前端页面文字被额外添加font标签,导致vue双向绑定失效
问题现象描述
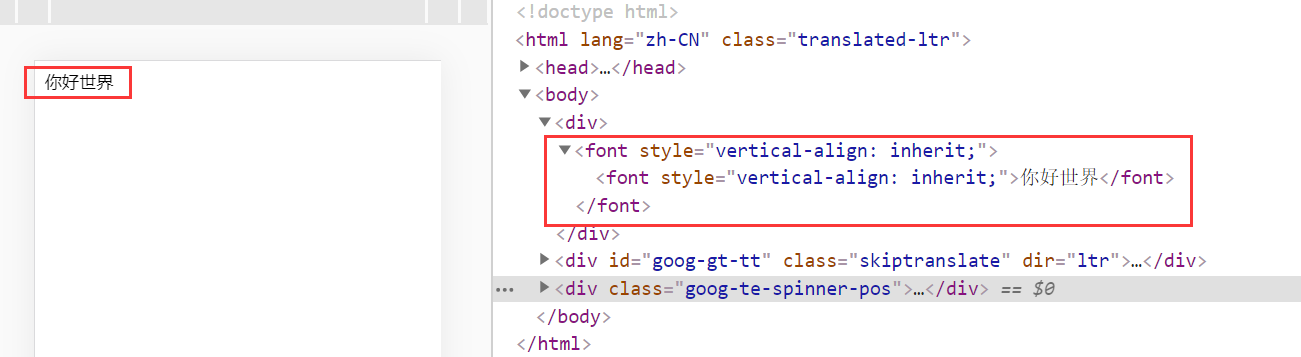
页面源码

chrome 调试element面板结果

对比源码和调试结果我们发现,我们的文字内容“你好世界”被额外的font标签包裹住了,而这个font标签在我们的源码里面是没有的,可见这个font标签是由浏览器生成的(因为我们的页面没有执行任何js代码)。
细心的小伙伴可能发现啦,页面下方还多了两个div标签内容,添加了id名和class名,不仅如此,html根标签还被添加了class样式为"translated-ltr"。通过以上几点,作为我们问题的出发点,我们百度搜索这个id名和class名 (id="goog-gt-tt" ,class="skiptranslate")发现,最终通过百度查询资料发现,原来这个font标签和页面下方多出的div两个都是由chrome 翻译插件生成的。
下图所示div即为翻译插件生成的div内容,在上面的问题截图中我们也能看到它的身影。

如图所示为chrome翻译插件弹窗内容

既然我们知道了问题产生原因(由于被浏览器额外添加font标签,导致dom结构和vue虚拟dom结构不一致,从而不能正确的dom),现在有以下几种解决方案
方案一
我们将这个翻译功能禁止掉,即将上面翻译插件截图中的一律翻译按钮取消掉
方案二
明确告诉网页,当前页面不需要使用翻译功能。
因为chrome浏览器会检查网页html 的 lang 属性(用于申明网页内容的语言类型),当发现网页申明语言类型(默认为en英文)和当前系统语言不同时,就会出现是否要翻译当前网页的插件弹窗,选择是否要翻译当前网页内容。
基于这个,我们主动告知网页内容为中文内容,那么就不会出现弹窗啦。使用如下申明
<!-- 声明当前网页的语言类型为中文 -->
<html lang="zh">
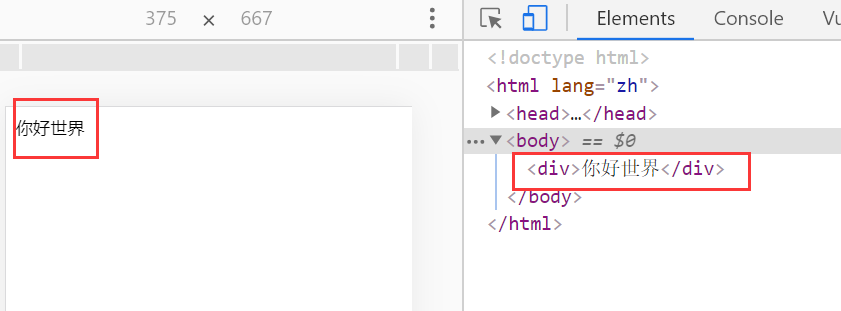
添加申明后,可以看到现在是正常效果啦

上面这种添加语言标识的方法有一个问题是,当系统语言不是中文的时候,依然会有翻译提示弹窗。
方案三
当然,还有另外一种禁用谷歌翻译插件的方法,通过添加meta字段告诉浏览器网页不需要使用chrome翻译功能。示例如下
<!-- 禁用谷歌翻译,防止在谷歌翻译下vue的数据绑定功能失效 --> <meta name="google" content="notranslate">