<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<title>moban</title>
<style>
html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{margin:0;padding:0;}
header,footer,section,article,aside,nav,hgroup,address,figure,figcaption,menu,details{display:block;}
table{border-collapse:collapse;border-spacing:0;}
caption,th{text-align:left;font-weight:normal;}
html,body,fieldset,img,iframe,abbr{border:0;}
i,cite,em,var,address,dfn{font-style:normal;}
[hidefocus],summary{outline:0;}
li{list-style:none;}
h1,h2,h3,h4,h5,h6,small{font-size:100%;}
sup,sub{font-size:83%;}
#wrap{
font-size: 0;
}
#wrap span{
display: inline-block;
70px;
height: 35px;
border: 1px solid blue;
margin: 2px;
font-size: 12px;
line-height: 35px;
text-align: center;
}
</style>
</head>
<body>
<div id="wrap">
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
//获取页面标签节点权限
let oWrap = document.getElementById("wrap"),
//定义变量初始值
h = "";
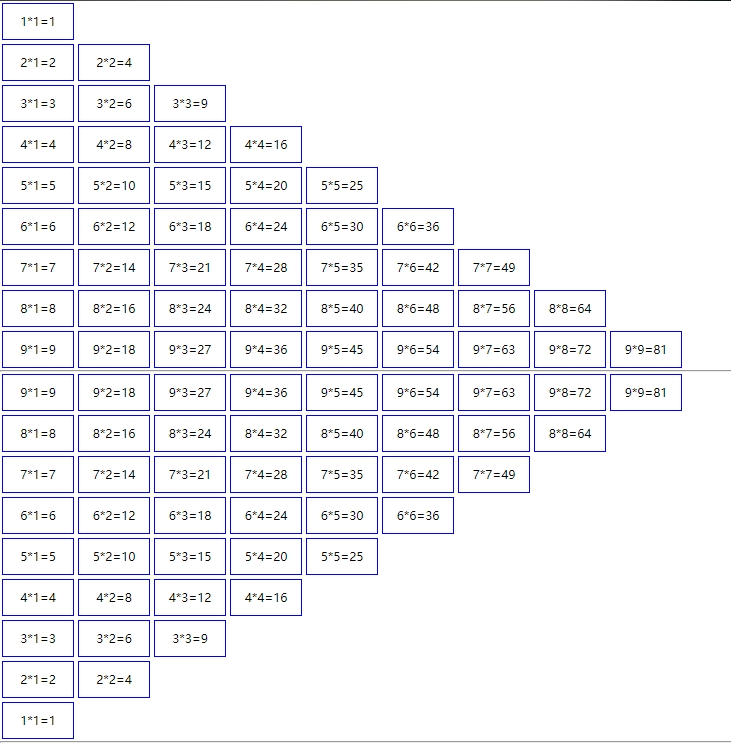
//第一种for循环排列
for(let i=0; i<9; i++){
for(let j=0; j<i+1; j++ ){
//span标签拼接
h += "<span>"+(i+1)+"*"+(j+1)+"="+(i+1)*(j+1)+"</span>";
}
//每行标签加换行符
h += "<br>";
}
//添加分隔符
h += "<hr>"
//第二种for循环
for(let i=0; i<9; i++){
for(let j=0; j<9-i; j++){
//span标签的拼接
h += `<span>${9-i}*${j+1}=${(9-i)*(j+1)}</span>`;
}
//每行标签加换行符
h += "<br>"
}
//每行标签加换行符
h +="<hr>"
//将拼接的标签值赋值给节点owrap
oWrap.innerHTML = h ;
</script>
</body>
<!--
笔记区域
-->
</html>