_reg_find函数
int web_reg_find(const char *attribute_list, LAST );
Web_reg_find( “Search=Body”, // 定义查找范围
“SaveCount=ddd” // 定义查找计数变量名称
“Text=aaa” // 定义查找内容
LAST);
检查图片---图片查找函数
通过web_inage_check函数可以检查页面上的图片。
int web_image_check(const char *CheckName, <List of Attributes>, <"Alt=alt"|| "Src=src">, LAST );
Web_reg_find( “Go2Venus”, // 函数标题
“Alt=Venus” // 图片说明
LAST);
有一点要记得,就是添加检查点函数的时候,这个函数要放在对应请求的前面。如果对脚本不熟,建议不要手动添加函数,容易出错,可以参考下面的方法,在Tree视图下进行操作。
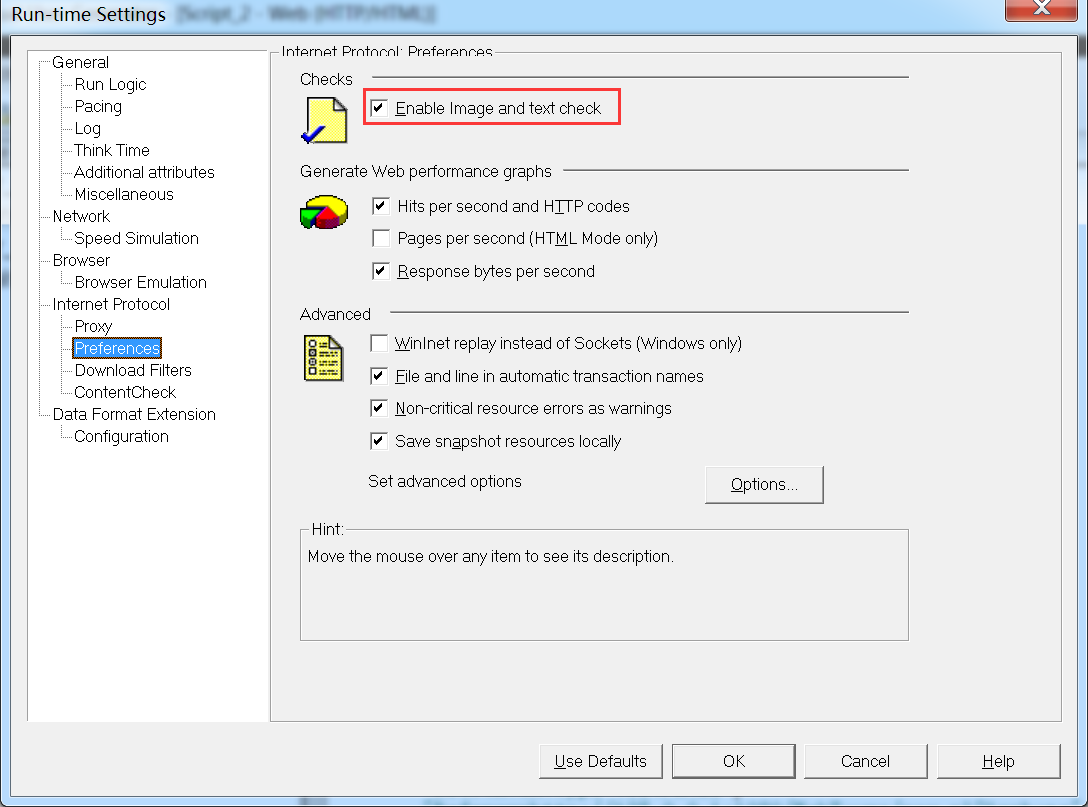
1、在录制之间需要打开菜单Vuser->run-time setting,选择Preferences选项,勾选“Enable Image and text check”选项。如果不勾选此项,将不会执行检查函数。

2、 下面录制访问首页,切换到Tree视图,选中任何有标记性的文本,右键点击,选择Add a Text Check(web_reg_find)。

3、弹出Find Text窗口,一般选Body就可以了,即在response中查找相关文本。

Search for specific Text:需要查询的标准文本。
Search Text by start and end of string:要查找的文本的左右边界。
Search in:设置在服务器返回的哪部分数据中进行查询。
Save count:记录查找内容的出现次数并且存放到一个参数中,这里可以填写一个参数名称来存放计数结果。
Fail if:设置在什么情况下文本检查点函数错误,提供了两个选项:Found、NotFound 。Found也就是说如果在服务器返回中存在需要检查的对象,那么文本检查点函数出错;选择NotFound则相反,如果没有找到对应的内容,那么文本检查点函数出错。